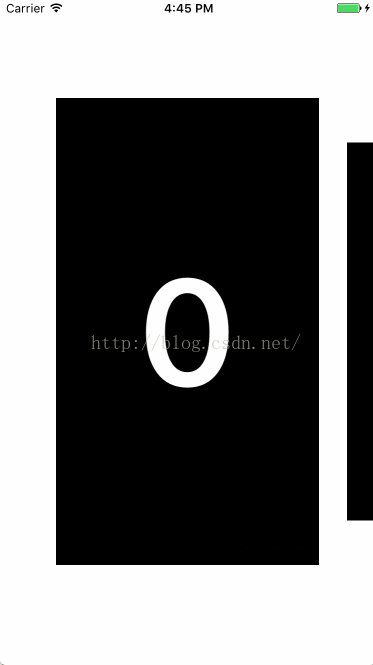
一、实现效果
通过拖拽屏幕实现卡片移动,左右两侧的卡片随着拖动变小,中间的变大。效果如下:
二、原理说明
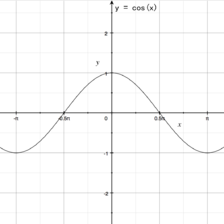
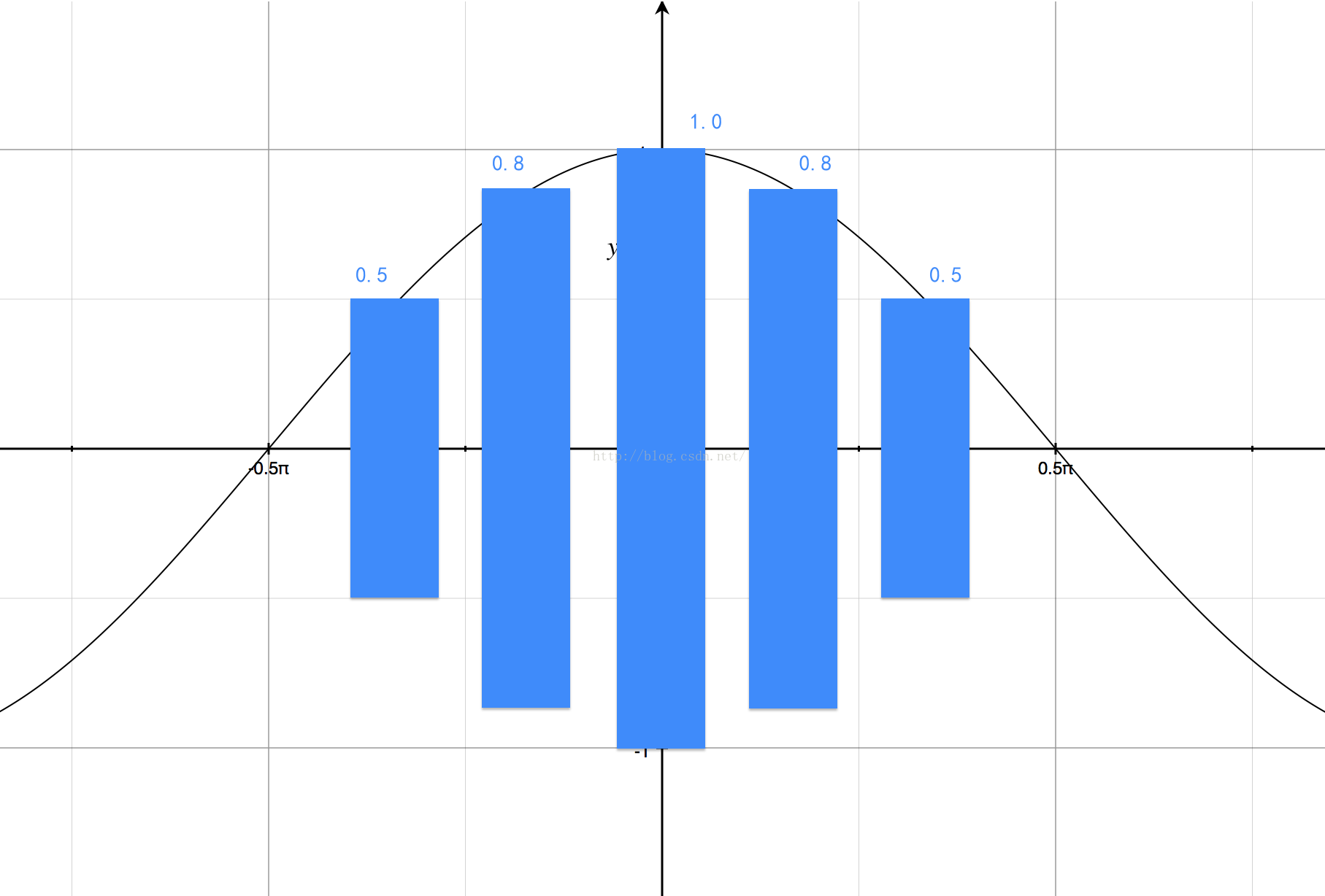
1、上面的动画效果是根据余弦函数的曲线特性实现的,先看一下函数曲线y=cos(x),在区间-π/2 到 π/2的范围内,y的值在x的0的是后是最大的,左右则越来越小。
