

<style>
ul,li{margin: 0;padding: 0;list-style: none;}
.select{position: relative;}
.select .btn{display: flex;align-items: center;justify-content: space-between;background: #f6f6ff;padding: 14px;border-radius: 5px;cursor: pointer;}
.ico-down{width: 0;height: 0;border-left: 6px solid transparent;border-right: 6px solid transparent;border-top: 6px solid #333;transition: all .3s;}
.ico-down.on{transform: rotateX(180deg);}
.select-down{width: 100%;position: absolute;box-shadow: 0 2px 20px rgba(0,0,0,.08);background: #fff;height: 210px;overflow-y: auto;display: none;}
.select-down::-webkit-scrollbar{ width: 10px;}
.select-down::-webkit-scrollbar-track{background-color: #f6f6ff;border-radius: 10px;}
.select-down::-webkit-scrollbar-thumb{background-color: #008cff;border-radius: 10px;}
.select-down li{padding: 10px 20px;border-radius: 5px;border-bottom: 1px solid #f1f1f1;cursor: pointer;}
.select-down li:last-child{border:none;}
.select-down li.on,.select-down li:hover{color: #fff;background-color: #008cff;}
.change{background: #f6f6ff;font-size: 20px;font-weight: bold;margin-top: 10px;text-align: center;line-height: 200px;}
.change li{display: none;}
.change li.on{display: block;}
</style>
<body>
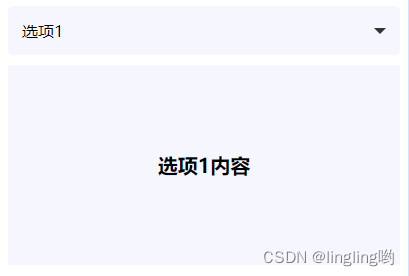
<div class="select"><!-- 点击展开下拉 -->
<div class="btn"><span class>选项1</span><i class="ico-down"></i> </div>
<ul class="select-down"><!-- 下拉部分 -->
<li class="on">选项1</li><li>选项2</li><li>选项3</li><li>选项4</li><li>选项5</li><li>选项6</li>
</ul>
</div>
<div class="change"><!-- 内容切换 -->
<ul>
<li class="on">选项1内容</li><li>选项2内容</li><li>选项3内容</li><li>选项4内容</li><li>选项5内容</li><li>选项6内容</li>
</ul>
</div>
</body>
<script src="http://code.jquery.com/jquery.min.js"></script>
<script>
$('.select .btn').click(function(){// 点击展开下拉
$(".select-down").toggle();
$('.ico-down').toggleClass('on')
})
$('.select-down li').click(function(){// 下拉选项点击
$(this).addClass("on").siblings().removeClass("on");
$(".select-down").toggle();
$('.ico-down').toggleClass('on')
$('.select .btn span').text($(this).text());
$(".change li").hide().eq($('.select-down li').index(this)).show();
})
</script>
























 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








