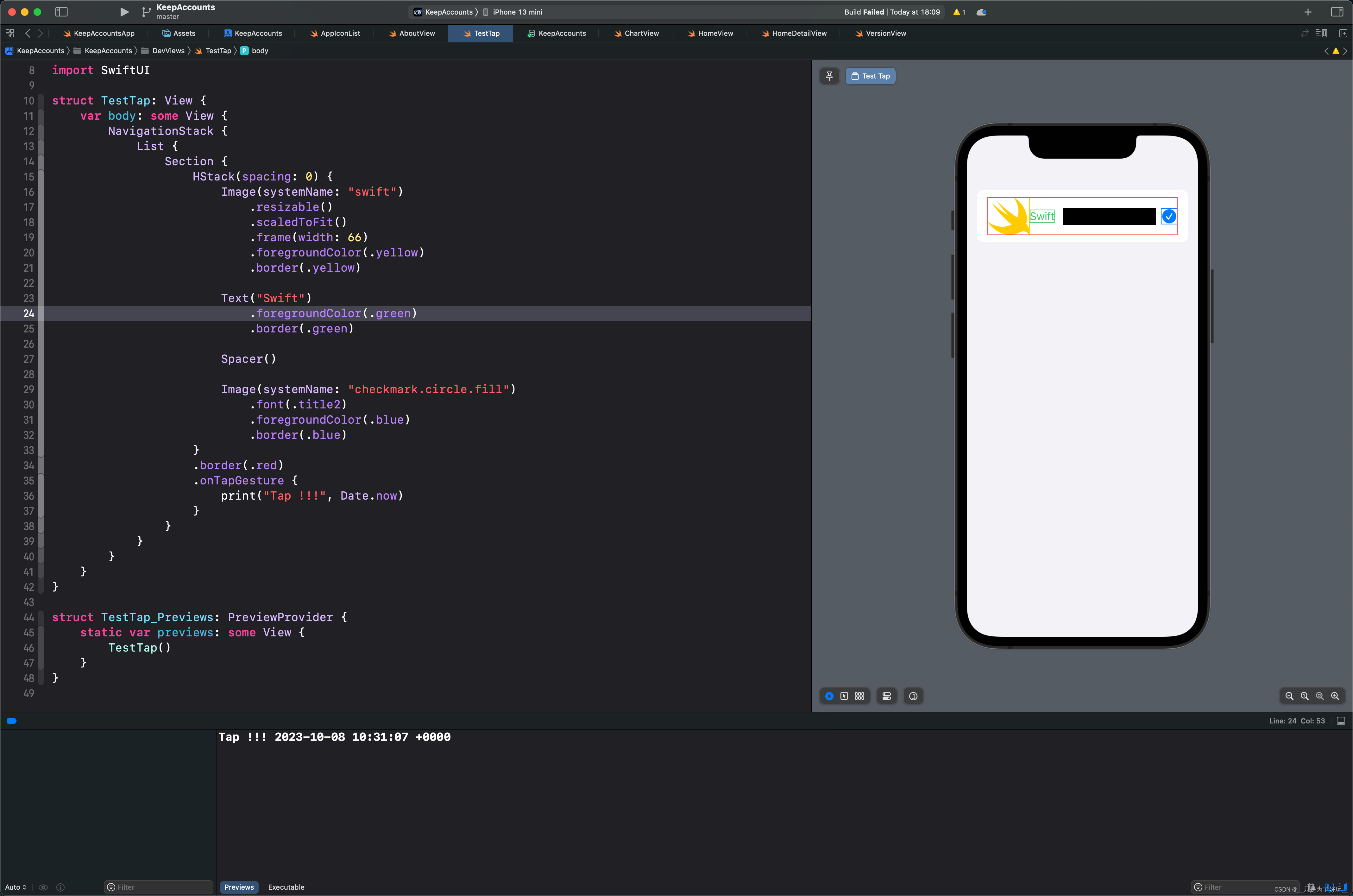
问题:点击这个黑色区域不会 print,黑色区域看上去刚好是 Spacer() 占据的区域
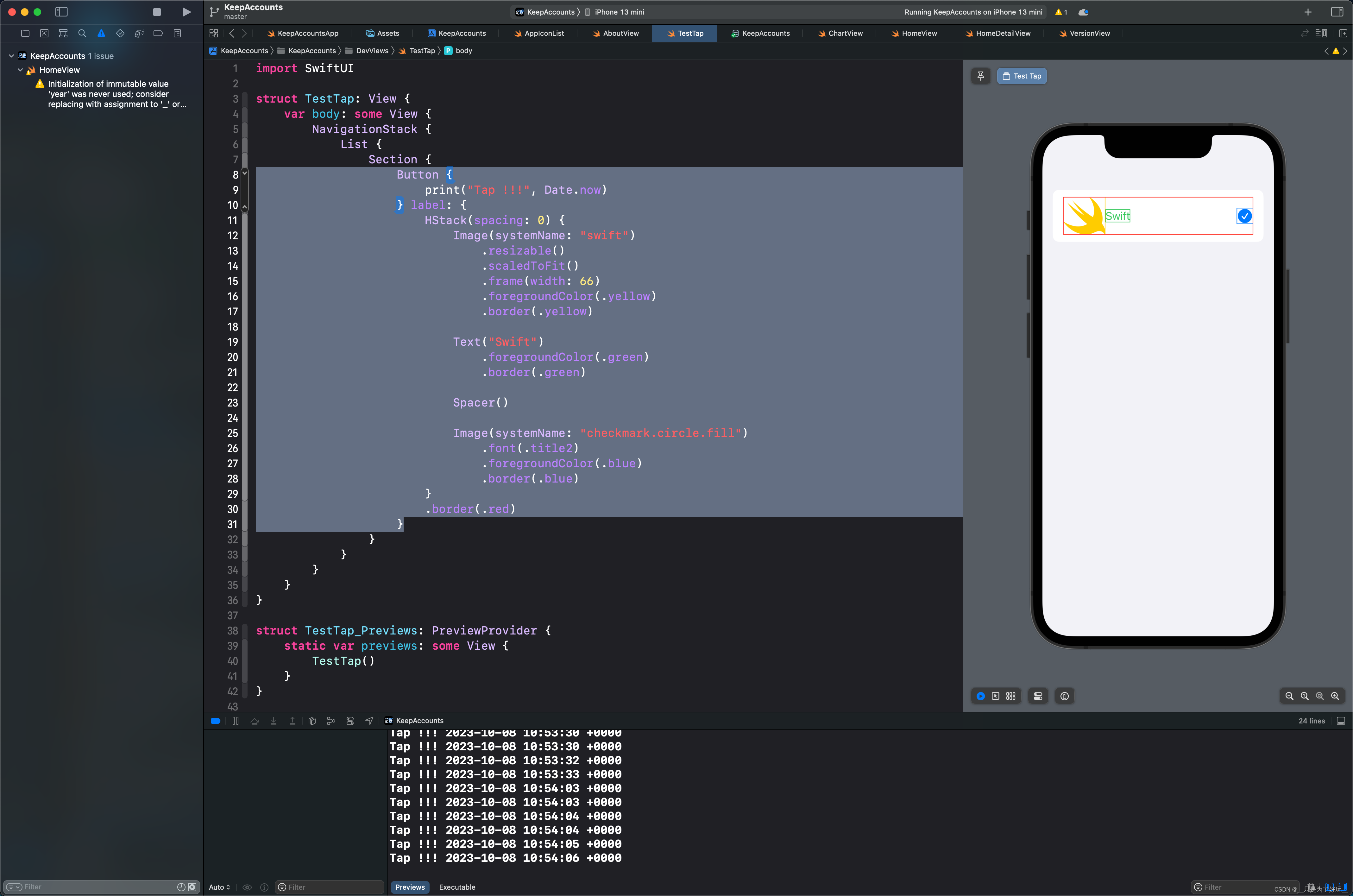
解决办法:不使用 onTapGesture,用 Button 包裹一下

Code:
import SwiftUI
struct TestTap: View {
var body: some View {
NavigationStack {
List {
Section {
Button {
print("Tap !!!", Date.now)
} label: {
HStack(spacing: 0) {
Image(systemName: "swift")
.resizable()
.scaledToFit()
.frame(width: 66)
.foregroundColor(.yellow)
.border(.yellow)
Text("Swift")
.foregroundColor(.green)
.border(.green)
Spacer()
Image(systemName: "checkmark.circle.fill")
.font(.title2)
.foregroundColor(.blue)
.border(.blue)
}
.border(.red)
}
}
}
}
}
}
struct TestTap_Previews: PreviewProvider {
static var previews: some View {
TestTap()
}
}
推荐一下刚上线的 App 熊猫小账本,里面有用到这篇博客讲的内容
熊猫小账本 一个简洁的记账 App,用于记录日常消费开支收入,使用 iCloud 保存同步数据。
- 支持备注,自定义时间偶尔忘记记账也没关系。
- 搜索历史记账,支持分类、金额、备注。
- 启动时需要面容/指纹验证,保护个人隐私。
- 支持自定义分类功能,自由添加修改分类。
- 统计图表,支出收入一目了然。
- 每天提醒记账,不会有其他推送。
- 桌面锁屏小组件开发中。。。
























 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








