以我所了解的Toolbar是API v21也就是android5.0新特里面的控件,替代之前的ActionBar控件。
Toolbar与ActionBar最大区别就在于Toolbar更加自由灵活。Toolbar添加样式需要在style.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- toolbar(actionbar)颜色 -->
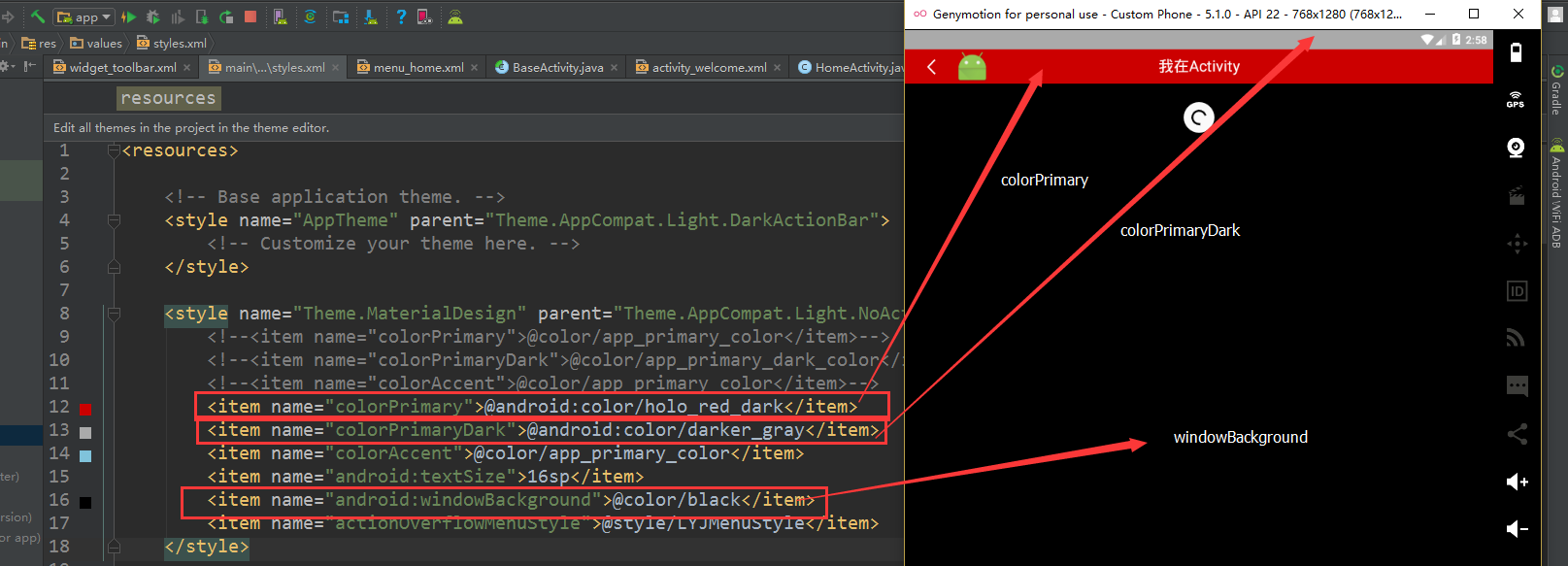
<item name="colorPrimary">@android:color/holo_red_dark</item>
<!-- 状态栏颜色 -->
<item name="colorPrimaryDark">@android:color/darker_gray</item>
<!-- 窗口的背景颜色 -->
<item name="android:windowBackground">@color/black</item>
<item name="actionOverflowMenuStyle">@style/LYJMenuStyle</item>
</style>我们看下面的效果图,为了一目了然,颜色都比较重口味。
接下来我们看到还有一个属性 actionOverflowMenuStyle也不跟你多絮叨,看代码
<style name="LYJMenuStyle" parent="@style/Widget.AppCompat.Light.PopupMenu.Overflow">
<!--可以看到该属性 overlap:重叠 Anchor:描-->
<item name="overlapAnchor">false</item>
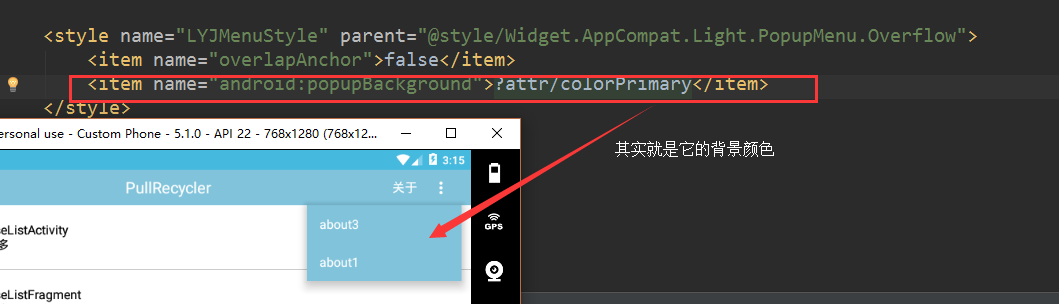
<!-- 这个就是背景颜色了-->
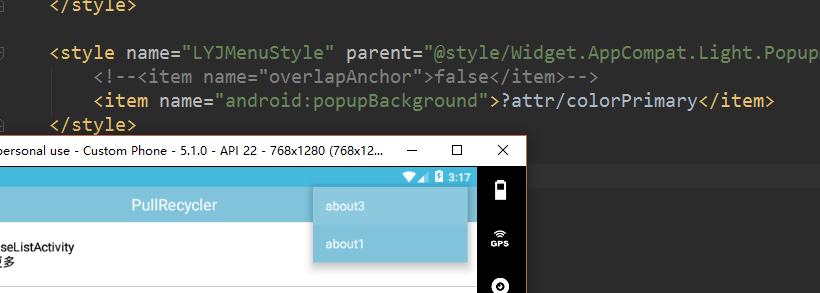
<item name="android:popupBackground">?attr/colorPrimary</item>
</style>我们还是看效果图吧,
这个是把overlapAnchor给注释掉了的效果图

相信大家应该了解了这个两个属性的作用了。
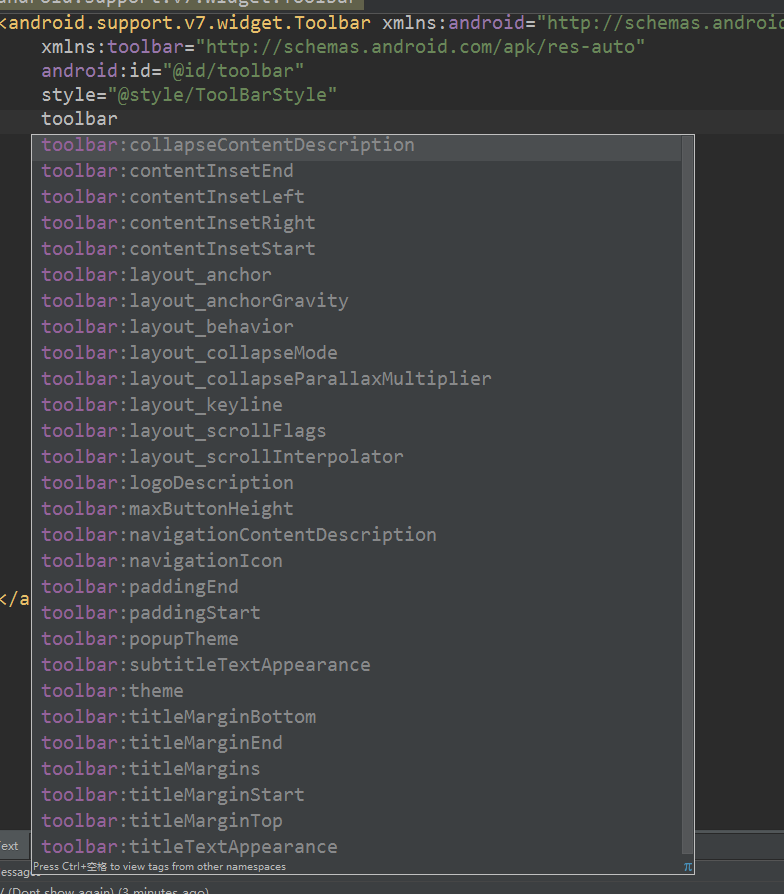
接下来我们来聊一下Toolbar的一些属性 ,我们可以看到见名之意,这里就不讲解了。自行实践。
有些可能会常用到的几个属性
| 属性名称 | 作用 |
|---|---|
| toolbar:logo | toolbar图标 |
| toolbar:popupTheme | 设置弹出菜单的样式主题 |
| toolbar:theme | 标题栏的样式主题 |
| toolbar:navigationIcon | 设置toolbar左边按钮图片 |
| toolbar:subtitle | 副标题 |
| toolbar:subtitleTextColor | 副标题颜色 |
| toolbar:title | 主标题 |
| toolbar:titleTextColor | 主标题颜色 |
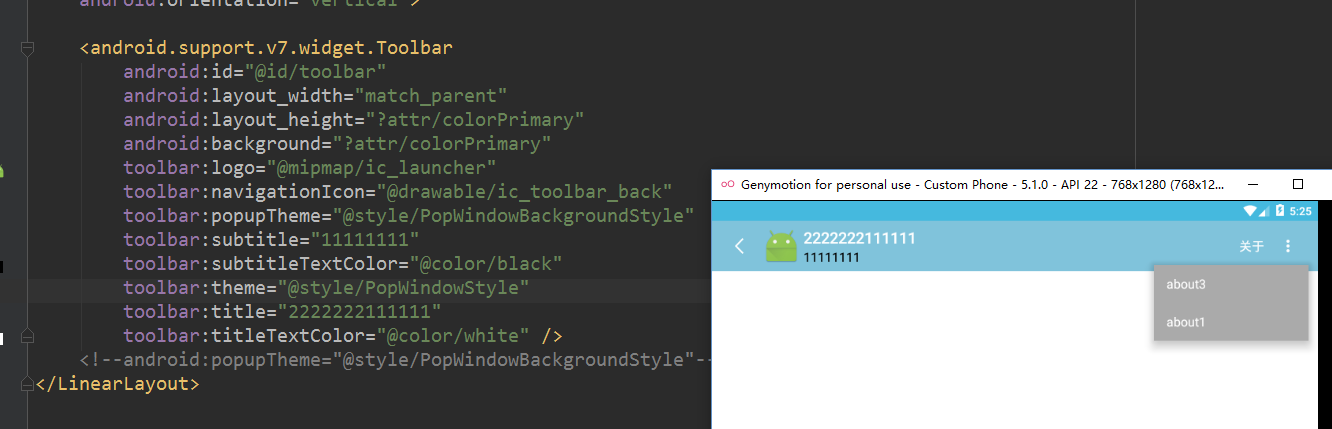
看图 这样看应该更明显一些
