历史重现:
去年11月份,由于某环信通知需要收费了,而且收费还不低,在考察网络上各种IM聊天之后,我们决定花2w1大洋购买了丁三石公司的网易云信IM聊天工具,网址如下:http://netease.im/。大家也可以上去看一下,个人推荐还是可以的,蛮好用的。如果大家想更换IM工具,网易的还是可以考虑入手的:) 虽然价格还是蛮贵的。
主要问题
由于开发周期比较急(当然你也可以说我是懒,我没意见),我们直接使用了它的开源组件uikit,经过三个多月的尝试和使用,感觉还是不错的。当然了,也出现了一下问题,大伙可以参考一下。
错误主要来自bugly记录,本着要对公司项目负责的缘由和大伙以后少采坑,所以我记录一下有哪些坑,后期我会fork网易的uikit,你直接fork我的源码也可以。
1.android.system.ErrnoException
bugly主要描述为:

这个错误来自com.netease.nimlib.dc.a.a.b.a包下的错误,通过沟通网易开发人员,得知UIKIT下使用的是云信sdk4.7,这个bug在sdk4.8之后已经被解决了,所以最好的方法是讲云信SDK更新到5.0(当前时间最新版本,当然官方可能已经更新了)
2.android.os.TransactionTooLargeException
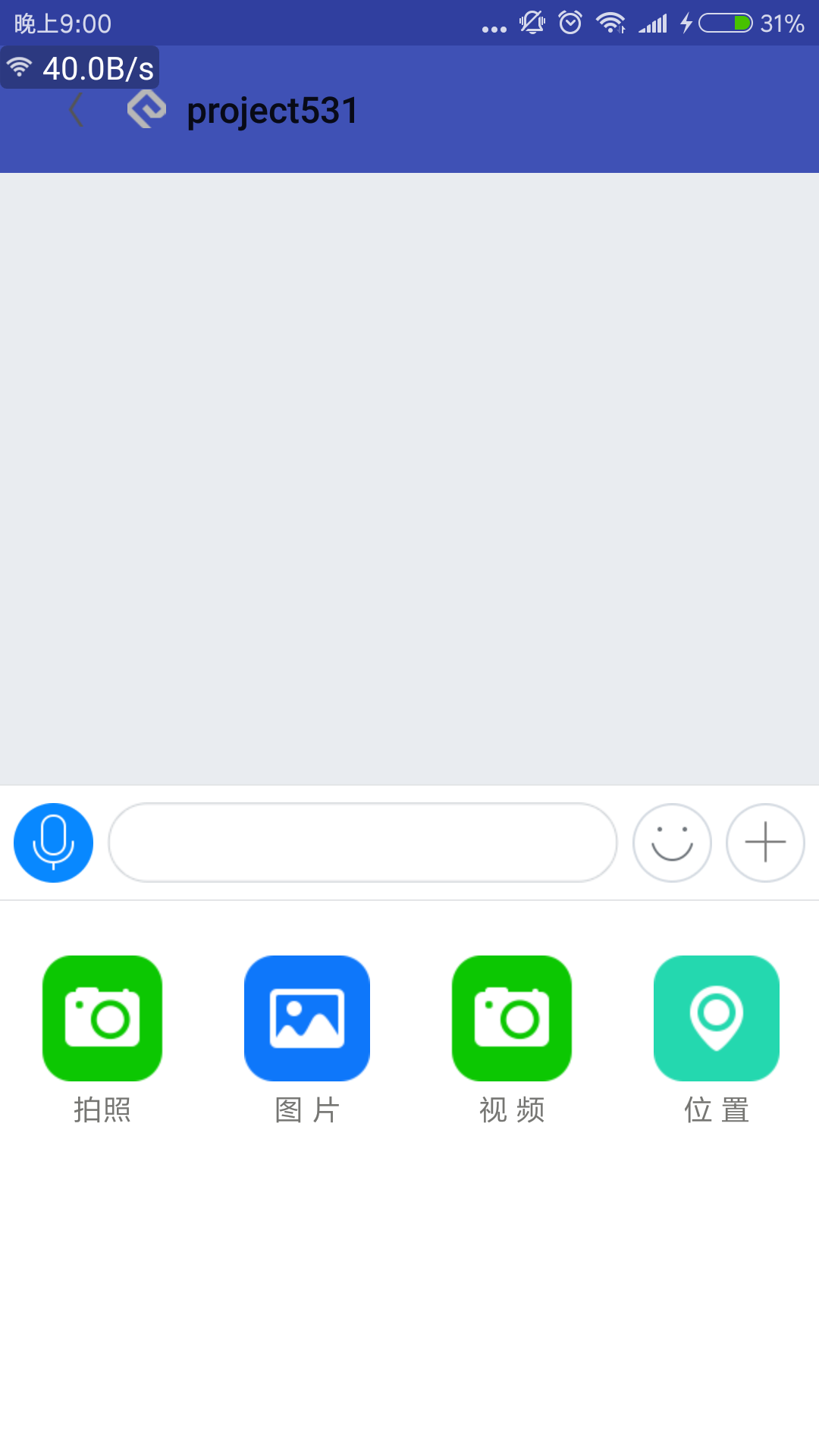
这个bug主要是出现在使用该IM选择手机中的图片问题,如下图:
主要问题在在于
在初始化时,IM获取了所有的图片信息,封装在了AlbumInfo类中,然后选择某一个具体的相册路径时,使用了Intent传递了这些AlbumInfo参数,如果手机照片数目足够多,而Intent传递参数时容量是有上限的,因此会造成上述android.os.TransactionTooLargeException这个问题比较棘手,因为修改源码发现涉及到了太多太多的类,所有就采取了自己的方案。
| 选择图片1 | 选择图片2 |
|---|---|
 |  |
直接换成了知乎风格的图片选择器:
| 分离图片 | 选择图片 | 发送图片 |
|---|---|---|
 |  |  |
因为我们是整合了网易IM系统,在这个系统之外,我们也有自己的图片选择模块,后来没有办法,我们直接将我们的图片选择模块直接替换到自己系统的图片选择模块上。这个真心比较坑,而且还是线上报出来的问题,比较让人坑爹。说实在的,如果想解决这个问题,这个IM的图片选择框架需要重现去写,不然这个问题一直存在。
3.java.lang.NoClassfoundError:com.netease.nrtc.engine.rawapi.IRTcEnglie
具体问题看下图:

