1. 父传子
vue2的父传子
父组件:

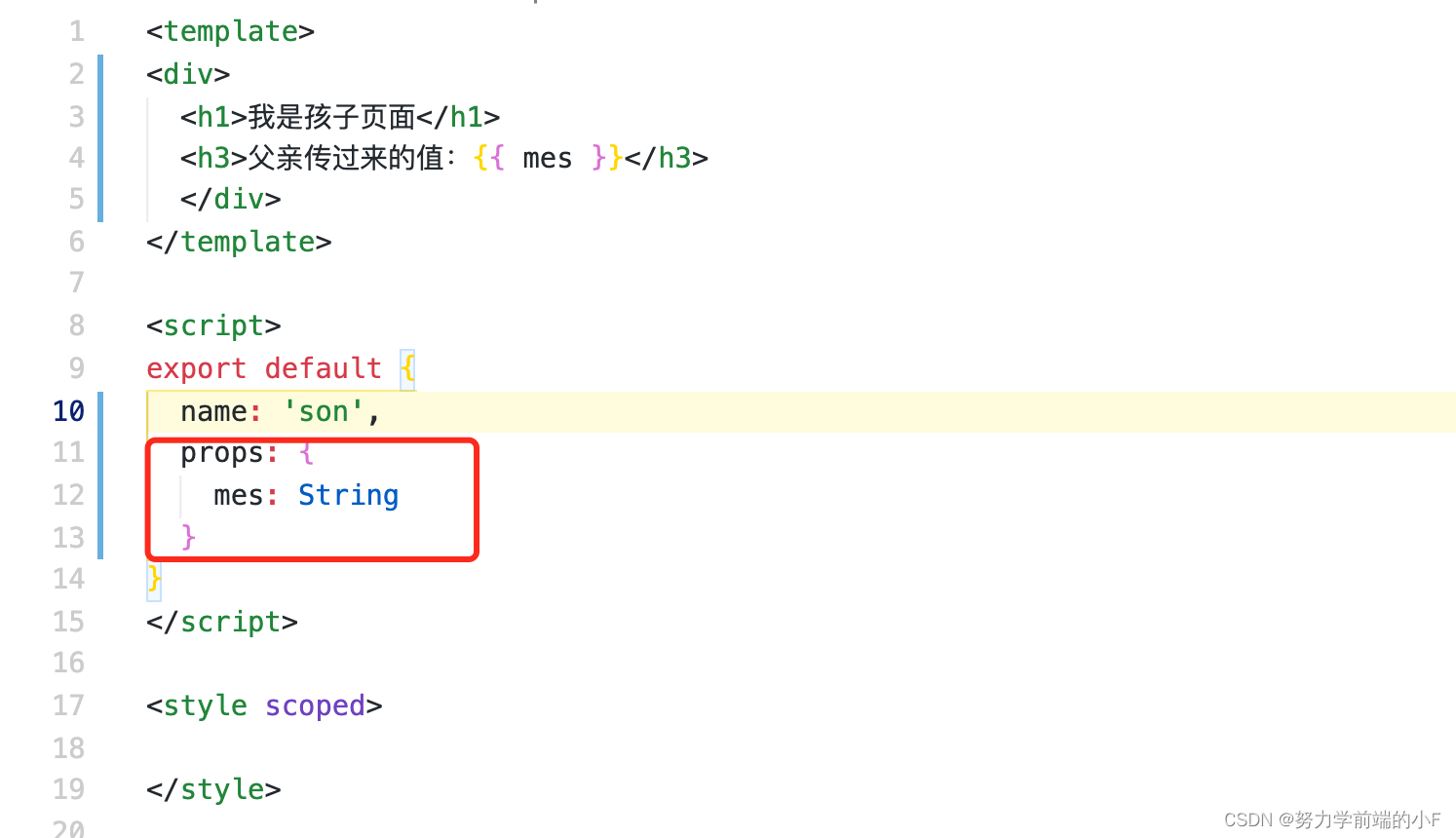
子组件: 
父组件通过:xxx="要传递的值" 传给子组件
子组件通过props接收

vue3父传子
父组件:

父组件传值方法跟vue2一样 :xxx="要传的值"
子组件:

虽然props可以接受到参数,但是如果不在setup定义props的话会不显示
父组件传递过来的属性会被放到props对象中
2. 子传父
vue2的子传父
子组件:

父组件:

子组件传值需要事件触发,通过$emit传递参数
this.$emit('传递的方法名字', 要传递的值)
父组件通过v-on/@ 接收
@方法名字="方法名字"
vue3的子传父
子组件:

父组件:

跟vue2传值有所不同,没有$emit方法,而是用的context方法,
子组件通过context.emit('传值方法名', 要传递的值)
父组件通过v-on/@ 接收
@方法名字="方法名字"























 1988
1988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








