问题描述
选择图片上传移动端小程序没问题,PC端的报错了
功能描述

如上图所示, 需要实现从相册中选择图片上传
实现代码:
wx.chooseImage({
success(res) {
// 此处得到的res结果如下, 会得到图片的临时存储地址
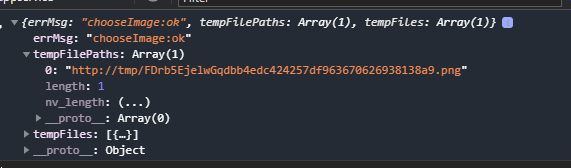
// 当前使用开发者工具得到的res结果(手机上也一样)如图:结果1
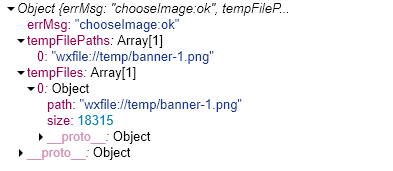
// 使用pc端打开小程序得到的res结果如图:结果2
wx.uploadFile({
url: '***',
filePath: res.tempFilePaths[0],
name: 'file',
formData: {},
header: {
"Content-Type": 'multipart/form-data',
'token': wx.getStorageSync('token')
},
success: (){}
})
}
})
结果1:

结果2:

从结果1和结果2能看出来,
PC端(wxfile://temp开头)和移动端(http://tmp/开头)的小程序上传图片得到的临时存储文件地址格式是不一样的,而导致我们上传图片出错的最主要原因也就是这里了。
解决方案
造成这个问题的主要原因是在于wx.uploadFile中定义的Content-type
正确代码:
wx.chooseImage({
success(res) {
wx.uploadFile({
url: '***',
filePath: res.tempFilePaths[0],
name: 'file',
formData: {},
header: {
// 去掉这里的定义PC端和移动端就都没问题了
// "Content-Type": 'multipart/form-data',
'token': wx.getStorageSync('token')
},
success: (){}
})
}
})





















 759
759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








