HTML标签【一】
参考链接:http://www.w3school.com.cn/tags/
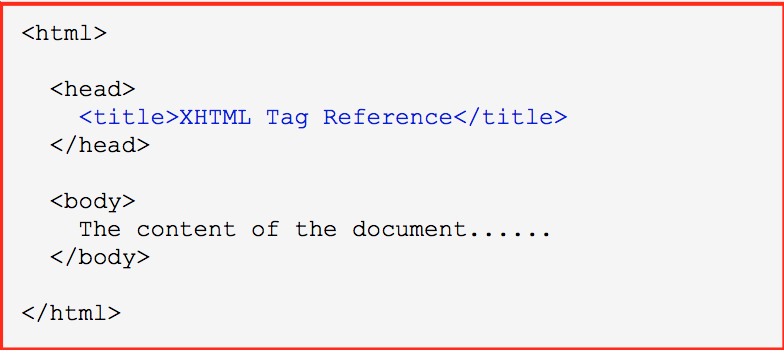
【1】<html>标签:告知浏览器,其自身是一个HTML文档
【2】<head>标签:定义文档的头部,是所有头部元素的容器
【3】<title>标签:定义文档的标题
【4】<body>标签:定义文档的主体,包含文档的所有内容
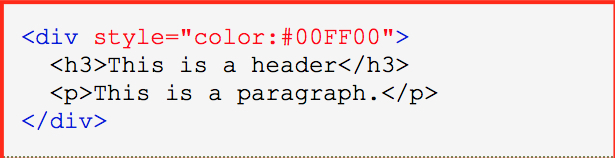
【5】<div>标签:块级元素,把文档分割成独立的、不同的部分
【6】<h1> - <h6>标签:6个不同的HTML标题
【7】<p>标签:定义段落
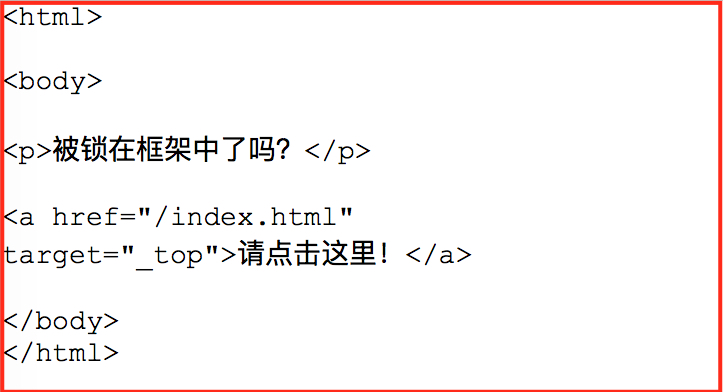
【8】<a>标签:定义超链接
href属性规定链接指向页面的URL,target属性规定在何处打开链接文档(取值包括 _blank, _self, _parent, _top)
【9】<center>标签:对其所包括的文本进行水平居中
【10】<br>标签:插入一个简单的换行符,使用方式为<br />
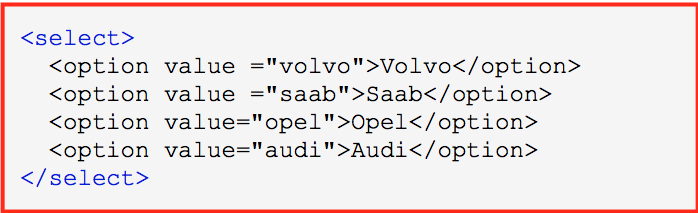
【11】<select>标签:创建单选或多选菜单
【12】<option>标签:定义下拉列表中的一个选项(一个条目)
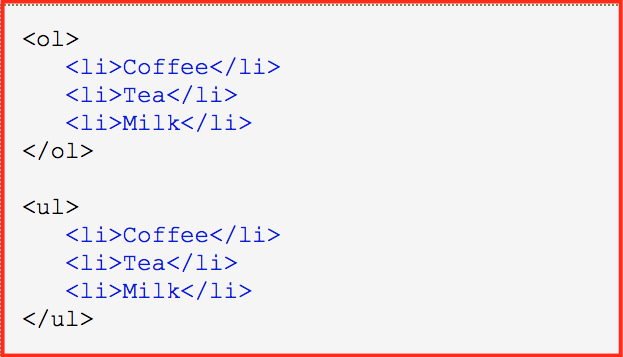
【13】<ol>标签:定义有序列表
【14】<li>标签:定义列表项目
【15】<ul>标签:定义无序列表



























 941
941

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








