如果给UITbaleView设置背景色,那么在bounce属性不禁用的话,下拉或者上拉,都会出现tableView的背景色。
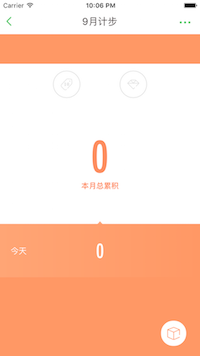
如下图:
下拉的时候,在与导航的衔接处出现了背景色。
有些界面为了保持上部的美观,要求在下拉的时候保持HeadView的背景色,在上拉的时候显示tableView的背景色。
第一个实现思路是:创建一个和背景色一样的view,与tableView处于同级,但在tableView之上。
_underView = [[UIView alloc]initWithFrame:CGRectMake(0, 64, ScreenWidth, 0)];
_underView.backgroundColor = [UIColor whiteColor];
[self.view addSubview:_underView];通过方法
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
if(scrollView.contentOffset.y<0){
CGRect frame = _underView.frame;
frame.size.height = 0-scrollView.contentOffset.y;
_underView.frame = frame;
}else{
CGRect frame = _underView.frame;
frame.size.height = 0;
_underView.frame = frame;
}
}获取到 scrollView.contentOffset.y ,来改变view的高度。
此方法可以实现。
除此之外,还有一种更简单粗暴的方法,在创建headView的时候,创建一个view,贴到 headView 上。
UIView *underView = [[UIView alloc] initWithFrame:CGRectMake(0, -MaxHeight, self.width, MaxHeight)];
underView.backgroundColor = [UIColor whiteColor];
[self addSubview:underView];至于MaxHeight,只要大于你下拉的偏移的最大值就好了。为了保险,可以取tableView的高度。
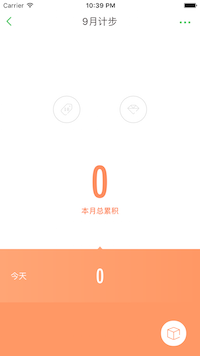
最后效果如下:
虽然相比上一种方法,这种方法有些low,投机取巧的感觉。但简单,管用。
另外,如果项目里有想相当一部分这种需求的tableView,不放把这两个方法中的其中一个集成到一个父类当中。
























 1041
1041

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