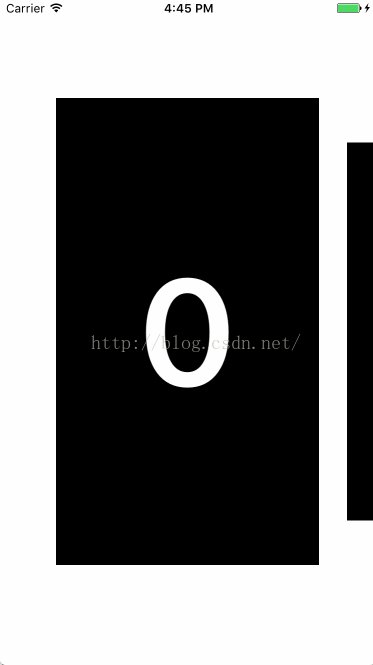
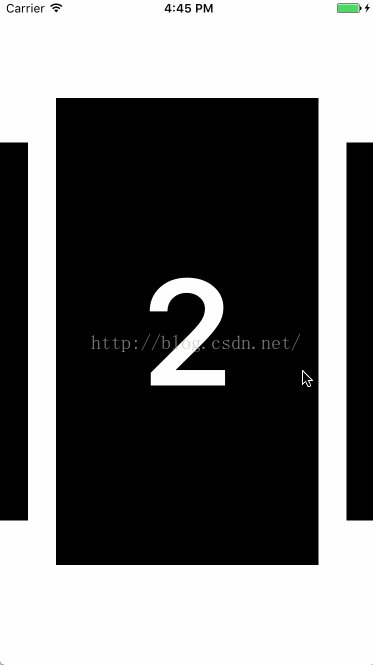
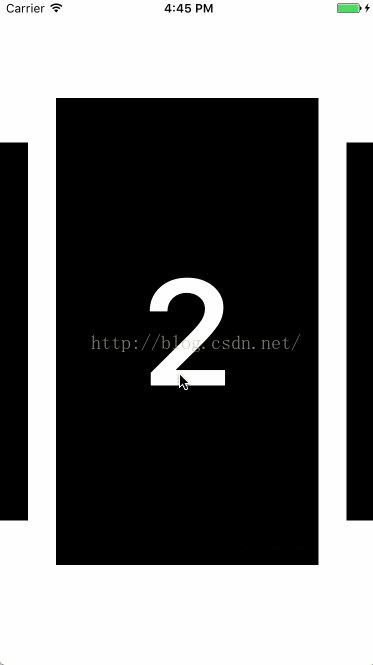
2、可以将被滚动的卡片的高度按照0.0~1.0的比例放大缩小,效果如下:
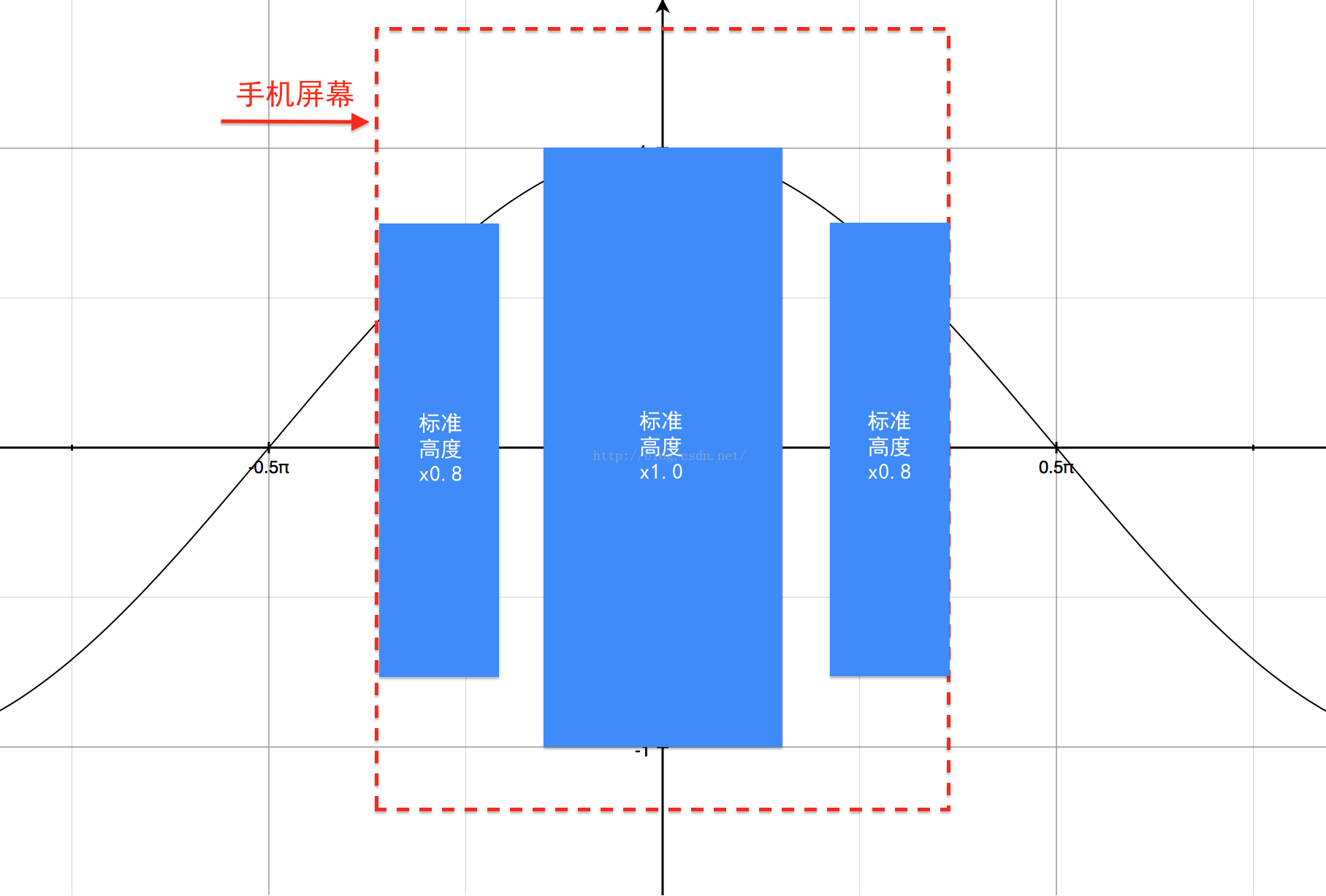
