背景:学习过JavaScript的我们都知道,JavaScript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异。BOM和DOM,从字面上进行对比,可以很清晰的看出,BOM与DOM的最大区别就是B(Browser)和D(Document)的区别,一字之差,所表达的东西就不一样,到底二者有何不同,用在什么地方,下面简单介绍一下这两者的联系与区别。
一、BOM
BOM:(Browser Object Mode) 浏览器对象模型。
它提供了很多对象,用于访问浏览器的功能。 BOM缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象就成了事实的标准。所以, BOM本身是没有标准的或者还没有哪个组织去标准它。
BOM的对象:window对象、location对象、history对象
1、window对象
BOM的核心对象是window, 它表示浏览器的一个实例。window对象处于JavaScript结构的最顶层,对于每个打开的窗口,系统都会自动为其定义 window 对象。
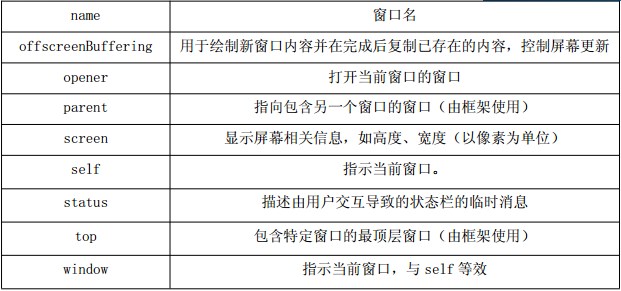
window对象的属性:
window对象有一系列的属性,这些属性本身也是对象。
window对象的方法:
window 下的属性和方法,可以使用window.属性、 window.方法()或者直接属性、 方法()的方式调用。例如: window.alert()和alert()是一个意思。
2、location对象
location是 BOM对象之一,它提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。事实上, location对象是 window 对象的属性,也是 document对象的属性;所以 window.location和document.location等效。
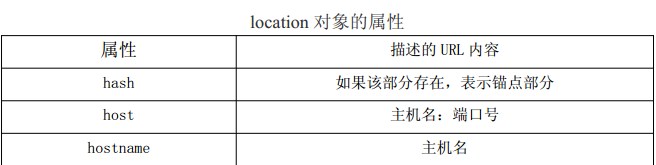
