1、盒模型的组成:内容(content)、内边距(padding)、边框(border)、边界(margin)四部分组成。
2、盒模型的分类:(box-sizing)
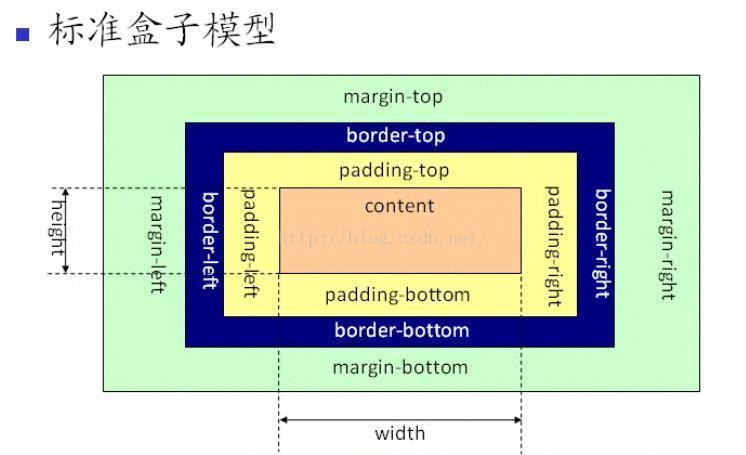
(1)、标准盒子模型(content-box)
box-sizing:content-box(默认)

注意:
1、
此时的width = content.width (
padding和border不被包含在定义的width和height之内)
2、
对象的实际宽度(页面中的实际)
等于设置的width值和border、padding之和,即 ( Element width = width + border + padding)
(2)、ie盒模型(border-box)
box-sizing:border-box;(将padding与border算入width中)

注意:
(1).此时的
width = content.width + padding.width +border.width
(2).对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width)
3、盒模型的使用
(1).设置
内核类型写法(box-sizing)
Webkit(Chrome/Safari)
-webkit-box-sizing
Gecko(Firefox)
-moz-box-sizing
Presto(Opera)
-o-box-sizing
Trident(IE)IE8:
-ms-box-sizing
IE9:
box-sizing
(2).盒模型的检测:
Jquery提供了 $.boxModel属性来判断浏览器采用的是什么样的盒子模型。
测试代码如下:
var sBox = $.boxModel ? "标准W3C":"IE";
document.write("您的页面目前支持:"+sBox+"模型");
通过测试,
IE
6以上(包括IE6),跟Fireforx一样,采用的都是标准的W3C盒子模型,ie7以后(包括IE7)使用IE盒子模型.






















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








