首先,这是这篇文章可能用到的资源:http://pan.baidu.com/s/1nvxSW6P 密码:ghy6
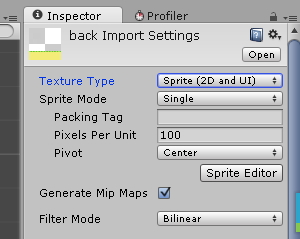
然后我们打开unity创建一个2D游戏,先创建一些常用的文件夹,Audios(音频),Materials(材质),Prefabs(预制),Textures(图片),Scenes(场景),Scripts(脚本)。其它的做到的时候在创建。然后把资源导入相应的文件夹。注意:要把导入的图片类型在unity中把Texture Type 改成sprite,让它支持透明的格式,其他的暂时不用管。
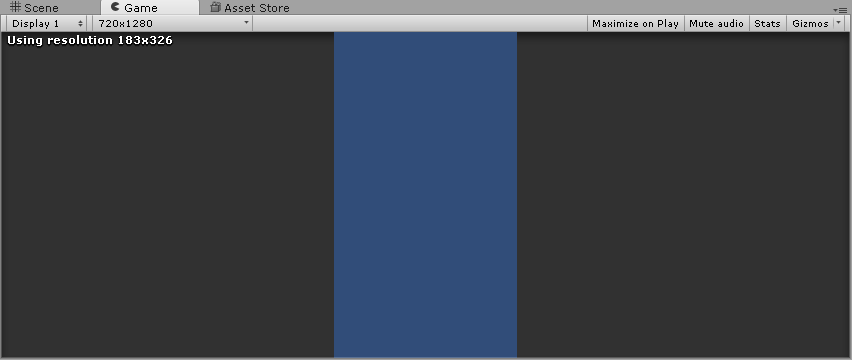
在game视图新建一个大小为 720 x 1280的视图,现在大多数手机是这个分辨率,毕竟我们是模仿嘛。
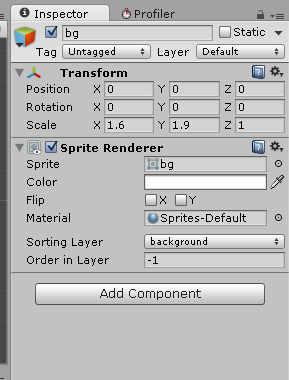
这时候拖入一个bg图片,调整适合的大小,我们修改一下Sorting Layer(不同层级的显示顺序) 和 Order in Layer(相同层级的现实顺序)。添加一个Sorting Layer 名字为background,修改bg的Sorting Layer为background,Order in Layer 为-2。
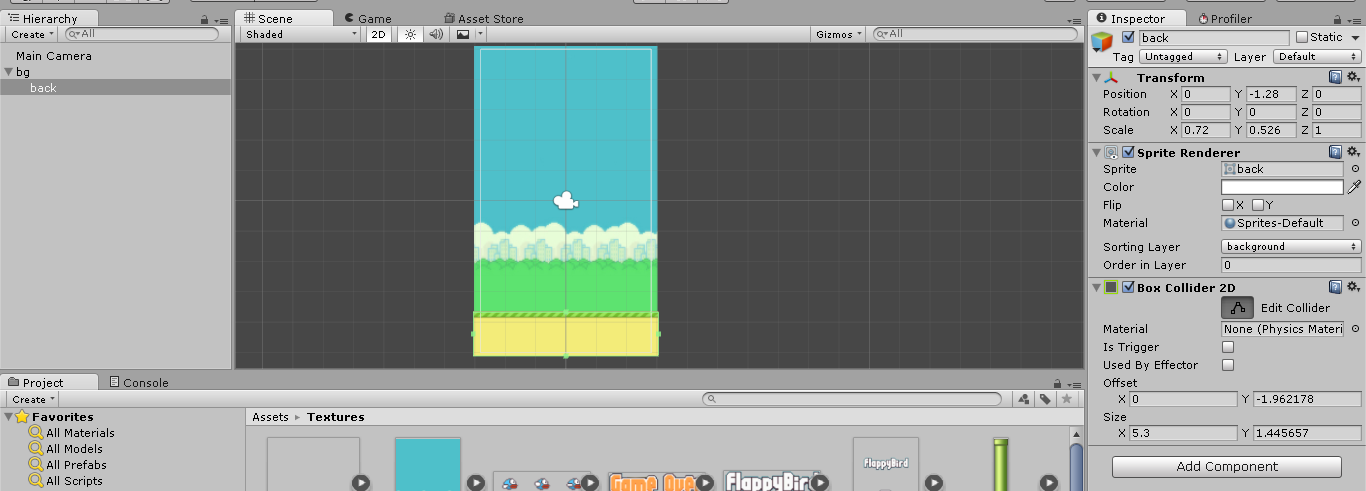
再拖入一个back图片作为bg的子物体,因为他们都是背景,可以放在一起,也调整一下大小和Sorting Layer 和 Order in Layer,给它添加一个Box Collider2D 因为要用来检测和小鸟的碰撞,大小只要刚好包裹到现实地板的地方就行了。调整完后应该是下面这样:
