转载请注明出处:http://blog.csdn.net/ning_gg/article/details/52634792
一直想做一个统一的菜单栏,但以前都是自己写个布局加个ImageButton跟TextView,但是总觉得很lo,自从看到Toolbar发觉这才是我想要的。所以观摩大神们的攻略自己撸了个demo,方便以后好用。
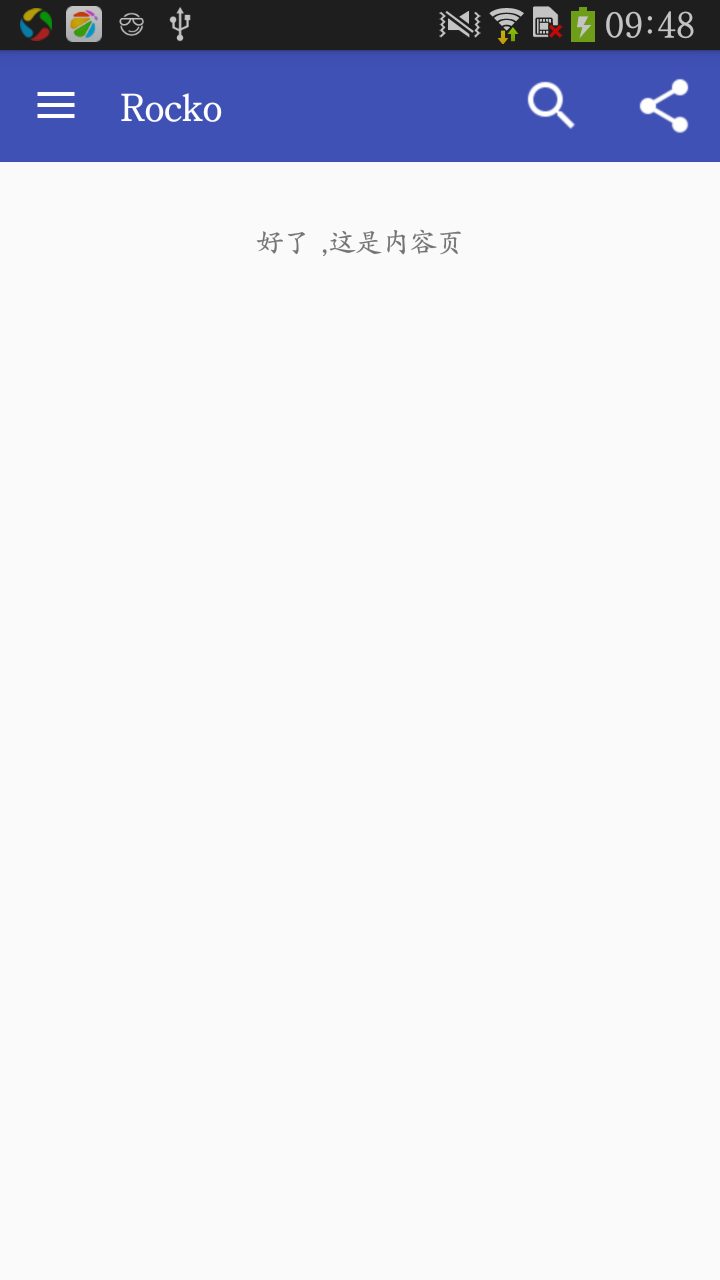
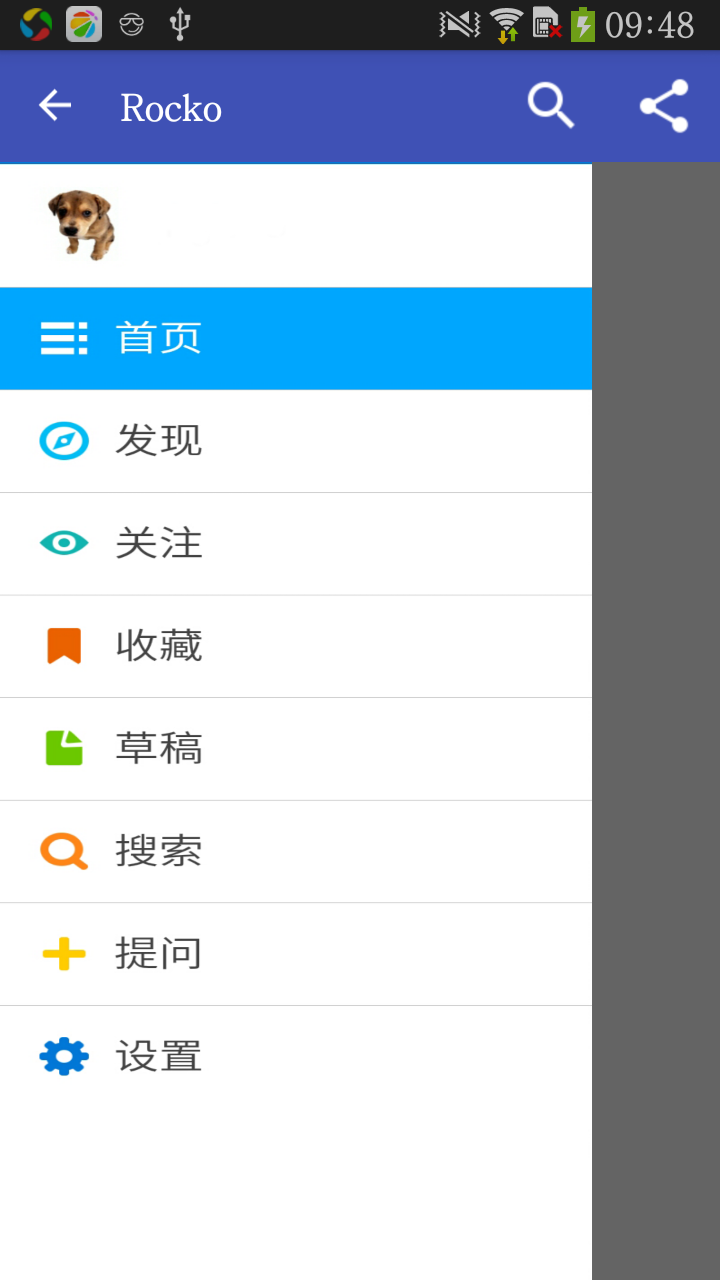
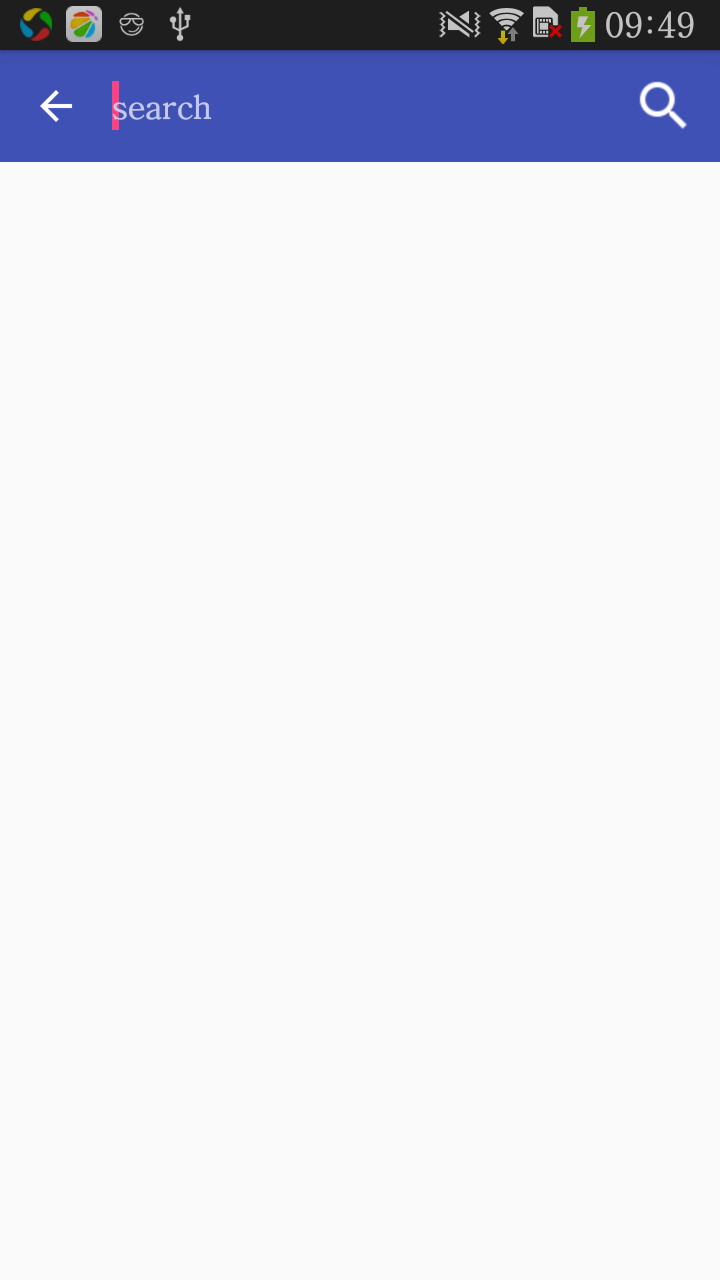
先看效果图 我是在4.0.4上截的图,所以浸入式没有显示,用5.0的试过是没问题的。
首页
侧滑
搜索页
第一步
导入包
compile 'com.android.support:design:22.2.0'第二步
修改valus/styles.xml
<resources>
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- toolbar(actionbar)颜色 -->
<item name="colorPrimary">@color/colorPrimary</item>
<!-- 状态栏颜色 -->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="titleTextColor">@android:color/white</item>
</style>
</resources>第三步
修改menu/main.xml这个就是首页上面搜索与分享的设置处,其中的资源文件比如ic_search_white_24dp与ic_share_white_24dp我会上传
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/ab_search"
android:icon="@drawable/ic_search_white_24dp"
android:orderInCategory="1"
android:title="search"
android:inputType="textCapWords"
app:showAsAction="collapseActionView|ifRoom" />
<item
android:id="@+id/action_share"
android:icon="@drawable/ic_share_white_24dp"
android:orderInCategory="2"
android:title="action_share"
app:showAsAction="ifRoom" />
</menu>
同样的道理顺便也把搜索页的菜单给写了
修改menu/menu_search.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/menu_search"
android:title="查找"
android:icon="@drawable/ic_search_white_24dp"
app:showAsAction="always"/>
</menu>第四步
写MainActivity的布局layout/activity_main.xml
在toolbar中设置这样的话颜色会变成黑色
xmlns:app="http://schemas.android.com/apk/res-auto"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.ActionBar"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.toolbar.MainActivity">
<include layout="@layout/toolbar"
/>
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 内容界面 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="80dp"
android:gravity="center"
android:text="好了 ,这是内容页"/>
</LinearLayout>
<!-- 侧滑菜单内容 -->
<LinearLayout
