实用sortablejs在vue项目中实现表格行拖拽排序
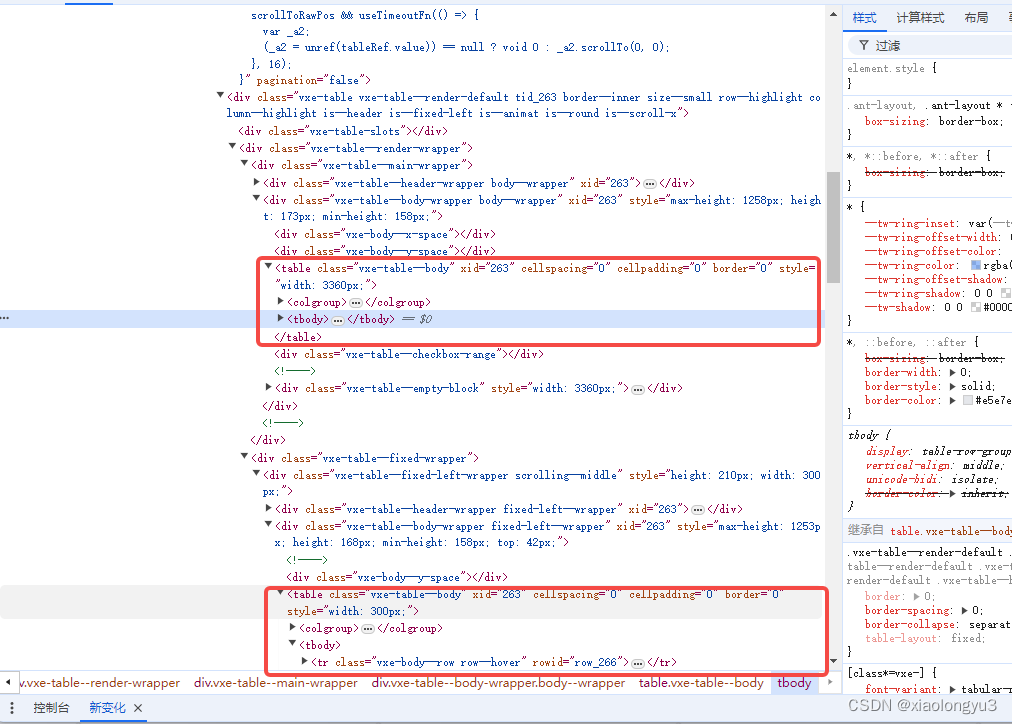
你可能会发现,表格排序是可以实现,但是我们基于数据驱动的vue中关联的数据并没有发生变化, 如果你的表格带有列固定(固定列实际上在dom中有两个表格,其中固定的列在一个表格中,其他表格再另一个表格中),如果你再固定列加的拖拽,只变固定列,其他非固定列并不变,或者你在非固定列增加了拖拽,但是固定列却也不变化。
发生这个问题的主要原因是,sortablejs 实际上变化的是dom,也就是说在呈现层面上发生了变化。所以你需要在拖拽完成之后,去手动变化数据的排序。
你手动变化排序之后,你会发现也支持你的数据顺序变化了,但是页面上依然不更新。
我们先一个个来解释:
1 如果有固定列,实际上你变化的是固定列,二非固定列不变化。

如上图,这就是带有固定列。


这个是给固定列添加拖拽。
此时问题就来了,表现层:

你会发现,固定列拖拽,位置变了,但是非固定部分,却不会跟着变化。这就是不是同一个表格的原因。sortablejs 只变化了所在表格的dom结构,和非固定部分并不在同一个表格。这时你会相当去变数据。使其数据同步后看问题能否解决。
你会在onEnd 事件中,拿到新位置和老位置的索引,然后利用索引对数据进行切换。
为避免问题,我这里实在onStart中去拿当前数据,然后在onEnd中判断后去新旧数据进行替换的。
这时你会发现,数据已经变好了,但是页面依然是有如上图的效果,不会更新表格数据的结构。这时因为我们在这里做的表格数据替换,不会触发表格更新。所以这里你需要想办法让让表格重新渲染。
你可能会想到很多办法,我这里就很简单处理下。
你把表格渲染所依赖的数据先清空,然后再把刚才排完序的数据重新赋值给表格即可。
这样就完成了,退拽后,无论是拖拽固定列或者非固定列,基于vue的数据驱动实现重新渲染排完序的表格。























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










