html3D网页实例
现在的网页最求的不仅仅是数据的展示了,我们需要的是让用户产生美感,体验独特,那么酷炫的3D网页就是我们的追求,很多电脑官网或者公司官网都淘汰了那些乏味的平面网页,使用3D网页来满足用户的需求,下面我就分享一端3D网页代码,相当简单。
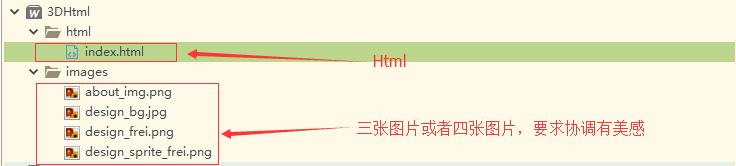
一、项目使用的是Hbuilder建立,代码目录结构如图所示:

二、3d.html,需要关注div的css设计
<html>
<head>
<title>3Dhtml</title>
<style>
body {
margin: 0;
}
.div15 {
width: 100%;
height: 900px;
background-image: url(../images/design_bg.jpg);
background-repeat: no-repeat;
position: relative;
background-attachment: fixed;
border-color: blue;
overflow: hidden;
}
.div16 {
width: 100%;
height: 1000px;
background-image: url( ../images/about_img.png);
background-position: 60% 150px;
background-repeat: no-repeat;
background-attachment: fixed;
position: absolute;
z-index: 2;
}
.div18 {
width: 100%;
height: 1000px;
background-image: url( ../images/design_sprite_frei.png);
position: relative;
background-position: 60% 300px;
background-repeat: no-repeat;
z-index: 3;
}
.div17 {
width: 100%;
height: 1000px;
background-image: url( ../images/design_frei.png);
position: absolute;
background-position: 60% 300px;
background-repeat: no-repeat;
z-index: 4;
}
</style>
</head>
<body>
<br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/>
<!--3D效果-->
<div class="div15">
<div class="div16"></div>
<div class="div17">
<br /><br /><br /><br /><br />
<br /><br /><br /><br /><br />
<span style="color:#f7eeee; margin-left:50px;font-family:仿宋;font-size:40px;">
whenever everything is intersting
</span>
</div>
<div class="div18"></div>
</div>
<br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/>
</body>
</html>
(1)不滚动

(2)向上滚动

(3)向下滚动

需要图片测试的可以私信我哟





 本文介绍如何使用HTML和CSS构建具有3D效果的网页。通过Hbuilder建立项目,重点在于div的CSS设计,包括不同div的背景图片、位置、Z轴索引等属性,以实现3D视觉体验。当页面滚动时,可以观察到不同的3D效果。
本文介绍如何使用HTML和CSS构建具有3D效果的网页。通过Hbuilder建立项目,重点在于div的CSS设计,包括不同div的背景图片、位置、Z轴索引等属性,以实现3D视觉体验。当页面滚动时,可以观察到不同的3D效果。
















 790
790

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








