背景:
【qml-2】尝试一个有模式的qml弹窗-CSDN博客
学习qml,本次想尝试一个弹窗。之前按照网上的代码模仿了一下,没卵用,它并不是真正的有模式,鼠标点一下旁边区域,它就消失了,而且界面难看至极。也许是之前没玩过qml,可能是哪里操作不对了,所以还是尝试自己做一个。主要是尽量总结的简单明了一些,方便自己记忆。
开始:
在qt creator里面做qml界面太局限了,于是下载了design studio。下载的时候一定不要像我一样,误选择了commercial。
【Qt-license】误操作qt下载导致只能安装商业版,无法安装社区版-CSDN博客
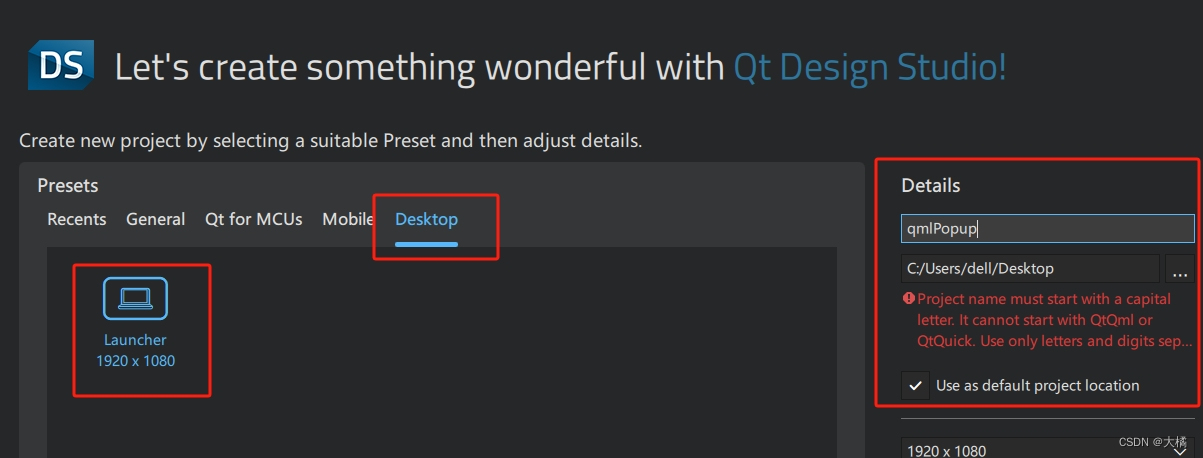
打开design studio,选择桌面工程:

写好项目名字,然后跟creator一样,下面定义好默认路径。qt会自动生成一些文件,为了简化,我删除多余的,尽量简化它。就剩一个app.qml了。当然,它的代码也要删除多余的。个人感觉qml应该挺像vue,也就是js的高级包装。

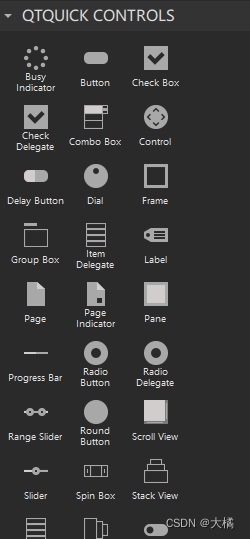
代码里加一句import QtQuick.Controls,然后左下角工具栏那里才有各种控件的选项。

我让它背景色变成绿色,中间放个按钮。注意,拖拽按钮时,它会有坐标线辅助定位,就像下图这样,有一条纵向的蓝色线条。然后它会自动生成需要的代码。所以如果一开始不熟悉qml语法,这是个更高效的办法。

