在Quartz2D简介中讲到了图形上下文,对图形上下文有一个了解,图形上下文保存绘图的了绘图的路径和绘图的状态,把图形上下文的保存的信息渲染到View上,View就能显示绘制的图形。当个绘图时某个图形上下文需要在多个地方用到时,就需要多当前的图形上下文就行保存,以便后面的再次用到,那么如何保存图形上下文呢?这就需要用到图形上下文栈。既然是栈,就遵循先进后出的原则。直接通过示例来了解图形上下文栈。
- (void)drawRect:(CGRect)rect
{
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 设置绘图状态1
CGContextSetLineWidth(ctx, 10);
CGContextSetLineCap(ctx, kCGLineCapRound);
[[UIColor redColor] set];
// 第一条路径
CGContextMoveToPoint(ctx, 100, 100);
CGContextAddLineToPoint(ctx, 100, 200);
CGContextStrokePath(ctx);
// 把保存当前图形上下文的绘制状态(对图形上下文压栈)
CGContextSaveGState(ctx);
// 设置绘图状态2
CGContextSetLineWidth(ctx, 5);
CGContextSetLineCap(ctx, kCGLineCapButt);
[[UIColor greenColor] set];
// 第二条路径
CGContextMoveToPoint(ctx, 150, 100);
CGContextAddLineToPoint(ctx, 150, 200);
CGContextStrokePath(ctx);
//恢复保存之前的上下文状态(对栈顶上下文出栈)
CGContextRestoreGState(ctx);
// 第三条路径
CGContextMoveToPoint(ctx, 200, 100);
CGContextAddLineToPoint(ctx, 200, 200);
CGContextStrokePath(ctx);
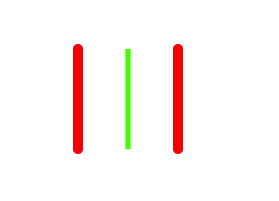
}效果图
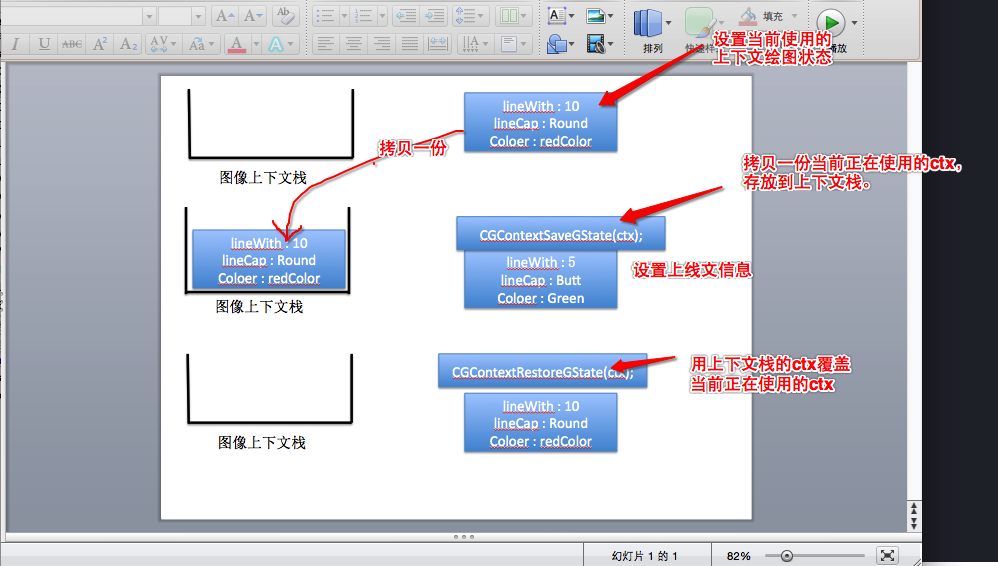
对关键代码进行分析,看看 CGContextSaveGState(ctx); CGContextRestoreGState(ctx);做了什么事情。
























 6388
6388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








