github pages介绍
GitHub Pages是一个免费的托管服务,可以直接从GitHub存储库中创建和托管网站。可以使用GitHub Pages来构建自己的网站或为项目生成网站。每个GitHub帐户和组织都可以拥有一个站点,以及无限的项目站点。
主站点的地址就是用户名.github.io,项目名就是在此基础上加uri以区分。
单页面
之前我已经部署过主站,是一个博客项目,这次我想部署一个单页面,顾名思义,就是该链接只指向这一个页面,纯展示用,也不做别的。所以本教程可以作为部署项目站点的教程来看。
教程
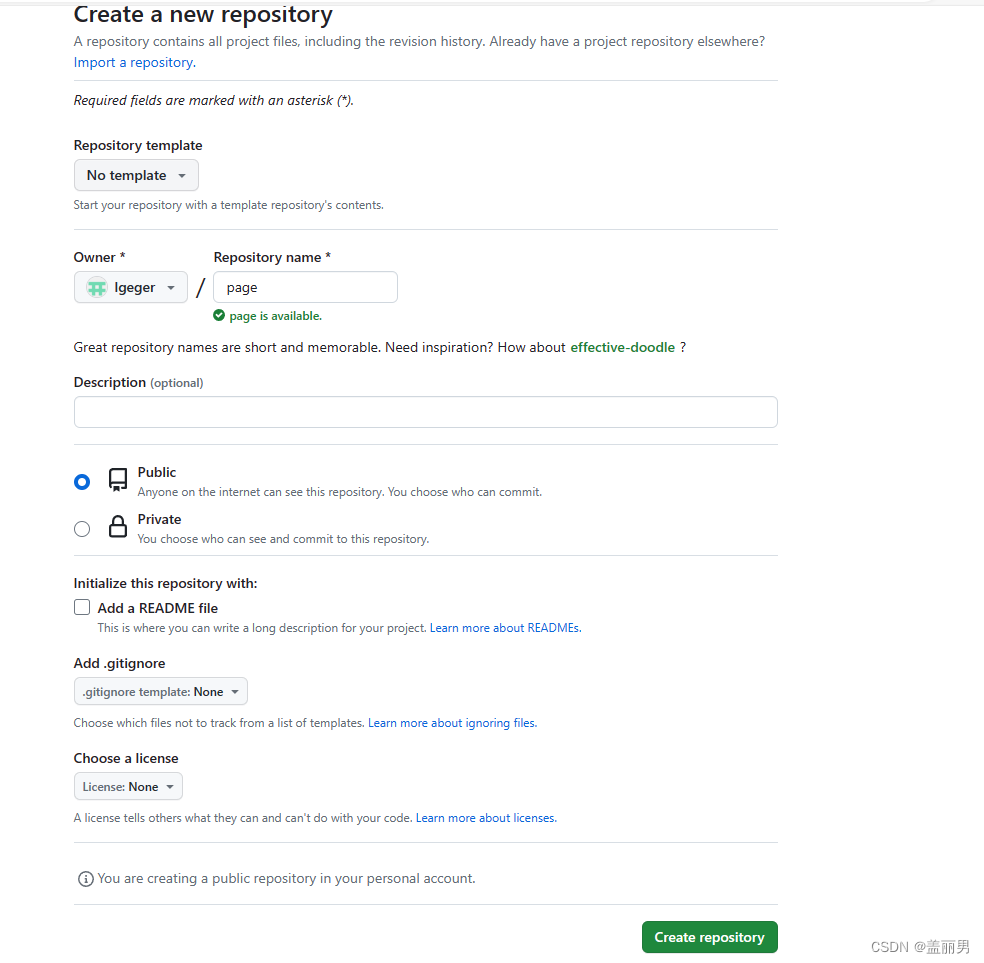
步骤非常简单,首先我们在gtihub新建一个项目库,

