【Unity 3D】学习笔记十一:自定义风格组件(Custom Styles)
最新推荐文章于 2024-09-23 14:27:12 发布
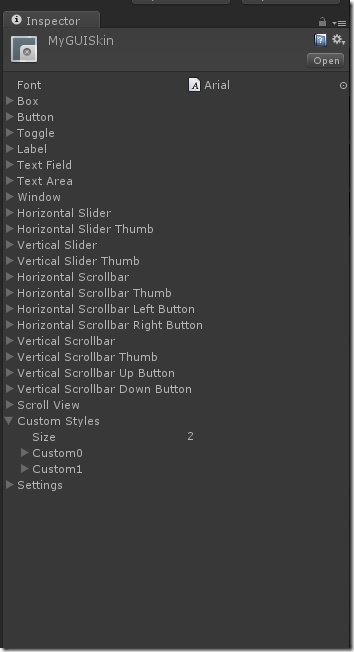
 本文介绍了如何在Unity 3D中创建自定义GUI Skin组件,通过修改Normal、Hover和Active状态的背景来定制按钮样式,并展示了使用代码绘制自定义组件并实现交互效果的过程。
本文介绍了如何在Unity 3D中创建自定义GUI Skin组件,通过修改Normal、Hover和Active状态的背景来定制按钮样式,并展示了使用代码绘制自定义组件并实现交互效果的过程。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9347
9347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