location对象的属性:
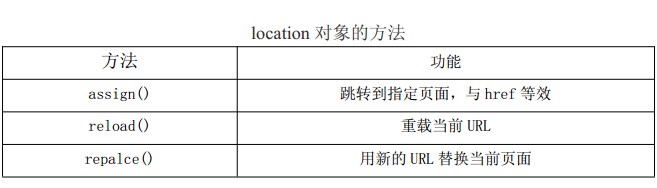
location对象的方法:
3、history对象
history对象是 window对象的属性, 它保存着用户上网的记录, 从窗口被打开的那一刻算起。
history对象的属性:
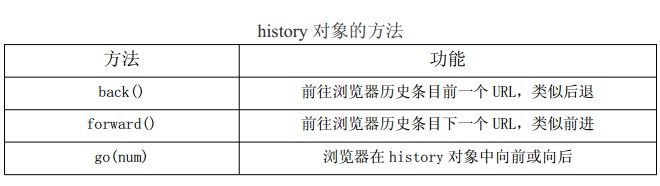
history对象的方法:
二、DOM
DOM:(Document Object Model)文档对象模型。
针对 HTML和 XML文档的 API( 应用程序接口)。 DOM描绘了一个层次化的节点树,运行开发人员添加、移除和修改页面的某一部分。 DOM脱胎于 Netscape及微软公司创始的 DHTML(动态 HTML),但现在它已经成为表现和操作页面标记的真正跨平台、语言中立的方式。
DOM中的三个字母, D(文档)可以理解为整个 Web加载的网页文档; O(对象)可以理解为类似 window对象之类的东西,可以调用属性和方法,这里我们说的是 document对象; M(模型)可以理解为网页文档的树型结构。
DOM有三个等级, 分别是 DOM1、 DOM2、 DOM3, 并且 DOM1在 1998年 10月成为W3C标准。 DOM1所支持的浏览器包括 IE6+、 Firefox、 Safari、 Chrome和 Opera1.7+。
PS:IE中的所有 DOM对象都是以 COM对象的形式实现的,这意味着 IE中的 DOM 可能会和其他浏览器有一定的差异。
1、节点
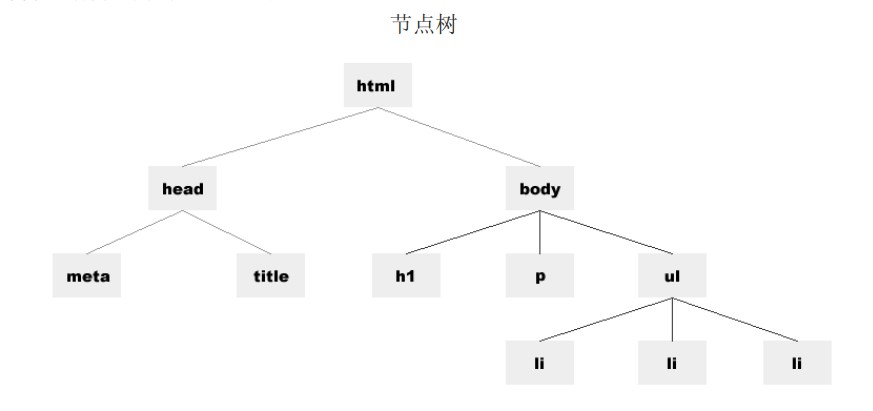
加载 HTML页面时, Web浏览器生成一个树型结构, 用来表示页面内部结构。 DOM将这种树型结构理解为由节点组成。

从上图的树型结构,我们理解几个概念, html标签没有父辈,没有兄弟,所以 html标签为根标签。head标签是 html子标签, meta和 title标签之间是兄弟关系。 如果把每个标签当作一个节点的话,那么这些节点组合成了一棵节点树。