然后上传一个index.html文件,文件内容自己定,不过刚开始,我们可以来一个demo页,参考如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>我的网站</title>
</head>
<body>
<h1>欢迎来到我的网站!</h1>
<p>这是一个示例页面。</p>
</body>
</html>
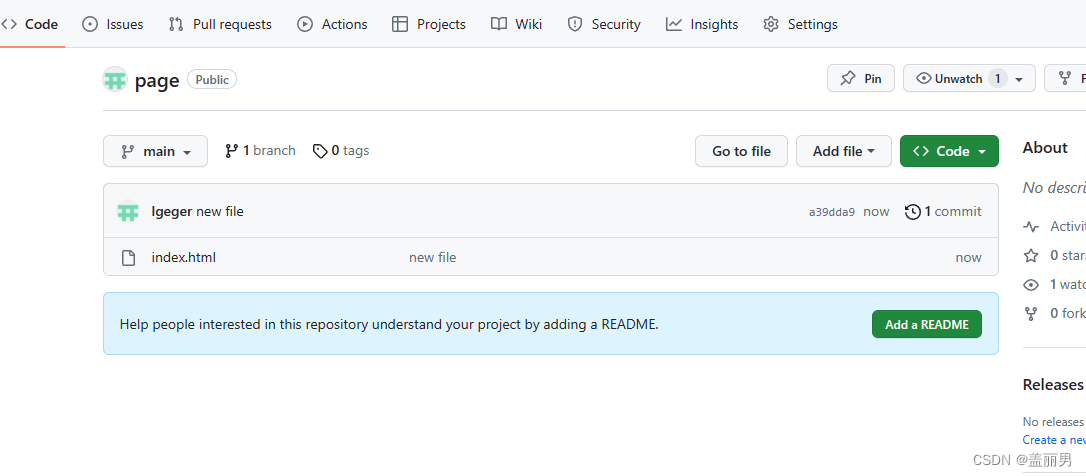
将该页面命名为index.html,然后上传到新建的项目库,如图:

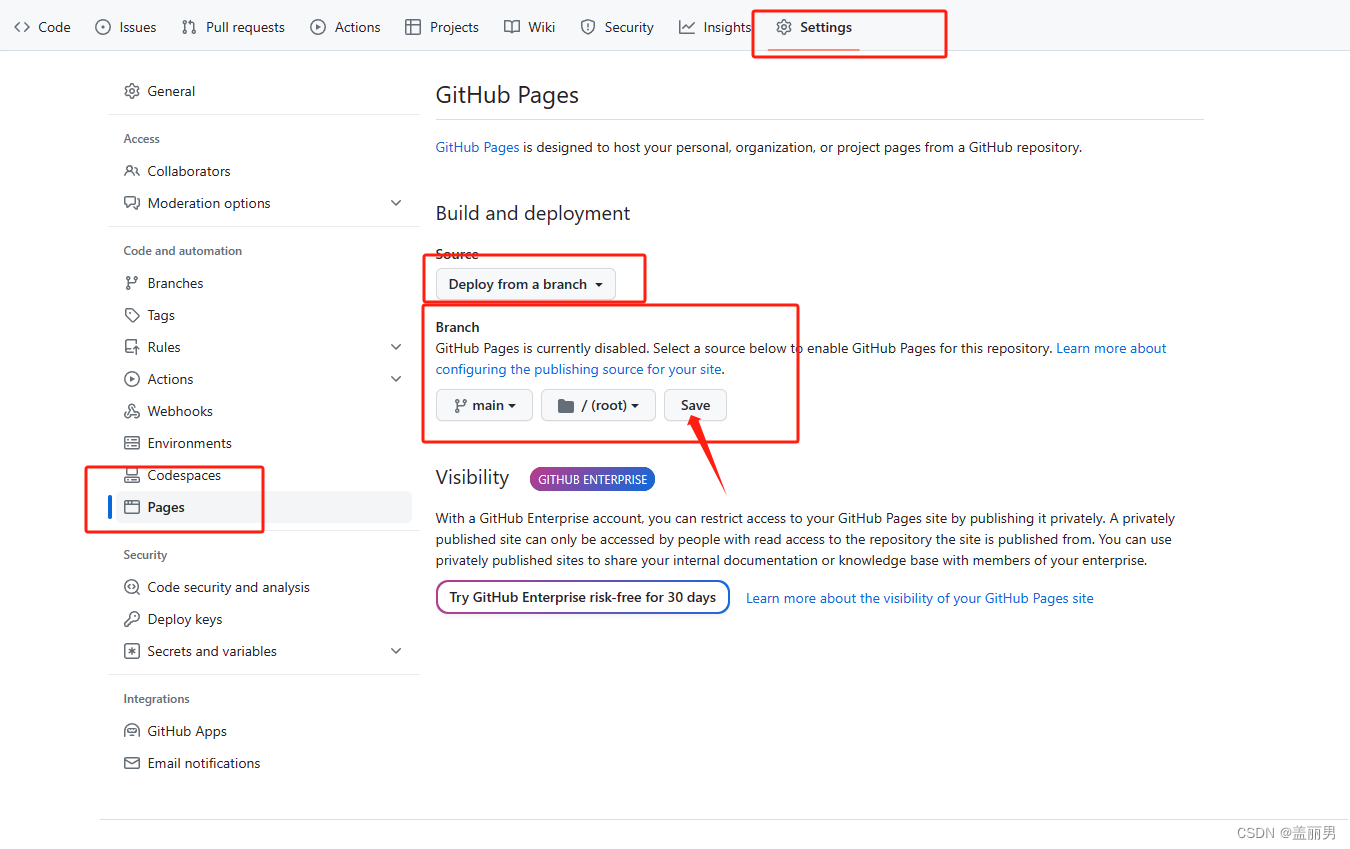
然后准备工作就完成了,接下来打开配置,找到pages选项。选择deploy from a branch,然后选择main分支,保存。

