transition属性
一般是在hover,click,getFocus等事件发生时进行的动画。创建简单的过渡效果有下面几步:
- 写明元素的初始状态样式
- 写出过度元素的最终状态样式,比如hover样式
- 在默认样式中添加过渡函数,添加一些不同的样式。
transition是一个复合属性,主要包括
| 属性 | 含义 |
|---|---|
| transition-property | 指定过渡或动态模拟的CSS属性 |
| transition-duration | 指定完成过渡需要的时间 |
| transition-timing-function | 指定过渡函数 |
| transition-delay | 指定开始出现的延迟时间 |
先看transition-property属性。
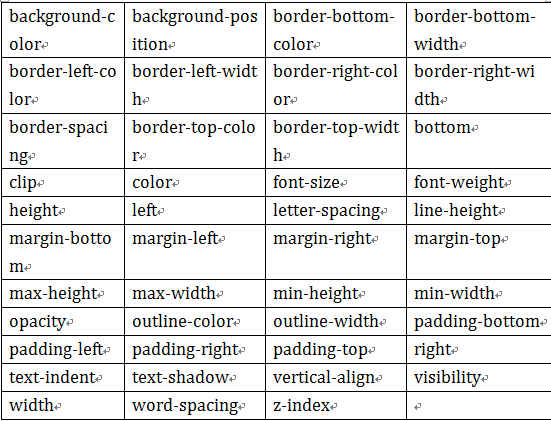
具有过渡的CSS属性如下:

transition-timing-function指的是动画进行的曲线函数。主要有:

注意,可以简写如下,必须按照顺序来:
transition: property duration timing-function delayKeyframes设置动画
关键帧
css3中语法如下(以颜色变化举栗子)
@keyframes changeColor{
0%{
background:red;
}
100%{
background:green;
}
}从上面可以看出,需要给这个关键帧组取一个名字,然后再通过animation:changeColor即可开始动画。如果设置animation:none;就可以删除动画。
关键帧属性
关于动画的一些属性,将之前的属性中的transition换成animation即可。
不过animation增加了count属性
animation-iteration-count:infinite;即无限重复。也可设置为整数
关键帧动画方向
animation-direction:normal|alternate| 属性 | 含义 |
|---|---|
| normal | 每次播放都是向前播放 |
| alternative | 在偶数次向前播放,奇数次向后播放 |
播放状态
animation-play-state:running|paused
| 属性 | 含义 |
|---|---|
| running | 播放 |
| paused | 暂停 |
div:hover span {
animation-play-state:running;
}我觉得其实这个CSS比较有意思,因为这个选择器选择的是hover过后的div内的span
设置动画时间外属性
animation-fill-mode属性定义在动画开始之前和结束之后发生的操作,主要有如下属性。
为了方便说明,假设有div 背景色为black,而关键帧动画是从红到绿,且有延时1s。
| 属性 | 含义 |
|---|---|
| none | 默认值,表示在最初的1s为black,而后执行动画,最后变为黑色 |
| forwards | 表示动画在结束后保持最后的关键帧。即最初1s为黑色,而后执行动画,最后保持绿色 |
| backwards | 最初1s为红色,然后由红变绿,然后变黑 |
| both | 兼具forwards和backwards即起初类似backwards,最后保持绿色 |






















 2006
2006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