2、元素节点方法
3、DOM的node节点和层次节点属性
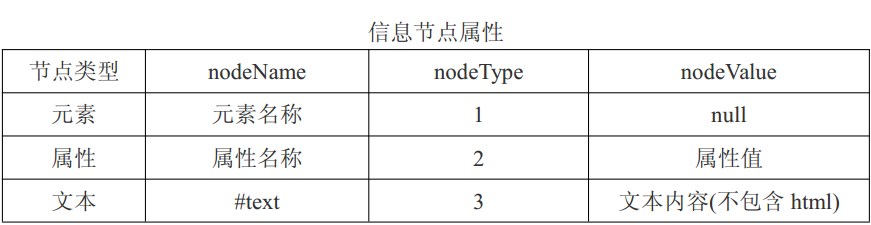
node节点可以分为元素节点、属性节点和文本节点,而这些节点又有三个非常有用的属性,分别为: nodeName、 nodeType和 nodeValue。
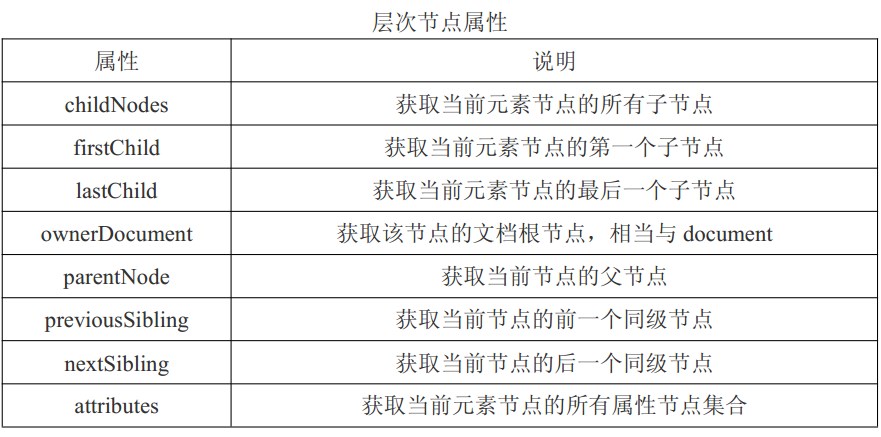
节点的层次结构可以划分为: 父节点与子节点、 兄弟节点这两种。 当我们获取其中一个元素节点的时候,就可以使用层次节点属性来获取它相关层次的节点。
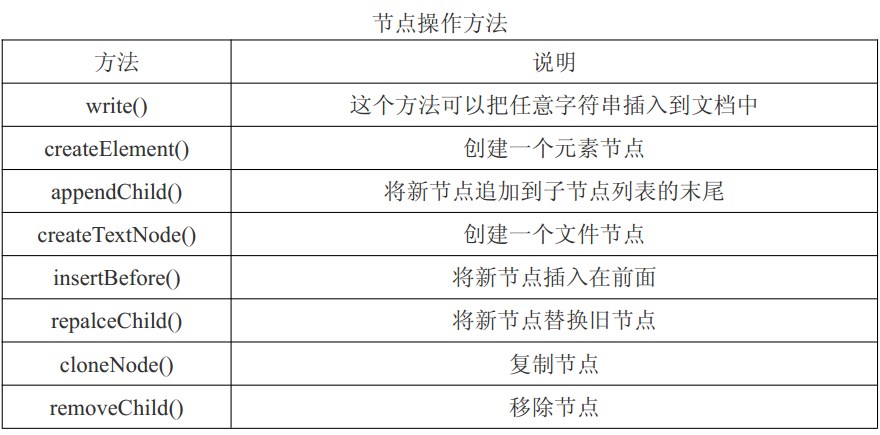
4、DOM节点操作
DOM不单单可以查找节点, 也可以创建节点、 复制节点、 插入节点、 删除节点和替换节点。
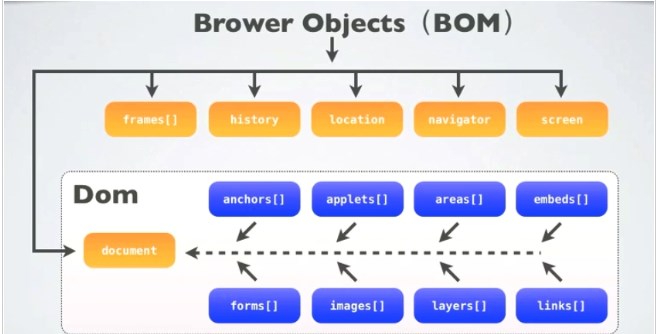
三、联系
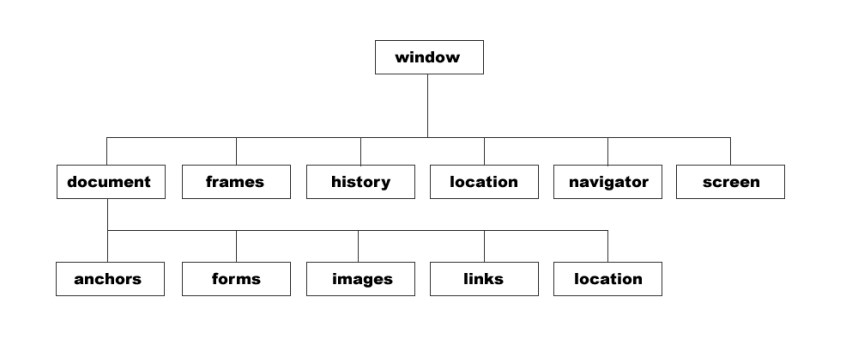
从图中可以看出,DOM的最根本的对象是BOM的window对象的子对象。
Document对象,实际上是window对象的属性。这个对象的独特之处是唯一一个既属于BOM又属于DOM的对象。从BOM角度看,document对象由一系列集合构成,这些集合可以访问文档的各个部分。
四、区别

DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
五、学习心得
1、一字之差,结果相差甚远,作为代码的耕耘者,一定要仔细认真的对待每一个字母。
2、随着社会进步,软件的更新换代也在加速,从原来的无标准到现在的标准健全,是一种质的飞跃。
3、即使身在同一个领域,也有不同的侧重点。









































 1197
1197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








