实现思路:
通过VisualBrush Binding方式获取鱼局部图像,在Viewport3D中创建ModelVisual3D块并把获取到的局部图通过VisualBrush Binding方式赋值。然后对ModelVisual3D块写3D 动画。
我的鱼原始图:
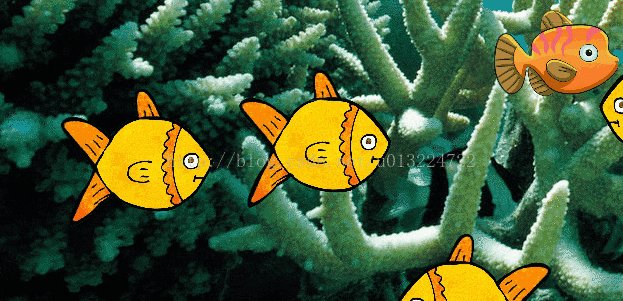
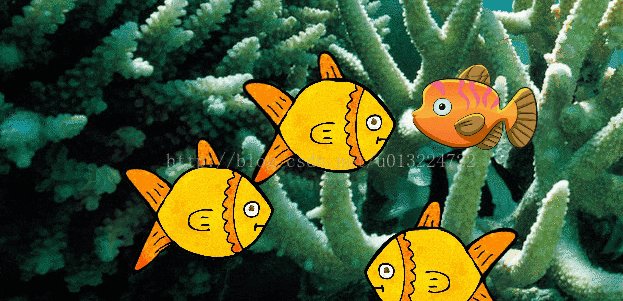
实现的效果:
其他套路:
序列图动画帧循环加载。
查阅资源,几乎都是在3DMax 或者Unity中实现,未找到纯靠代码实现的可参考的c# 或WPF版。
其他参考:
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<VisualBrush Visual="{Binding ElementName=GdTailZm}"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material> <Grid Width="200" Height="164">
<Grid x:Name="GdBaseFishZm" Background="Transparent" Opacity="0">
<Grid x:Name="GdMainZm" Background="Transparent">
<Image x:Name="ImgMainZm" Margin="20"/>
</Grid>
</Grid>
<Rectangle x:Name="RectFrontZm">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=GdMainZm}"/>
</Rectangle.Fill>
<Rectangle.Clip>
<RectangleGeometry Rect="0,50,141,114"/>
</Rectangle.Clip>
</Rectangle>
<Grid Opacity="0">
<Grid x:Name="GdTailZm" Background="Transparent">
<Rectangle x:Name="RectTailZm">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=GdMainZm}"/>
</Rectangle.Fill>
<Rectangle.Clip>
<RectangleGeometry Rect="140,0,60,164"/>
</Rectangle.Clip>
</Rectangle>
</Grid>
</Grid>
<Grid Opacity="0">
<Grid x:Name="GdUpZm" Background="Transparent">
<Rectangle x:Name="RectUpZm">
<Rectangle.Fill>
<VisualBrush Visual="{Binding ElementName=GdMainZm}"/>
</Rectangle.Fill>
<Rectangle.Clip>
<RectangleGeometry Rect="0,0,160,50"/>
</Rectangle.Clip>
</Rectangle>
</Grid>
</Grid>
<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera Position="0,0,1.3" LookDirection="0,0,-1" FieldOfView="75"/>
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<AmbientLight Color="White"/>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions="-1,-0.82,0 1,-0.82,0 1,0.82,0 -1,0.82,0"
TriangleIndices="0,1,2 0,2,3" TextureCoordinates="0 1 1 1 1 0 0 0">
</MeshGeometry3D>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<VisualBrush Visual="{Binding ElementName=GdUpZm}"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<GeometryModel3D.Transform>
<Transform3DGroup>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="FishUpAxis" Axis="1 0 1" Angle="-3"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</Transform3DGroup>
</GeometryModel3D.Transform>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera Position="0,0,1.3" LookDirection="0,0,-1" FieldOfView="75"/>
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<AmbientLight Color="White"/>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D>
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions="-1,-0.82,0 1,-0.82,0 1,0.82,0 -1,0.82,0"
TriangleIndices="0,1,2 0,2,3" TextureCoordinates="0 1 1 1 1 0 0 0">
</MeshGeometry3D>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<VisualBrush Visual="{Binding ElementName=GdTailZm}"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<GeometryModel3D.Transform>
<Transform3DGroup>
<RotateTransform3D CenterX="0.38">
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="FishTailAxis" Axis="0 1 0" Angle="-70"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</Transform3DGroup>
</GeometryModel3D.Transform>
</GeometryModel3D>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
</Grid>

























 6290
6290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










