ImageView ScaleType
ImageView的android:scaleType属性,是用来告诉android:src=设置的图片,如何调整去匹配ImgeView。此属性对android:background设置的背景图无效,android:background设置的图片是平铺整个ImageView。效果同android:scaleType="fitXY"
scaleType可选项:
| Constant | Value | Description |
|---|---|---|
| matrix | 0 | 左上角对齐,不缩放,显示原始大小图像 |
| fitXY | 1 | 让高度和宽度都与边界对齐,会改变图像的高宽比(拉伸) |
| fitStart | 2 | 左上角对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内 |
| fitCenter | 3 | 居中对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内 |
| fitEnd | 4 | 右下角对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内 |
| center | 5 | 居中对齐,不缩放,显示原始图像 |
| centerCrop | 6 | 居中对齐,然后等比缩放,一条边与边界对齐,另一条边在边界外 |
| centerInside | 7 | 居中对齐,大于边界尺寸的图像会等比缩小,让一边与边界对齐,另一边在边界内。小于边界尺寸的图像直接显示 |
总结
| Constant | 不变形 | 居中 | 不超边界 | 缩小对齐边界 | 放大对齐边界 |
|---|---|---|---|---|---|
| matrix | √ | ||||
| fitXY | √ | √ | √ | √ | |
| fitStart | √ | √ | √ | √ | |
| fitCenter | √ | √ | √ | √ | √ |
| fitEnd | √ | √ | √ | √ | |
| center | √ | √ | |||
| centerCrop | √ | √ | √ | √ | |
| centerInside | √ | √ | √ | √ |
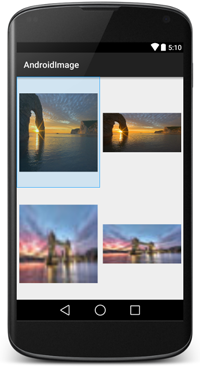
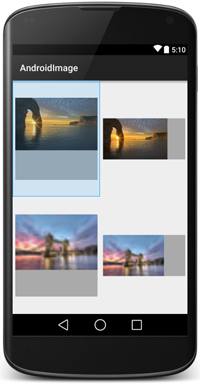
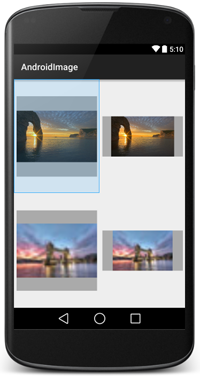
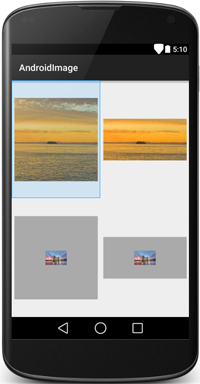
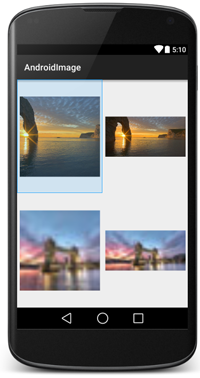
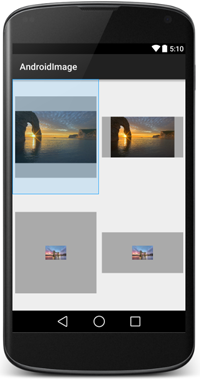
上效果图
matrix:左上角对齐,不缩放,显示原始大小图像

fitXY: 拉伸

fitStart : 左上角对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内

fitCenter: 居中对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内

fitEnd : 右下角对齐,然后等比例缩小或放大,让一边与边界对齐,另一边在边界内

center : 居中对齐,不缩放,显示原始图像

centerCrop : 居中对齐,然后等比缩放,让一条边与边界对齐,另一条边在边界外

centerInside :居中对齐,大于边界尺寸的图像会等比缩小,让一边与边界对齐,另一边在边界内。小于边界尺寸的图像直接显示
附布局文件
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_centerInParent="true"
android:background="@android:color/darker_gray"
android:src="@drawable/bgbig"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_centerInParent="true"
android:layout_gravity="center_vertical"
android:background="@android:color/darker_gray"
android:src="@drawable/bgbig"/>
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_centerInParent="true"
android:background="@android:color/darker_gray"
android:src="@drawable/bgsmall"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1">
<ImageView
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_centerInParent="true"
android:layout_gravity="center_vertical"
android:background="@android:color/darker_gray"
android:src="@drawable/bgsmall"/>
</RelativeLayout>
</LinearLayout>
</LinearLayout>
附主题文件
<resources>
<!-- Base application theme. -->
<style name="AppTheme.image" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<!-- <item name="android:scaleType">matrix</item>-->
<!-- <item name="android:scaleType">fitXY</item>-->
<!-- <item name="android:scaleType">fitStart</item>-->
<!-- <item name="android:scaleType">fitCenter</item>-->
<!-- <item name="android:scaleType">fitEnd</item>-->
<!-- <item name="android:scaleType">center</item>-->
<!-- <item name="android:scaleType">centerCrop</item>-->
<item name="android:scaleType">centerInside</item>
</style>
</resources>附图片文件
bgsmall.jpg

bgbig.ipg
























 1527
1527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