// Copyright (C) 2021 The Qt Company Ltd.
// SPDX-License-Identifier: LicenseRef-Qt-Commercial OR GPL-3.0-only
import QtQuick 6.5
import QmlPopup
import QtQuick.Controls
Window {
width: 500
height: 400
color: "green"
visible: true
title: "QmlPopup"
Button {
id: button
x: 200
y: 25
text: qsTr("Button")
}
}
只不过,这里的window不像creator里的widget那样可以拖拽大小,只能用代码写,也可能我还没找到方法,我这是第一次尝试。但是很多属性都可以在右边的属性栏可视化定制。这就是design比creator强的地方。它是一个前端工具,creator是偏后端的。至少我这样觉得。
弹窗:
然后做一个弹窗,像网上说的使用modal那个属性,反正我没试出来有什么用。后来又借鉴了js当中的用法。比如说csdn,经常看到使用div做的弹窗。其实可以做一个跟父窗体一样大的div,背景色半透明,然后中间是一个看起来像小窗体的div,如此就成有模式的了。相当于在弹出的小窗体和父窗体之间,加了一层屏障,视觉上看起来是弹出了窗体,其它部分不可用。
于是操练起来。同时尝试一下所谓模块化嵌套的概念。就像widget嵌套(提升为)一样。
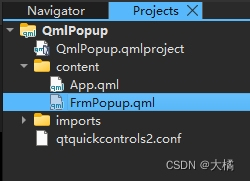
所以我又加了一个qml文件:FrmPopup.qml,亲测,只要放在跟app.qml一个目录下,它自己就可用了,不用再像creator那样为project添加文件。


import QtQuick 2.15
import QtQuick.Controls 2.15
Popup {
modal: true //这货反正我没试出来有什么用
width: parent.width
height: parent.height
padding: 0
/**
* 这种直接扩展属性值的方法挺好,原本实在找不到修改Popup的背景方法,
* 原来不一定要直接处理,而是要理解qml的思想,使用Rectangle为它
* 定义背景色透明。
*/
background: Rectangle {
color: "transparent"
}
Rectangle {
width: 300
height: 200
color: "lightgray"
anchors.centerIn: parent
border.color: "gray"
Text {
anchors.centerIn: parent
text: "我是一个弹窗"
anchors.verticalCenterOffset: -27
}
Button {
y: 225
text: "Close"
anchors.bottom: parent.bottom
anchors.bottomMargin: 35
anchors.horizontalCenterOffset: 0
anchors.horizontalCenter: parent.horizontalCenter
onClicked: popup.close()
}
}
}
这里有两个感触:
一个是对属性的扩充,比如注释那里,使用Rangle扩充了Popup的background属性。
一个是anchors锚的使用,相对定位的时候,锚挺好用。语法不用知道,界面上一拖拽,自动生成。
下面把主窗体的按钮那里处理一下,让它弹出。
// Copyright (C) 2021 The Qt Company Ltd.
// SPDX-License-Identifier: LicenseRef-Qt-Commercial OR GPL-3.0-only
import QtQuick 6.5
import QmlPopup
import QtQuick.Controls
Window {
width: 500
height: 400
color: "green"
visible: true
title: "QmlPopup"
Button {
id: button
x: 200
y: 25
text: qsTr("Button")
onClicked: popup.open()//按钮点击事件
}
//实例化弹窗,相当于creator中的“提升为”
FrmPopup {
id: popup
}
}
看注释,应该很清楚了。
运行:

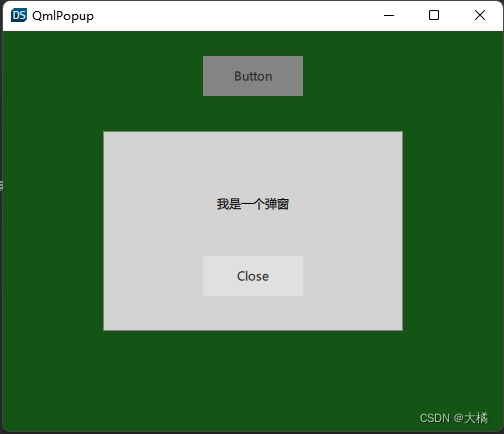
惊喜的是,那个透明设置,我以为还要指定个百分比,没想到它自动就是半透明状态,省事了。如图,点击关闭按钮,弹窗就关了。
本文完。






















 4232
4232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








