再写轮播图——两张图切换,一张充当背景并且模糊,一张做展示图

第一步:搭结构
其实结构很简单,因为是用swiper插件写的,套搬就行
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
</div>
<!-- 如果需要分页器 -->
<div class="swiper-pagination"></div>
<!-- 如果需要导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- 如果需要滚动条 -->
<div class="swiper-scrollbar"></div>
</div>
上面这是swiper官网给的结构,然后再给要轮播的区域加一点儿细节
首先要明白,轮播并不是只轮播图,是轮播的“块”,块可以自己进行设计,哪怕是每一块有不同的设计都行
来,端代码
这是每一块区域的结构代码
<div class="swiper-slide">
<div class="slide-picture" id="Slide1" style="background: url(./image/蒙德.jpg);">
<div class="mohu"></div>
<div id="img"><img src="./image/蒙德.jpg" alt=""></div>
</div>
</div>
OK,以上,结构就算代建完成
当然还没结束,还有关键的一步,光搬了结构代码,设计了结构,还要初始化插件
先建立一个script标签
<script>
</script>
然后再从swiper网站复制初始化插件的代码
var mySwiper = new Swiper('.swiper', {
effect: 'fade',//渐入渐出
autoplay: true, // 自动播放
autoplay: { delay: 1000 },//每张图片显示的时间
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: '.swiper-pagination',
clickable: true, //配置点击切换效果
},
// 如果需要前进后退按钮
navigation: {
nextEl: '.swiper-button-prev',
prevEl: '.swiper-button-next',
},
// 如果需要滚动条
//scrollbar: {
// el: '.swiper-scrollbar',
//},
})
将上面的代码粘贴到建立好的script标签中
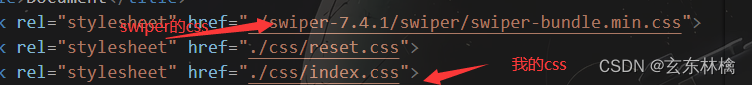
然后最关键的一步,引入swiper封装好的js文件和css文件,要注意的是:css文件一定要在你自己写css样式表的上层
像下面这样

好了,接下来,就可自己根据需求对样式进行细化了
css代码:
body {
background-color: #eee;
}
.swiper {
width: 100%;
margin-top: 200px;
position: relative;
}
div.swiper-wrapper {
width: 100%;
}
/* 如果需要分页器 */
.swiper-pagination span{
border: 5px solid rgba(66,66,66,.6);
background: #eee;
height: 10px;
width: 10px;
}
/* 如果需要导航按钮 */
.swiper-button-prev,
.swiper-button-next{
background: rgba(51,51,51,.4);
color: #eee;
}
.swiper-button-next:after, .swiper-button-prev:after{
font-size: 16px;
}
.swiper-button-prev {
left: 320px;
}
.swiper-button-next {
right: 320px;
}
.slide-picture {
width: 100%;
}
.mohu {
width: 100%;
height: 260px;
backdrop-filter: blur(20px);
}
#img {
position: absolute;
top: 0;
left: 320px;
z-index: 9999;
width: 1280px;
}
#img>img {
width: 1280px;
height: 260px;
background: no-repeat;
background-size: cover;
}
最后算是完工了,轮播图这个东西,一开始我接触的时候,也觉得好难,怎么改样式表都达不到效果,最后还是多写,多问,查api文档才搞定,后来就陆陆续续多写了好多轮播图,写多了自然而然也就熟练了,一些常见问题也有更多的结局思路了,相信你自己,一定能更好的实现你想要功能!























 1146
1146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










