今天来实现一下游戏中物品收集的效果
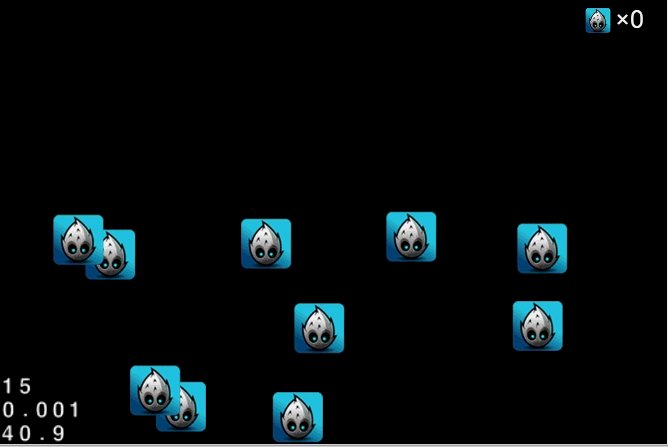
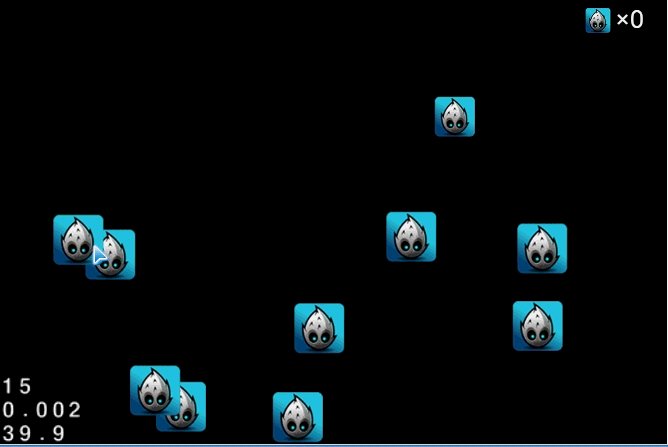
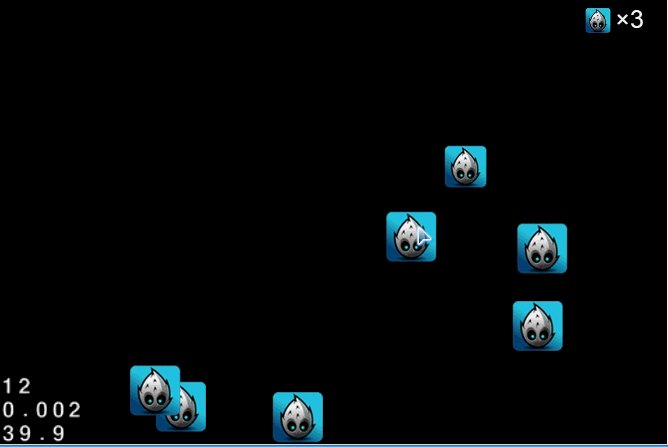
下面,来看看效果图:
接下来,废话不多说,上代码:
var HelloWorldLayer = cc.Layer.extend({
_stuffList: [], //物品列表
_counterLabel: null, //计数标签
_count: 0, //数量
_time: 0, //时间
ctor:function () {
this._super();
winSize = cc.winSize;
//创建计数器
this._createCounter();
//创建物品
this._createStuff();
//启动更新,5秒后自动收集全部物品
this.scheduleUpdate();
return true;
},
onEnter: function()
{
this._super();
cc.eventManager.addListener({
event: cc.EventListener.TOU








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








