其实关于控件篇没有多少需要讲的,只要在地图初始化时添加你需要的的地图控件就可以了,如果需要更改样式,更改其对应的CSS就可以。
地图加载时候会通过ol.control.defaults()这个函数返回默认的三个控件(ol.control.Zoom,ol.control.Rotate,ol.control.Attribution),这些控件也可以通过设置ol.control.defaults()中的参数控制控件的一些功能。关于每个控件中的参数,以及如何使用已经有前辈做出详细的介绍了,我就不在此多赘述了,控件的使用示例在官网中也有,可以去参考。
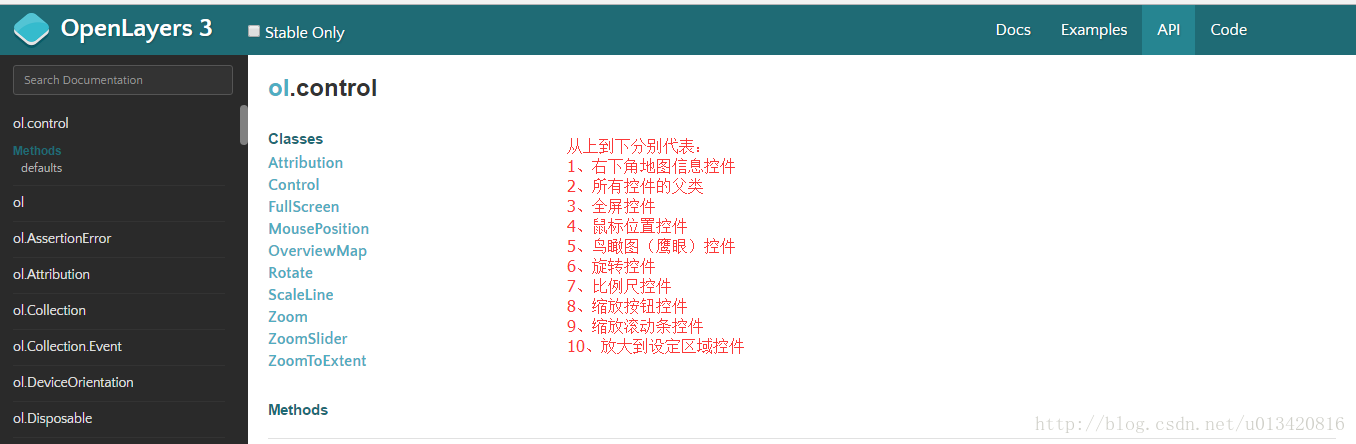
各控件详细介绍链接:OpenLayers 3 之 地图控件(control)详解























 665
665

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