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:toolbar="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/colorPrimary"
android:background="?attr/colorPrimary"
toolbar:logo="@mipmap/ic_launcher"
toolbar:navigationIcon="@drawable/ic_toolbar_back"
toolbar:popupTheme="@style/PopWindowBackgroundStyle"
toolbar:subtitle="11111111"
toolbar:subtitleTextColor="@color/black"
toolbar:theme="@style/PopWindowStyle"
toolbar:title="2222222111111"
toolbar:titleTextColor="@color/white" />
</LinearLayout>有人可能看到会说,弹出的菜单的背景颜色与toolbar不同。
总之这种情况遇到很都,具体什么场景会用到我就不多说了。我们看代码吧。
style.xml
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/app_primary_color</item>
<item name="colorPrimaryDark">@color/app_primary_dark_color</item>
<item name="colorAccent">@color/app_primary_color</item>
<item name="android:windowBackground">@color/white</item>
<item name="actionOverflowMenuStyle">@style/LYJMenuStyle</item>
</style>
<style name="PopWindowStyle" parent="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<!--<item name="android:colorBackground">@color/grey</item>-->
<!--字体和图标的颜色-->
<item name="android:textColorPrimary">@color/white</item>
</style>
<style name="PopWindowBackgroundStyle" parent="@style/ThemeOverlay.AppCompat.Light">
<item name="actionOverflowMenuStyle">@style/LYJMenuStyle1</item>
<item name="android:textColor">@color/white</item>
</style>
<style name="LYJMenuStyle" parent="@style/Widget.AppCompat.Light.PopupMenu.Overflow">
<!--弹出的菜单是否与标题栏重叠-->
<item name="overlapAnchor">false</item>
