前面的一篇是通过 js 的鼠标移上移出的事件(mouseover,mouseout)实现的,下面这个是纯 CSS 实现表格行列同时高亮显示的实现
table {
overflow: hidden;
}
tr:hover {
background-color: #ffa;
}
td, th {
position: relative;
}
td:hover::after,
th:hover::after {
content: "";
position: absolute;
background-color: #ffa;
left: 0;
top: -5000px;
height: 10000px;
width: 100%;
z-index: -1;
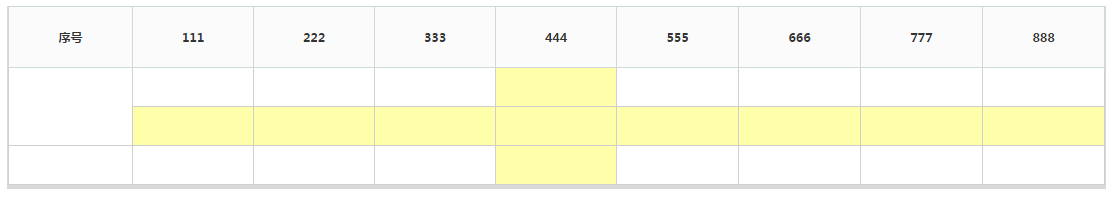
}效果图

这是通过td:hover配合::before或::after,并且将其高度设置无限高,同时改变::after或::before的z-index值。重要的一点,需要给table设置一个overflow:hidden,将伪元素溢出的高度截取掉。
HTML 的 colgroup 标签实现
在 table 中添加 colgroup 标签,看下面代码
定义样式
.hover { background-color: #ffa; }Html 代码
<table>
<colgroup></colgroup>
<colgroup></colgroup>
<colgroup></colgroup>
<colgroup></colgroup>
<colgroup></colgroup>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>js 代码
$("table").delegate('td','mouseover mouseleave', function(e) {
if (e.type == 'mouseover') {
$(this).parent().addClass("hover");
$("colgroup").eq($(this).index()).addClass("hover");
}
else {
$(this).parent().removeClass("hover");
$("colgroup").eq($(this).index()).removeClass("hover");
}
});这样也可以实现上面同样的代码, 效果是一样的。
标签用于对表格中的列进行组合,以便对其进行格式化。
如需对全部列应用样式, 标签很有用,这样就不需要对各个单元和各行重复应用样式了。
标签只能在 table 元素中使用。
主流浏览器都支持 标签,只是在 Firefox、Chrome 以及 Safari 仅支持 colgroup 元素的 span 和 width 属性。
jQuery 的 live 方法
jQuery 的live 方法也能实现同样的效果,只是 live 方法在 jQuery 1.7 版本后就废弃了,官方建议使用 .on() 来添加事件处理。使用旧版本的用户,应该优先使用 .delegate() 来替代 .live()。
实现的代码如下:
$('td').live('mouseover', function(){
var i = $(this).prevAll('td').length;
$(this).parent().addClass('hover')
$($cols[i]).addClass('hover');
}).live('mouseout', function(){
var i = $(this).prevAll('td').length;
$(this).parent().removeClass('hover');
$($cols[i]).removeClass('hover');
});





















 3156
3156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