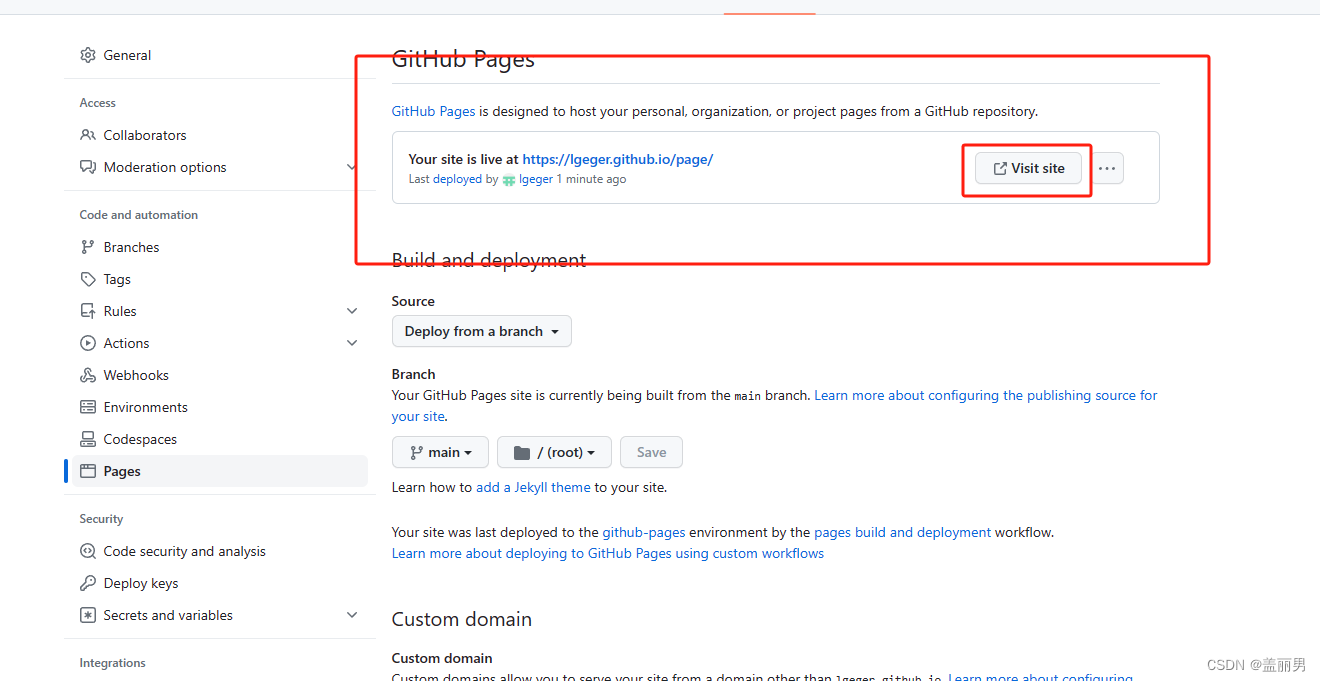
然后等一会儿,刷新该页面。等出现这行以后,点击visit,就可以访问刚才的单页了。

效果如下:

限制
GitHub Pages有一些限制,例如:
- GitHub Pages源存储库的推荐限制是1 GB。
- 发布的GitHub Pages网站不能超过1 GB。
- GitHub Pages网站每月有100 GB的软带宽限制。
- GitHub Pages网站每小时有10次构建的软限制。
不过个人使用,这些资源也足够了。























 552
552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