android:id="@+id/drawer_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@drawable/drawer"
android:orientation="vertical"
android:padding="8dp" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>layout/toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
</android.support.v7.widget.Toolbar>layout/activity_search.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/com.example.toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:fitsSystemWindows="true"
app:layout_scrollFlags="scroll|enterAlways"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/et_search"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@null"
android:hint="search"
android:imeOptions="actionSearch"
android:singleLine="true"
android:textColor="@android:color/white"
android:textColorHint="@color/primary_light" />
</LinearLayout>
</android.support.v7.widget.Toolbar>
</LinearLayout>好了,布局文件就这些了,还有color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="white">#fff</color>
<color name="primary_light">#C5CAE9</color>
</resources>下面就是MainActivity的代码了
MainActivity.class
package com.example.toolbar;
import android.content.Intent;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
private DrawerLayout mDrawerLayout;
private ActionBarDrawerToggle mDrawerToggle;
private Toolbar.OnMenuItemClickListener onMenuItemClickListener = new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.action_share:
Toast.makeText(MainActivity.this,"点击了分享",Toast.LENGTH_SHORT).show();
break;
case R.id.ab_search:
startActivity(new Intent(MainActivity.this, Search.class));
break;
}
return true;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
setupToolbar();
}
private void init(){
mToolbar = (Toolbar) findViewById(R.id.toolbar);
}
/**
* 设置toolbar
*/
private void setupToolbar() {
mToolbar.setTitle("Rocko");// 标题的文字需在setSupportActionBar之前,不然会无效
mToolbar.setTitleTextColor(getResources().getColor(R.color.white));