3、放置到手机屏幕上的效果如下:
三、代码
封装每个卡片为Card.h
卡片显示在CardSwitchView.h上
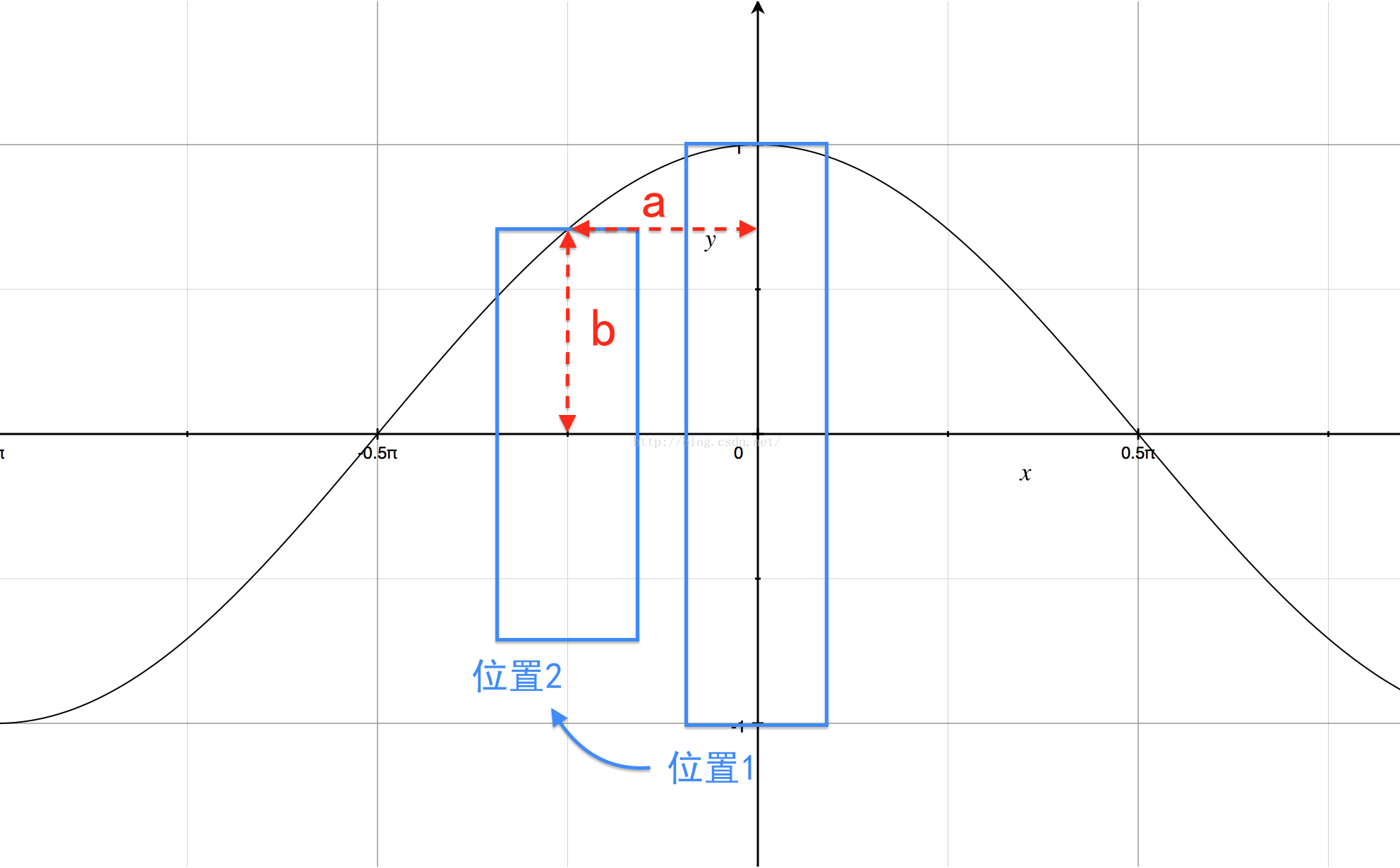
代码思路是假设控件的中心为原点,中轴线为x轴和y轴,当卡片的中心为距离y轴越近时,卡片长度缩短的比例越趋近1.0,当卡片中线距离y轴越远时,卡片长度缩短的比例越趋近0;
如下图所示假设方块从位置1到位置2向左移动了长度a(写代码时需要做角度和长度的转换),那么在曲线上b的值为cos(a),假设b=0.8,那么就在位置2的时候把高度缩短为原来的0.8倍,以此类推越趋近于控件中轴线的位置卡片越长。(这里角度和长度的转换倍数依情况而定)
//
// CardSwitchView.m
// CardSwitchDemo
//
// Created by Apple on 2016/11/9.
// Copyright © 2016年 Apple. All rights reserved.