注意:这里的图片大小都比摄像机的范围稍大一些,是为了防止图片间有缝隙,看起来不美观。然后我们把做好的bg拖入Prefabs文件夹作为一个预制物体。方便重复使用。
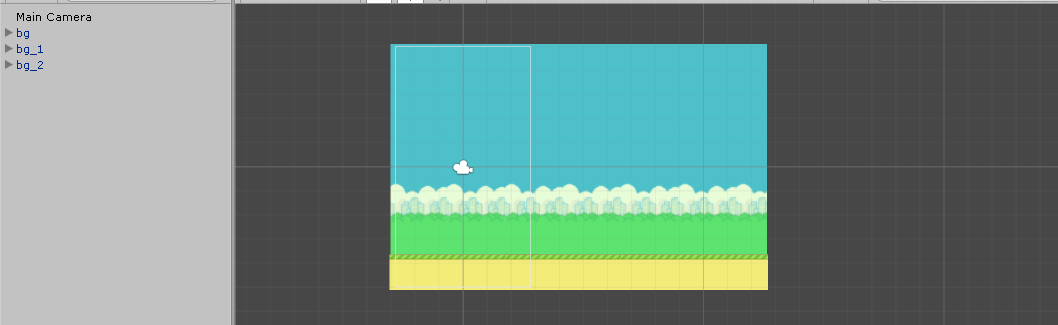
然后我们再拖两个预制bg到场景,分别命名为bg_1和 bg_2,三个bg的Position分别为 (0,0,0 )和 (4.81,0,0) 和 (9.62,0,0),这样的拼接是为了美观一些,同时,也是为了能让背景循环播放。做好的场景如下:
拖入两个图片pipe,分别命名为pipe_up,pipe_down,Scale的y设为2(也就是增加它的长度,方便操作),Sorting Layer 为background和 Order in Layer为-1,都给他们添加Box Collider2D,能包裹完图片就行。然后把他们的位置重置,通过拖动找到一个适合的间距(自己觉得合适就行),用来供小鸟通过。(我自己的间距是12,也就是他们的y值相差12)
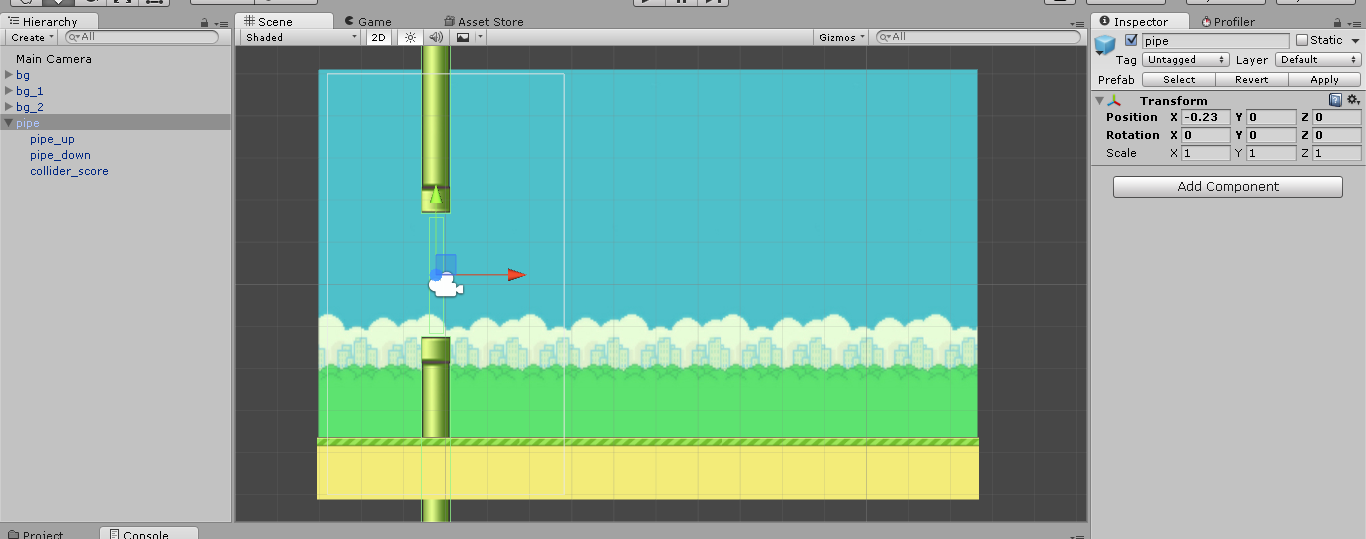
然后再新建一个空GameObject,名字为pipe,重置位置,作为他们的父物体。在pipe下,再创建一个空物体,重置位置,添加Box Collider2D(当小鸟碰撞时可以增加分数),名字为collider_score,调整大小,位置为两障碍中间,勾选isTrigger。通过移动pipe就可以一起移动障碍了和空的碰撞体了。最后把pipe作为Prefab。如下:
然后就可以把面板上的pipe删掉了。在摄像机外创建一个空GameObject,名字为spawn(孵化器,用作创建障碍)。我的位置是(4.3,0,0)。
