这篇是高仿百度地图的最后一篇了,今天主要来实现百度地图的导航的功能,并且该导航还自带语音播报功能,然后最后对整个百度地图开发过程遇到的问题进行一些列举,并给出一些解决的办法,可能总结的不是很齐全,希望大家能多多给出宝贵建议,希望能共同进步。那就开始我们今天最后一篇有关百度地图的导航功能的实现开发吧。
一、要想使用内置的ttf语音播报的功能则需要通过百度地图官方的认证才可以,所以接下来我们先去通过认证一下,开启内置的ttf语音播报的导航功能,申请具体步骤如下:
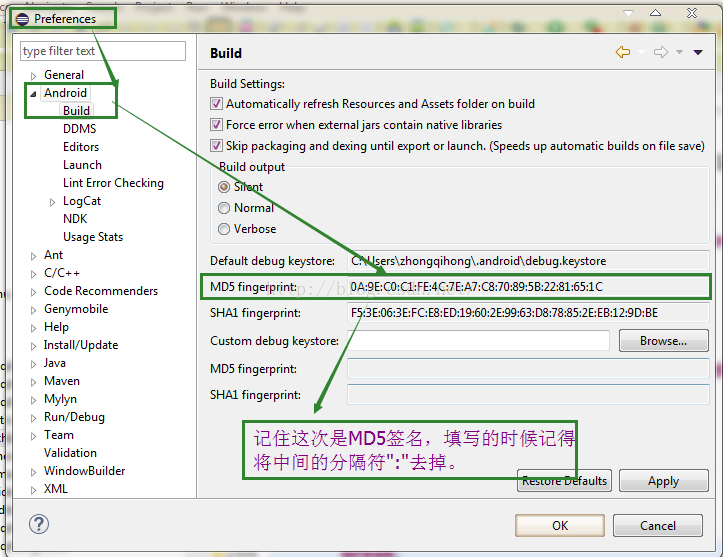
1、这是申请认证的地址:http://app.navi.baidu.com/ttsregister/appinfo,并按照要求填写MD5数字签名,APPKEY,包名即可。
到这里关于语音播报导航的认证就申请成功了。
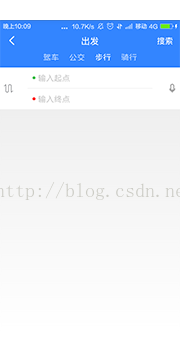
二、导航顾名思义肯定必须要指定一个起点和一个终点,所以我模仿百度地图写了一个布局界面,用于填写起点和终点。那我们如何通过一个起点和一个终点的名称来得到该点的地理位置的信息呢?导航实际上必须要拿到起点和终点的地理位置信息,比如经纬度信息。
选择地点的界面布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<include
android:id="@+id/include_navi"
layout="@layout/header_navi" />
<RelativeLayout
android:id="@+id/relative_select_address"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="5dp"
android:src="@drawable/change" />
<LinearLayout
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="vertical" >
<TextView
android:id="@+id/start"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/start_point"
android:drawablePadding="5dp"
android:padding="10dp"
android:text="输入起点"
android:textColor="#ccc"
android:textSize="16sp" />
<View
android:layout_width="match_parent"
android:layout_height="0.1dp"
android:background="#22000000" />
<TextView
android:id="@+id/end"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/end_point"
android:drawablePadding="5dp"
android:padding="10dp"
android:text="输入终点"
android:textColor="#ccc"
android:textSize="16sp" />
</LinearLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:src="@drawable/voice" />
</RelativeLayout>
</LinearLayout>搜索地点名称的布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF"
android:padding="10dp" >
<ImageView
android:id="@+id/search_back"
android:layout_width="20dp"
android:layout_height="20dp"
android:scaleType="center"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:src="@drawable/search_back" />
<EditText
android:id="@+







 本文详述了使用百度地图SDK在Android平台上实现导航功能,包括起点和终点的选择、路线规划、语音播报的配置。通过官方认证获取TTs语音播报权限,并介绍了解决在开发过程中遇到的问题,如定位图标不显示、API版本问题、冲突处理等。
本文详述了使用百度地图SDK在Android平台上实现导航功能,包括起点和终点的选择、路线规划、语音播报的配置。通过官方认证获取TTs语音播报权限,并介绍了解决在开发过程中遇到的问题,如定位图标不显示、API版本问题、冲突处理等。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 396
396

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










