软件介绍
前端低代码工具包,通过 JSON 配置就能生成各种页面。
应用场景
- json解析
- 超大数据动态渲染,渲染速度、性能解决问题
包引用列表
- vue3 (cdn模式开发)
- element plus
- node
- http-server
- axios
操作步骤
1.环境准备下载node:https://nodejs.org/en/download
2.cmd窗口输入:npm install http-server -g
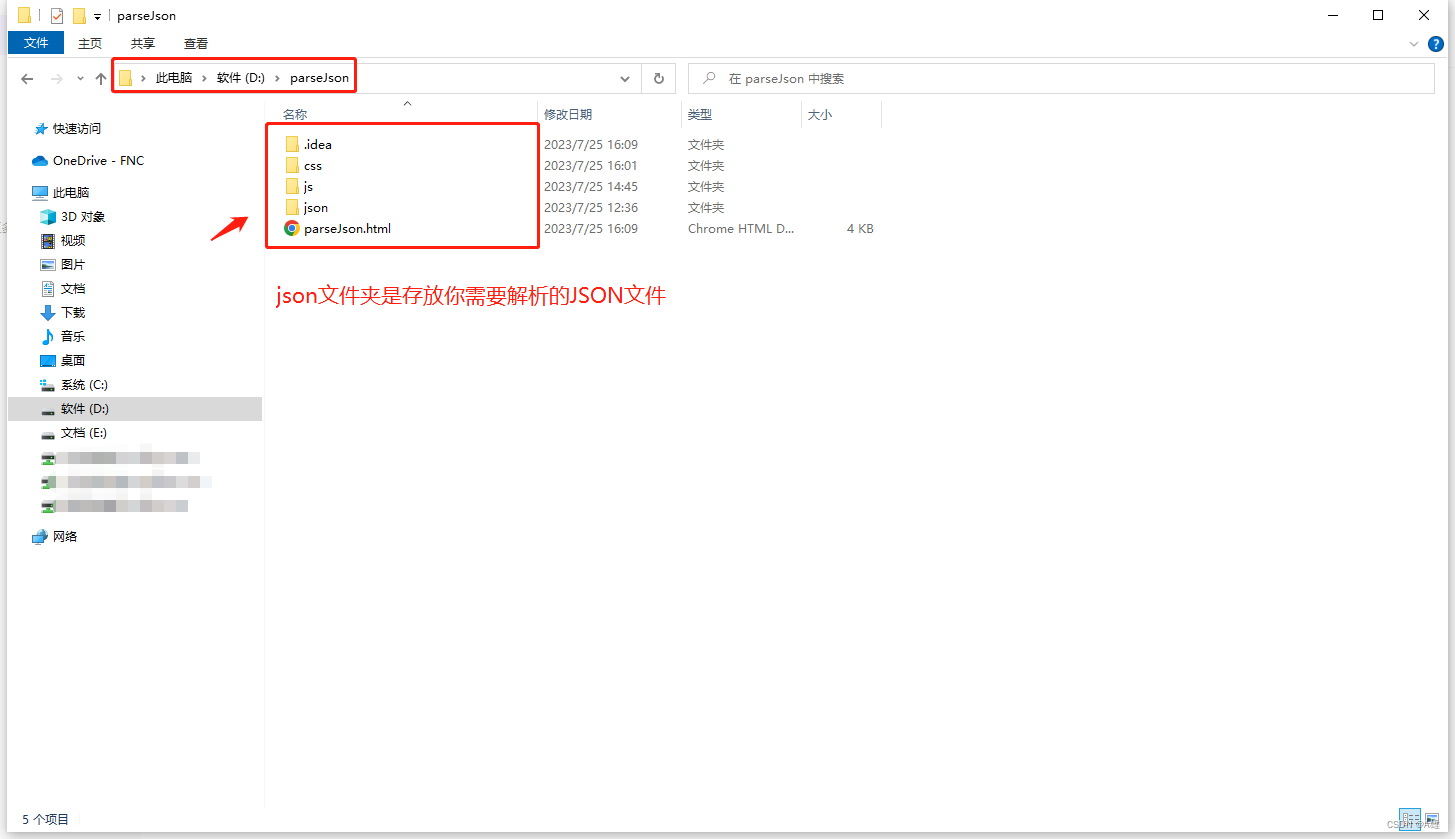
