浮动:元素加了浮动,会脱离文档流(是文档中可显示对象在排列时所占用的位置),按照指定的一个方向移动直到碰到父级的边界或者另一个浮动元素停止
1使块元素在一行显示
2使内嵌支持宽高
3不设置宽高的时候自动撑开
4脱离文档流
5提升层级半层(一个div是浮动的,另一个是不浮动的,另一个div里面的内容会被挤下来)
clear:left right both none元素的某个方向不能有浮动
上方有一个标签假设是左浮动的,当前这个标签若是不浮动就会被压在下面,若是左浮动就会贴着前一个标签,若是clear:left就会在上一个标签的下面。
清除浮动的方法
1给浮动元素父级也加浮动,方法不好
2给浮动元素父级加inline-block,还得给父级元素的父级加上text-align:center。。。(如果要显示在页面正中间)
3在浮动元素下加<div class="clear"></div>
.clear{height:0px;font-size:0;clear:both;}
4在浮动元素下加<br clear="all"/>(不符合w3c标准,w3c希望3者分离)
5父级添加clear类,css为.clear:after{content:"";display:block;clear:both;}。ie67不行。给浮动元素的父级加clear:{zoom:1;}和.clear:after{content:"";display:block;clear:both;}就行,但是火狐不支持。极其推荐!!!
6给浮动元素父级加overflow:auto,一定配合zoom:1(我的谷歌又不行了%>_<%)或者overflow:hidden;?
7
8
IE67下浮动元素父级有宽度就不用清浮动,IE67下不支持after伪类
在IE6下高度小于19px的元素,高度会被当做19px来处理
解决办法:font-size:0
对于0,1,2px,解决办法:overflow:hidden
p:after{content:""}在p段落后面加东西
overflow溢出
auto显示滚动条 scroll没有溢出也显示滚动条 hidden超出之后的文字就不显示了
本章附练习如下:
1
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
.clear{zoom:1;}
.clear:after{content:"";display:block;clear:both;}
/*以上2句是清除浮动,给浮动元素的父级添加*/
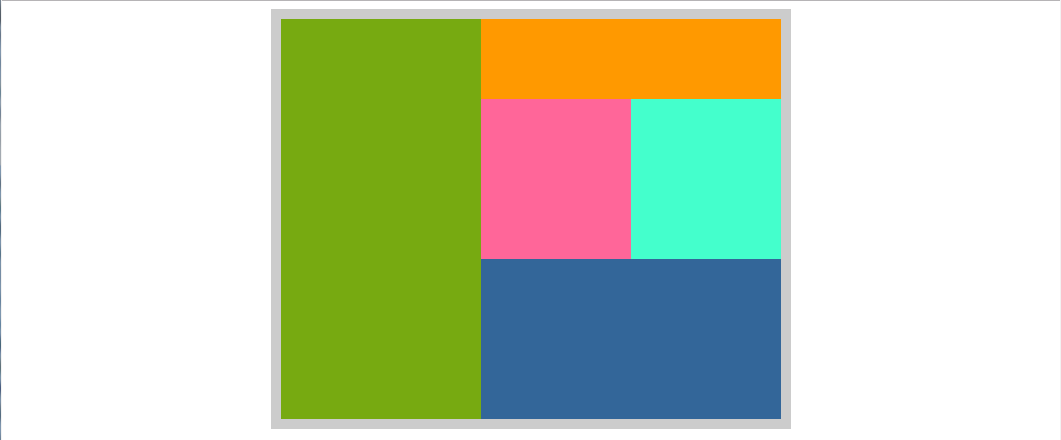
.wrap{width:500px;margin:0 auto;border:10px solid #ccc;}
.left{width:200px;height:400px;background:#7a1;float:left;}
.right{width:300px;float:right;}
.right_top{height:80px;background:#f90;}
.right_center div{width:150px;height:160px;float:left;background:#f69;}/*right_center里两个div宽高都一样,只是颜色不一样,所以就在下方补上颜色*/
.right_center .right_center2{background:#4fc;}
.right_foot{height:160px;background:#369;}
</style>
</head>
<body>
<div class="wrap clear"><!-- 给浮动元素父级加上clear类 -->
<div class="left"></div>
<div class="right">
<div class="right_top"></div>
<div class="clear right_center"><!-- 给浮动元素父级加上clear类 -->
<div class="right_center1"></div>
<div class="right_center2"></div>
</div>
<div class="right_foot"></div>
</div>
</div>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<style>
body,ul{margin:0;padding:0;}
li{ list-style:none;}
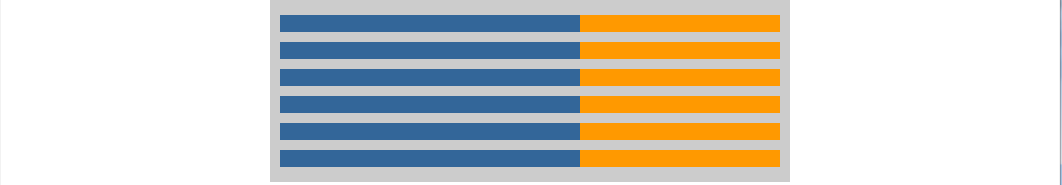
.list{width:500px;padding:10px;background:#ccc; margin:0 auto;}/*一个list的盒子里,padding是10px,li放在list里,li的padding是5px,也就是第一个横条和最后一个横条距离盒子上下边的距离是15px,li与li之间的距离是10px*/
.list li{padding:5px 0;height:17px;font-size:0;}
.list span{float:left;height:17px;font-size:0;}
.left{width:300px;background:#369;}
.right{background:#f90;width:200px;}
</style>
</head>
<body>
<!--
一般情况 一个元素里边所有子元素结构和样式都是一样 那咱们就把这看成是1个列表
-->
<ul class="list">
<li>
<span class="left"></span>
<span class="right"></span>
</li>
<li>
<span class="left"></span>
<span class="right"></span>
</li>
<li>
<span class="left"></span>
<span class="right"></span>
</li>
<li>
<span class="left"></span>
<span class="right"></span>
</li>
<li>
<span class="left"></span>
<span class="right"></span>
</li>
<li>
<span class="left"></span>
<span class="right"></span>
</li>
</ul>
</body>
</html>
.list div{height:100px;background:#000; color:#fff;}
.list .div2{height:50px;}/*list类下的div遵守上条规则,但又是div2的类,所以遵循此条?*/

























 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