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayShowTitleEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer);
mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.drawer_open,
R.string.drawer_close);
mDrawerToggle.syncState();
mDrawerLayout.addDrawerListener(mDrawerToggle);
/* 菜单的监听可以在toolbar里设置,也可以像ActionBar那样,通过Activity的onOptionsItemSelected回调方法来处理 */
mToolbar.setOnMenuItemClickListener(onMenuItemClickListener);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
//这里没什么卵用 可以全部注释
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_share:
break;
case R.id.ab_search:
break;
default:
break;
}
return true;
}
}
Search.class
package com.example.toolbar;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.EditText;
import android.widget.Toast;
/**
* Created by pailiao on 2016/9/19.
*/
public class Search extends AppCompatActivity {
Toolbar mToolbar;
EditText mEtSearch;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_search);
init();
setupToolbar();
}
private void init(){
mToolbar= (Toolbar) findViewById(R.id.toolbar);
mEtSearch= (EditText) findViewById(R.id.et_search);
}
/**
* 设置toolbar
*/
private void setupToolbar() {
mToolbar.setTitle("");
setSupportActionBar(mToolbar);
ActionBar actionBar = getSupportActionBar();
if(actionBar == null) return;
//给左上角图标的左边加上一个返回的图标 。对应ActionBar.DISPLAY_HOME_AS_UP
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_search, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == android.R.id.home) {
finish();
}
if (id == R.id.menu_search) {
Toast.makeText(Search.this,"小丫努力为您搜索中",Toast.LENGTH_SHORT).show();
}
return super.onOptionsItemSelected(item);
}
}
最后附上AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.toolbar">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".Search"/>
</application>
</manifest>转载请注明出处http://blog.csdn.net/ning_gg/article/details/52634792
上面就是完整的实现代码了。源码zip点击下载

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








