第一种方法:
@property(nonatomic, assign)CGPoint inputPoint0; // 这两个点事定义颜色渐变的区域
@property(nonatomic, assign)CGPoint inputPoint1;
@property(nonatomic, strong)UIColor *inputColor0; // 这两种颜色定义起始到结束的颜色
@property(nonatomic, strong)UIColor *inputColor1;
_inputPoint0 = CGPointMake(0, 0);
_inputPoint1 = CGPointMake(1, 1);
_inputColor0 = [UIColor orangeColor];
_inputColor1 = [UIColor greenColor];
// 实现
CAGradientLayer *gradientLayer = [[CAGradientLayer alloc] init];
gradientLayer.colors = @[(__bridge id)_inputColor0.CGColor, (__bridge id)_inputColor1.CGColor];
gradientLayer.startPoint = _inputPoint0;
gradientLayer.endPoint = _inputPoint1;
gradientLayer.frame = self.view.bounds;
[self.view.layer addSublayer:gradientLayer];
// 实现方式一
// 在目标view使用masonry进行约束时, 为了使颜色渐变layer生效, 需要在viewController中加上
- (void)viewDidLayoutSubviews { // 在view的bounds改变时, 调整layer的大小
gradientLayer.frame = blockSelf.bottomLabel.bounds;
//左边为layer, 右边是目标view
}
// 实现方式二
// 直接对view的layer进行操作
_label = [[UILabel alloc] init];
// label.frame = CGRectMake(100, 100, 200, 300);
[self.view addSubview:_label];
_label.center = self.view.center;
_label.layer.borderWidth = 1;
[_label mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.and.top.offset(50);
make.center.equalTo(self.view);
}];
// label.backgroundColor = [UIColor grayColor];
[self setupGradientLayer:(CAGradientLayer *)_label.layer];
- (void)setupGradientLayer:(CAGradientLayer *)gradientLayer {
// _gradientLayer = [[CAGradientLayer alloc] init];
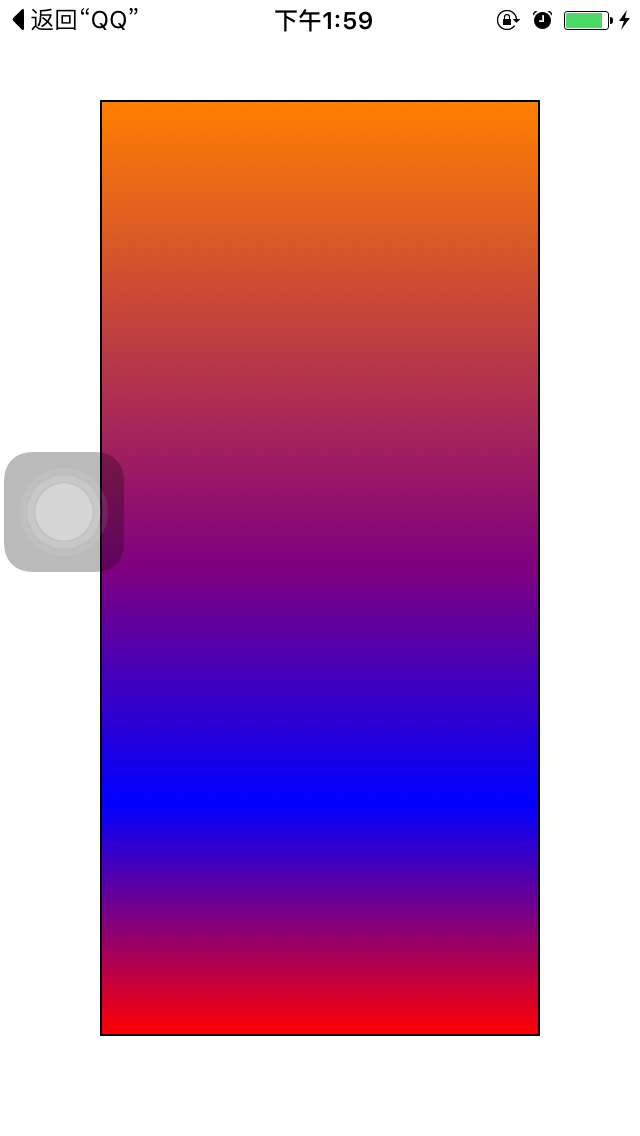
gradientLayer.colors = @[(__bridge id)[UIColor orangeColor].CGColor, (__bridge id)[UIColor purpleColor].CGColor, (__bridge id)[UIColor blueColor].CGColor, (__bridge id)[UIColor redColor].CGColor];
gradientLayer.locations = @[@(0), @(0.5), @(0.75), @(1)];
gradientLayer.startPoint = CGPointMake(0, 0);
gradientLayer.endPoint = CGPointMake(0, 1);
}
// 在label的extension中:
#import "UILabel+Extension.h"
@implementation UILabel (Extension)
+ (Class)layerClass {
return [CAGradientLayer class];
}
@end效果:
























 377
377

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