原因过程:
由于刚开始使用云信是2017年11月份,那时候还是使用了sdk4.7版本,但是使用的过程中发生了上面的bug1,在询问相关开发人员之后,他们建议我们更换到现在的sdk5.0版本(当前时间是2018年4月25日)。
在更换的过程中,由于我们系统中没有使用nim-avchat-5.0.0.jar这个jar包,但还是引入了[我是照抄uikit的],目录如下:

然后编辑,装app发现启动不了,此时如果你系统中没有用到关于音视频的API,那么此时就会报错,因为对应的.so文件不存在,所以你需要删除该nim-avchat-5.0.0.jar,然后重新编译,即可运行。
4.android.app.RemoteServiceException: Bad notification posted from package my.package Couldn’t create icon: StatusBarIcon(pkg=com.bdl.sgbuser=0 id=0x7f030000 level=0 visible=true num=0)
这个bug我找了差不多半天,不断的google和baidu,不断的修改和编译,还是没有,最终发现问题所在:
在NimSDKOptionConfig类中:

有一个loadStatusBarNotificationConfig()方法,它配置了消息到达时,Notification的样式和相关设置:
StatusBarNotificationConfig config = new StatusBarNotificationConfig();
// 点击通知需要跳转到的界面
config.notificationEntrance = WelcomeActivity.class;
config.notificationSmallIconId = R.drawable.ic_stat_notify_msg;
config.notificationColor = DemoCache.getContext().getResources().getColor(R.color.color_blue_3a9efb);
// 通知铃声的uri字符串
config.notificationSound = "android.resource://com.netease.nim.demo/raw/msg";
config.notificationFolded = true;
// 呼吸灯配置
config.ledARGB = Color.GREEN;
config.ledOnMs = 1000;
config.ledOffMs = 1500;
// 是否APP ICON显示未读数红点(Android O有效)
config.showBadge = true;
// save cache,留做切换账号备用
DemoCache.setNotificationConfig(config);
这里并没有什么毛病,各项配置都很正常。然后从UserPreferences.getStatusConfig()获取用户的配置,问题就是出现在这里:如果userConfig不为空,那么就取userConfig的配置,notificationSmallIconId的属性值也是,但是我这次增加了一些Res资源,重新编译之后,新的notificationSmallIconId将不再是在userConfig中存储的值,此时就会发生id找不到的Exception,那么改起来比较粗暴:

直接在options赋值之前,直接更新掉userConfig.notificationSmallIconId,userConfig.notificationEntrance,userConfig.showBadge即可。 这个bug显示的比较尴尬,也是不小心试出来的,不过感觉在sp中存储这种比较重要的变量,uikit的设计者我感觉到有些不妥。
5. 各种NullPointerException
这个问题,我一直持保留意见,因为NPE还是存在一些的,这也可能是没有好好测试相关造成的,各位就自求多福吧。这个出现了一两个,平时出现了就修复了,没关心太多了。
后记,这个会一直更新的,出现了问题,我会第一时间上报云信和这篇博客的,愿网易云信和你我都越来越好[25219]。
github代码为:https://github.com/Microhx/NIM_Android_UIKit
可直接导入项目配置使用。
























 5088
5088

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