3.将需要转换的JSON文件放入项目工程的json文件夹中
4.进入项目工程内,cmd窗口,输入:http-server,启动
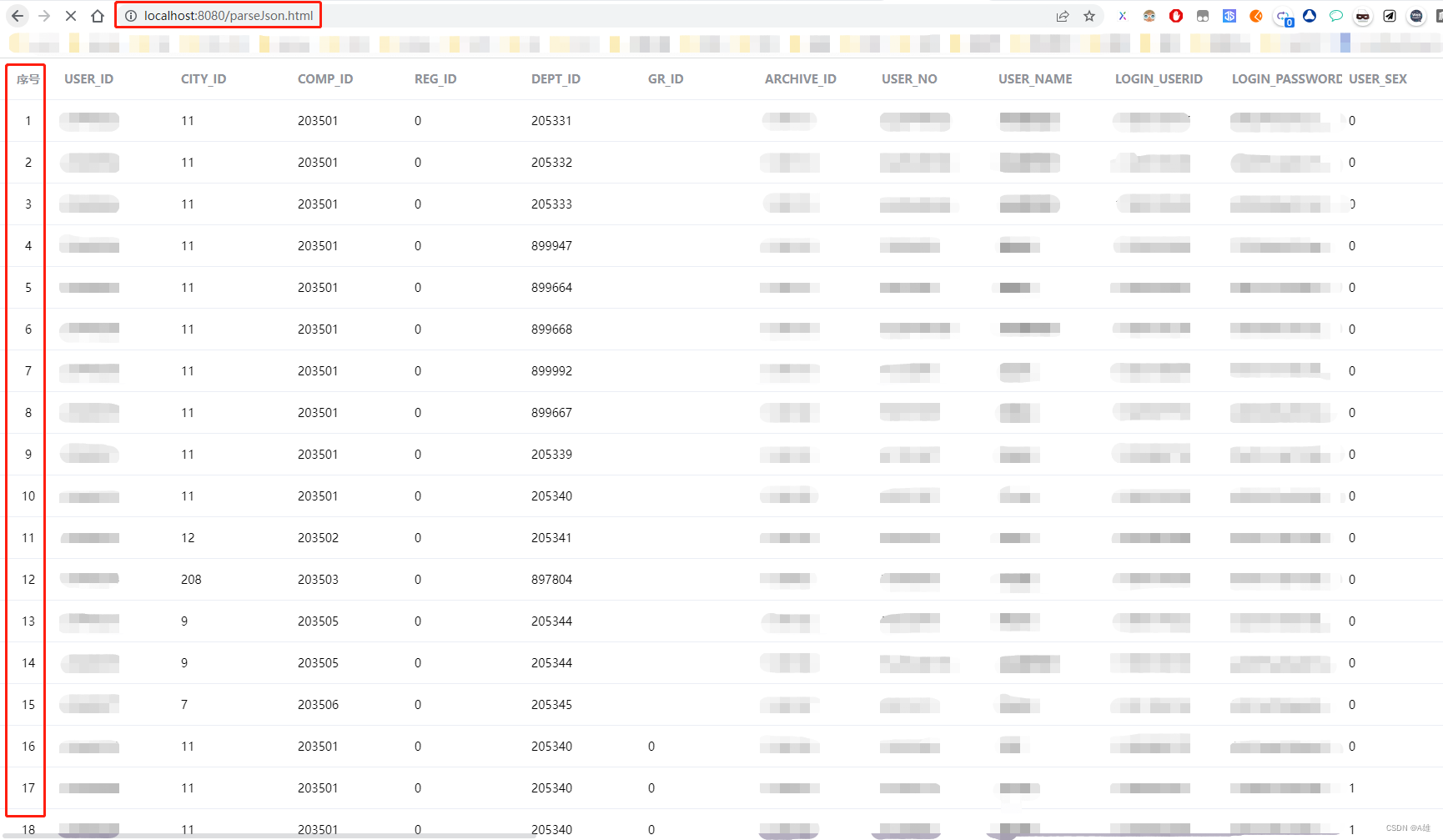
5.浏览器打开:http://localhost:8080/parseJson.html
软件地址
软件截图























 4017
4017











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








