

制作思路:
1.用Mesh创建一个几何体。
2.加载一个图片,设置图片垂直循环。
3.添加一个材质,把图片赋到材质里。
3.每帧更新图片的偏移值。
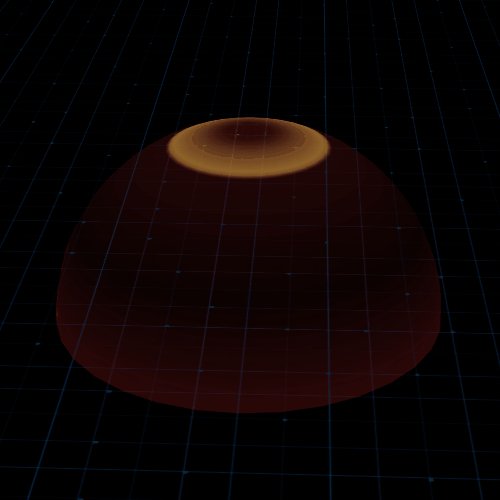
第一张gif的图片 
直接上代码:
// 加载图片。这里的图片我使用的是项目的绝对路径,图片我放在public下。也可以使用相对路径../../xxx.png,../代表当前脚本父文件夹。如果没反应就查看下log看看是否图片没加载出来
let texture = new THREE.TextureLoader().load("images/test/test1.png") // 加载图片,好不好看取决你找的图片
if (texture == null) {
console.error("错误,检查你的图片路径是否准确,图片是否存在!");
}
texture.wrapS = THREE.RepeatWrapping; // 纹理水平方向的平铺方式
texture.wrapT = THREE.RepeatWrapping; // 纹理垂直方向的平铺方式
texture.repeat.set(1, 1); // 重复产生N个相同贴图 产生N行
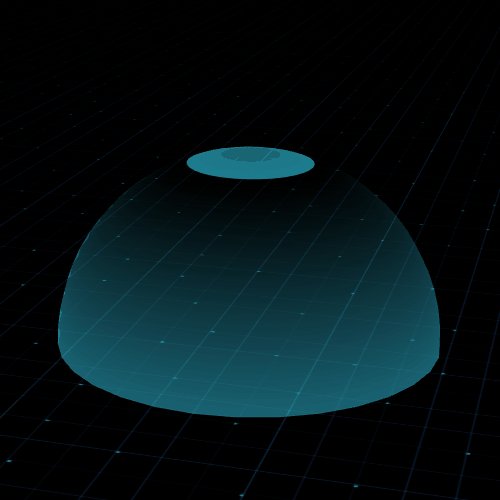
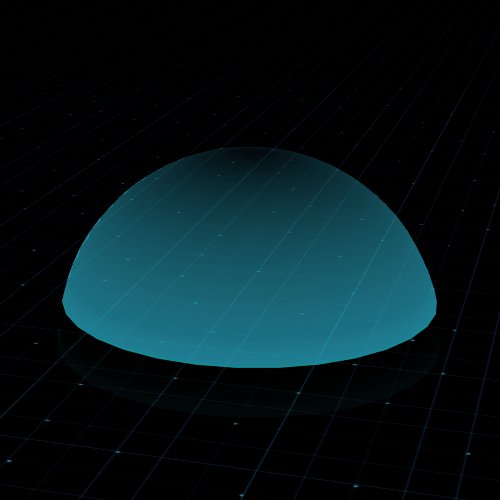
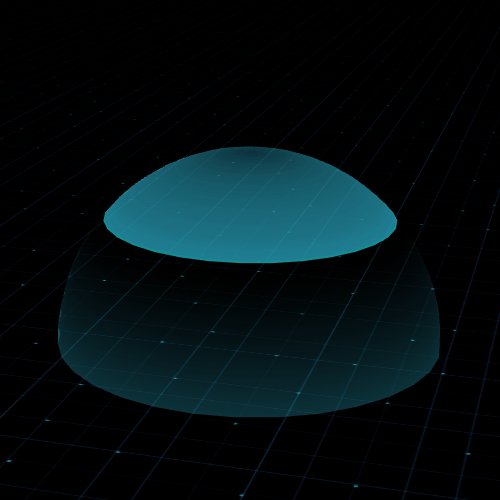
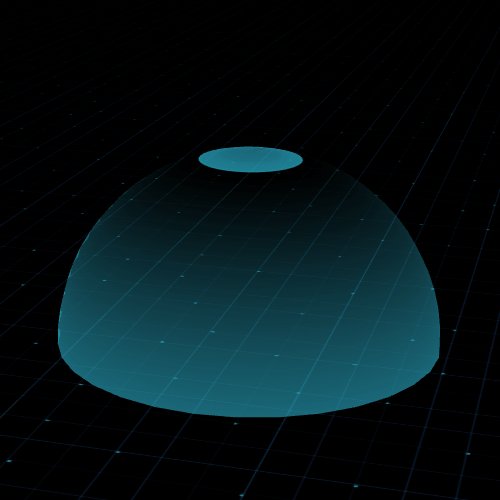
// 用代码创建一个朝下的半圆几何体数据,具体的参数可以查看Three.js的官方文档
const geometry = new THREE.SphereGeometry(15, 32, 16, 0, Math.PI * 2, 0, Math.PI / 2);
// 创建基础材质
const material = new THREE.MeshBasicMaterial({
map: texture, // 图片。可以没有那就是纯色
//color: 0xffff00, // 颜色。如果设置了会叠加上面图片的颜色
transparent: true, // 是否开启透明度
opacity: 0.6, // 设置透明度值,只有开启了透明度这个值才好用
side: THREE.DoubleSide, // 正反面渲染
});
// 创建实体
const sphere = new THREE.Mesh(geometry, material);
scene.add(sphere); // 让这个实体添加在你的场景中,scene就是你创建的场景
animate();
function animate() {
requestAnimationFrame(animate);
material.map.offset.y += 0.01; //让图片按照Y轴位移速度
}





















 1872
1872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