//
#import "CardSwitchView.h"
#import "Card.h"
//播放器界面的的宽度所占的比例
static float viewScale = 0.70f;
@interface CardSwitchView ()<UIScrollViewDelegate>
{
//用于切换的ScrollView
UIScrollView *_scrollView;
//用于保存各个视图
NSMutableArray *_cards;
//滚动之前的位置
CGFloat _startPointX;
//滚动之后的位置
CGFloat _endPointX;
//需要居中显示的index
NSInteger _currentIndex;
}
@end
@implementation CardSwitchView
-(instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
[self buildLayout];
}
return self;
}
-(void)buildLayout
{
//初始化ScrollView
_scrollView = [[UIScrollView alloc] initWithFrame:self.bounds];
_scrollView.delegate = self;
_scrollView.showsHorizontalScrollIndicator = false;
[self addSubview:_scrollView];
//初始化其他参数
_cards = [[NSMutableArray alloc] init];
_currentIndex = 0;
}
#pragma mark -
#pragma mark 视图Frame配置
//卡片宽度
-(float)cardWidth
{
return viewScale*self.bounds.size.width;
}
//卡片间隔
-(float)margin
{
return (self.bounds.size.width - [self cardWidth])/4;
}
//卡片起始位置
-(float)startX
{
return (self.bounds.size.width - [self cardWidth])/2.0f;
}
#pragma mark -
#pragma mark 配置轮播图片
-(void)setCardNumber:(NSInteger)cardNumber
{
_cardNumber = cardNumber;
//初始化各个播放器位置
for (NSInteger i = 0; i<cardNumber; i++ ) {
//第一步 在ScrollView上添加卡片
float viewX = [self startX] + i*([self cardWidth] + [self margin]);
Card* card = [[Card alloc] initWithFrame:CGRectMake(viewX, 0, [self cardWidth], self.bounds.size.height)];
card.layer.borderWidth = 1.0f;
card.index = i;
[_scrollView addSubview:card];
[_cards addObject:card];
[_scrollView setContentSize:CGSizeMake(card.frame.origin.x + [self cardWidth] + 2*[self margin], 0)];
}
//更新卡片的大小
[self updateCardTransform];
}
#pragma mark -
#pragma mark ScrollView代理方法
//开始拖动时保存起始位置
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
_startPointX = scrollView.contentOffset.x;
}
//当ScrollView拖动时 变换每个view的大小,并保证居中屏幕的view高度最高
-(void)scrollViewDidScroll:(UIScrollView *)scrollView
{
[self updateCardTransform];
}
//滚动结束,自动回弹到居中卡片
-(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
//滚动到视图中间位置
dispatch_async(dispatch_get_main_queue(), ^{
[self scrollToCurrentCard];
});
}
//卡片自动居中
-(void)scrollToCurrentCard
{
_endPointX = _scrollView.contentOffset.x;
//设置滚动最小生效范围,滚动超过scrollMiniDistance 即视为有切换卡片的意向
float scrollMiniDistance = self.bounds.size.width/30.0f;
if (_startPointX - _endPointX > scrollMiniDistance) {
NSLog(@"向右滑动屏幕");
if (_currentIndex != 0) {
_currentIndex -= 1;
}
}else if (_endPointX - _startPointX > scrollMiniDistance)
{
NSLog(@"向左滑动屏幕");
if (_currentIndex != _cards.count - 1) {
_currentIndex += 1;
}
}
float viewX = [self startX] + _currentIndex*([self cardWidth] + [self margin]);
float needX = viewX - [self startX];
[_scrollView setContentOffset:CGPointMake(needX, 0) animated:true];
}
//更新每个卡片的大小
-(void)updateCardTransform
{
for (Card *card in _cards) {
//获取卡片所在index
//获取ScrollView滚动的位置
CGFloat scrollOffset = _scrollView.contentOffset.x;
//获取卡片中间位置滚动的相对位置
CGFloat cardCenterX = card.center.x - scrollOffset;
//获取卡片中间位置和父视图中间位置的间距,目标是间距越大卡片越短
CGFloat apartLength = fabs(self.bounds.size.width/2.0f - cardCenterX);
//移动的距离和屏幕宽度的的比例
CGFloat apartScale = apartLength/self.bounds.size.width;
//把卡片移动范围固定到 -π/4到 +π/4这一个范围内
CGFloat scale = fabs(cos(apartScale * M_PI/4));
//设置卡片的缩放
card.transform = CGAffineTransformMakeScale(1.0, scale);
}
}
@end






























 2487
2487

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








