1,Html 就是超文本标记语言的简写,是最基础的网页语言。
超文本:超出了文本的一些范畴
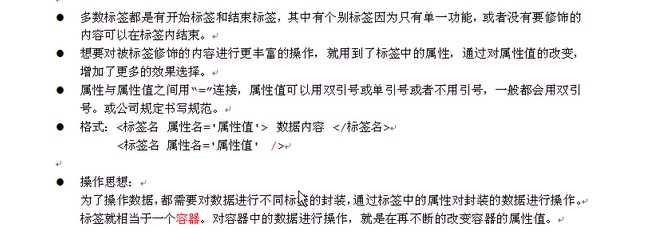
标记:标签,标出特出内容
一个简单的练习:<head></head>里面内容先加载
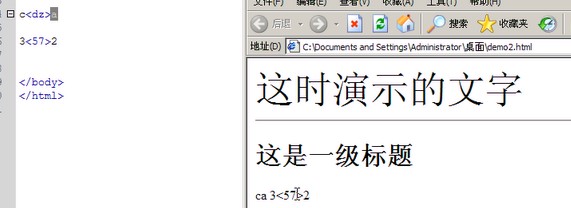
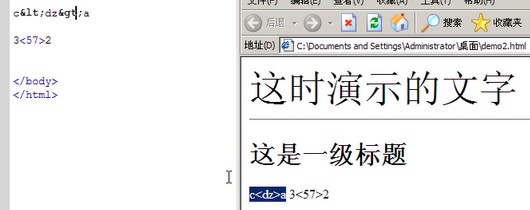
<dz>被认为是标签,但是又解析不了。<57>显示了,是因为标签不能用数字表示!
要想显示!用转义字符!记不住?DW给了,自己找!
列表标签:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body>
<h1>我的第一个标题<h1>
<!--Html,注释:演示列表标签。
列表标签:d1
上层项目:dt
下层项目:dd:封装的内容是会被缩进。有自动缩进效果
-->
<d1>
<dt>上层项目内容</dt>
<dd>下层项目内容</dd>
<dd>下层项目内容</dd>
<dd>下层项目内容</dd>
<dd>下层项目内容</dd>
</d1>
<!-- 有序和无序的项目列表
有序:<ol>
无序:<ul>
无论有序和无序,条目的封装用的都是<li>
而且它们都有缩进效果
-->
<ul type = "square">
<li>无序项目列表</li>
<li>无序项目列表</li>
<li>无序项目列表</li>
<li>无序项目列表</li>
</ul>
<ol type = "a">
<li>有序项目列表</li>
<li>有序项目列表</li>
<li>有序项目列表</li>
<li>有序项目列表</li>
</ol>
</body>
</html>
图像标签:
<!doctype html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<!--演示图片标签
img.
图像地图:说到热点地图,通过坐标来完成的。
-->
<img src =".\qqo.jpg" height = 220 width = 500 border = 10 alt = "啊美女" />
</body>
</html>

<!doctype html>
<html lang="en">
<head>
<title>Document</title>
<!--
cellpadding :单元格内部上下左右都设置
cellspacing :单元格与单元格距离
-->
</head>
<body>
<table border = 3 bordercolor ="black" cellpadding = 11 cellspacing = 1 width = 12>
<tbody><!--表格默认的表格体-->
<tr>
<th rowspan = 2>个人信息</th>
<th>姓名</th>
</tr>
<tr>
<th>年龄</th>
</tr>
</tbody>
</table>
<hr/>
<table border = 3 bordercolor ="black" cellpadding = 11 cellspacing = 1 width = 12>
<tr>
<th colspan = 2>个人信息</th>
</tr>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
</table>
<hr/>
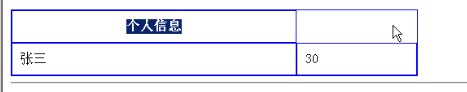
<table border = 3 bordercolor ="black" cellpadding = 1 cellspacing = 1 width = 12>
<caption>表格标题</caption>
<tr><!--行-->
<th>姓名</th>
<td>张三</td>
</tr>
<tr><!--行-->
<td>年龄</td>
<td>39</td>
</tr>
</table>
</body>
</html>
运行结果:
超链接:超链接标签如果不指定属性呀,是没有效果的。
href 有了属性才有点击效果
href属性值得不同,解析的方式也是不一样的。
如果在该值中没有指定过任何协议,解析时,是按照默认的协议来解析的,默认的解析方式:file

协议注意mailto
连接图片
默认客户端协议mailt

会自己去找能解析这个路径的程序。
取消默认点击效果,以及自己设置。

































 442
442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








