利用Canvas进行简单圆弧的绘制
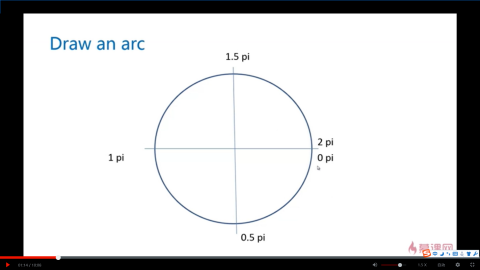
弧度值的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
window.onload = function(){
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
canvas.width = 1024;
canvas.height = 1000;
context.lineWidth = 5;
context.strokeStyle = "blue";
//坐标(x,y),半径,弧度值从哪开始,到哪结束,逆时针/顺时针(默认逆时针false)
context.arc(300,300,100,0,0.5*Math.PI,true);
context.stroke();
//每次改变y轴和绘制的弧度值,开始值不变
for(var i = 0;i<10;i++){
context.beginPath();//重新规划路径
context.arc(50+i*100,400,40,0,2*Math.PI*(i+1)/10);
context.strokeStyle="red";
context.closePath();//结束当前路径,如果没有封闭,自动封闭当前路径
//closePath()对fill没有用
context.stroke();
}
for(var i = 0;i<10;i++){
context.beginPath();
context.arc(50+i*100,500,40,0,2*Math.PI*(i+1)/10);
context.strokeStyle="red";
context.stroke();
}
for(var i = 0;i<10;i++){
context.beginPath();
context.arc(50+i*100,600,40,0,2*Math.PI*(i+1)/10,true);
context.strokeStyle="black";
context.stroke();
}
context.fillStyle= "#005588";
for(var i = 0;i<10;i++){
context.beginPath();
context.arc(50+i*100,800,40,0,2*Math.PI*(i+1)/10,true);
context.strokeStyle="black";
context.closePath();
context.fill();
context.stroke();
}
}
</script>
</head>
<body>
<canvas id="canvas" style="margin: 0 auto;border: 1px red solid ;display:block">
<!--margin: 0 auto;display:block 将canvas进行块状化,利用margin进行居中-->
您的浏览器不支持Canvas,请更换浏览器
</canvas>
</body>
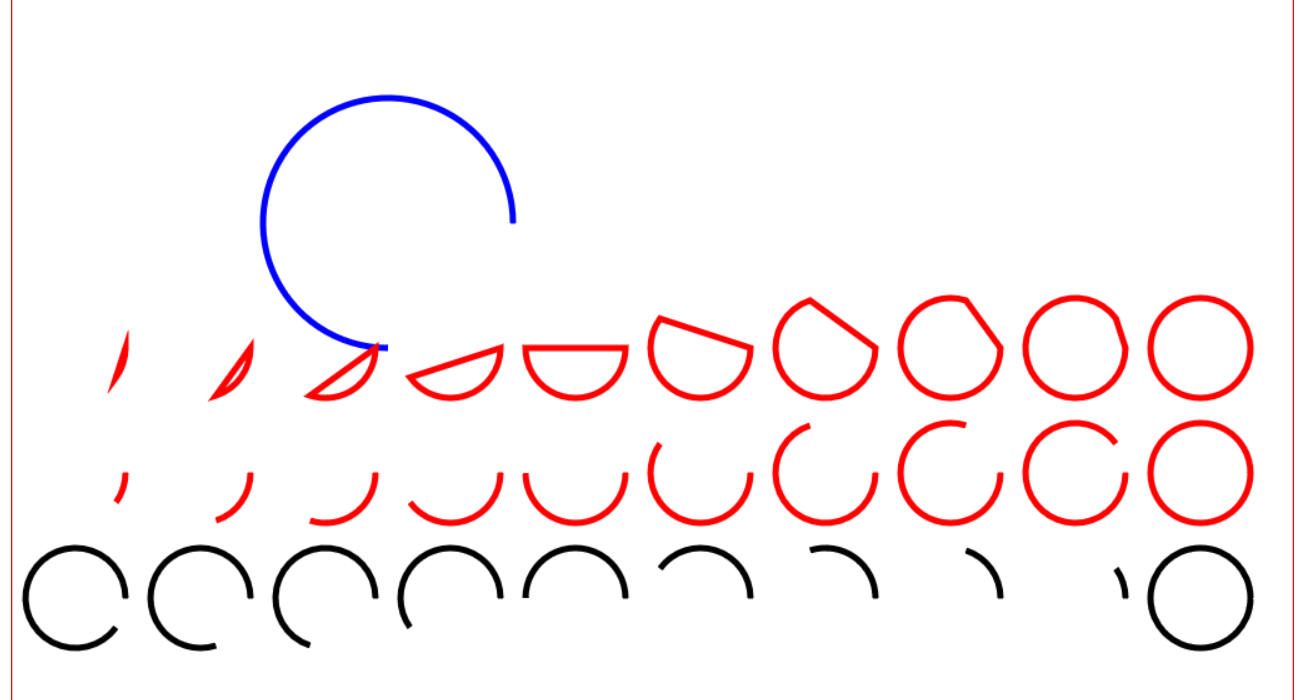
</html>最终效果图























 358
358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