<!-- 弹出菜单的背景颜色-->
<item name="android:popupBackground">?attr/colorPrimary</item>
<!--弹出菜单与标题栏的垂直间距-->
<!--<item name="android:dropDownVerticalOffset">51dp</item>-->
</style>
<style name="LYJMenuStyle1" parent="@style/Widget.AppCompat.Light.PopupMenu.Overflow">
<item name="overlapAnchor">false</item>
<item name="android:popupBackground">@android:color/darker_gray</item>
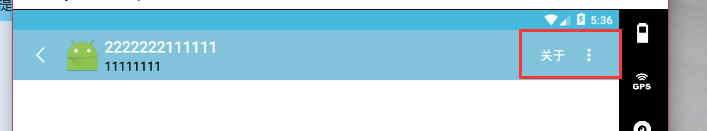
</style>我们在实际应用中会有这种需求,就是右边是菜单menu按钮,左边不要图片只显示文字。
菜单menu有这么几个属性:
| app:showAsAction 三个值 | 作用 |
|---|---|
| always | 总是显示在界面上 |
| never | 不显示在界面上,只让出现在右边的三个点中 |
| ifRoom | 如果有位置才显示,不然就出现在右边的三个点中 |
系统也为菜单提供了默认的分享菜单与查询菜单,代码如下:
app:actionViewClass="android.support.v7.widget.SearchView"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"
从名字想必不需要过多解释,最后一个就是显示的优先级,也就是显示的顺序,谁在最前面,谁在后面:
android:orderInCategory="100" 数值越小,显示靠前,且优先级最大。
这是menu_home.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_ni"
android:orderInCategory="199"
android:title="about3"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"
app:showAsAction="ifRoom" />
<item
android:id="@+id/menu_about"
android:orderInCategory="100"
android:title="关于"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always" />
<!--android:icon="@drawable/ic_toolbar_back"-->
<item
android:id="@+id/menu_ni1"
android:orderInCategory="12"
android:title="about1"
app:showAsAction="never" />
</menu>




























 944
944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