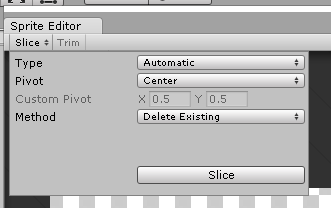
接下来处理一下小鸟的图片。选中Textures中的bird图片,修改Sprite Mode为Multiple,在点击Sprite Editor,在弹出窗口的左上角点击Slice,

在弹出窗口点击Slice,然后点右上角的关闭按钮,点击就弹出的窗口的Apply(这里我也不太懂,试着做一下,好像确实可以切割图片)。这时候就可以把一张连续的图片切割成三张小鸟的图片了。这个用来做帧动画。这时候可以创建一个Anim(动画)文件夹。
点击Textures文件夹下的小鸟图片的三角,同时选中切割好的三张图片(选中第一张,按住Shift在点击最后一张,就可以全部选中),

拖到Inspector面板,在弹出的框选中刚刚创建的Anim文件夹,我们把名字设为BirdFly.anim,这就是小鸟的飞行动画,更改Inspector面板上的名字为bird,进入到Anim文件夹修改控制器的名字也为bird。这时候可以双击控制器看动画是否添加成功,如果没有成功,拖进去就行,还有动画是否循环播放不是得话选中就行。
这时候小鸟还不能显示出来,选中bird,添加Sorting Layer名字为player ,小鸟改为这个,就可以显示了,在给他添加一个Box Collider2D。这时候点击运行,应该就可以看到效果了。
前期工作基本上就这样了,限于篇幅,剩下的在其他篇的博客中继续。
本博客用作新手学习讨论,如有不好或错误的地方也请指出来,谢谢。
项目工程已经发布在最后的一篇博客中,欢迎大家观看。






























 1522
1522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








