DOM关系
- childNodes 子节点
- children 子元素
- firstChild 第0个子节点
- firstElementChild 第0个子元素
- lastChild 最后一个子节点
- lastElementChild 最后一个子元素
- nextSibling 下一个兄弟节点
- nextElementSibling 下一个兄弟元素
- previousSibling 上一个兄弟节点
- previousElementSibling 上一个兄弟元素
- parentNode 父节点
- offsetParent 定位父级
查找子级:
childNodes 子节点 (包含所有节点: 文本节点、注释节点、元素节点……)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="div">
<p>p1</p>
<h3>h1</h3>
<p>p2</p>
<!-- 注释 -->
<p>p3</p>
<h3>h2</h3>
<p>p4</p>
<h3>h3</h3>
<p>p5</p>
<p>p6</p>
</div>
<script>
{
let div = document.querySelector("#div");
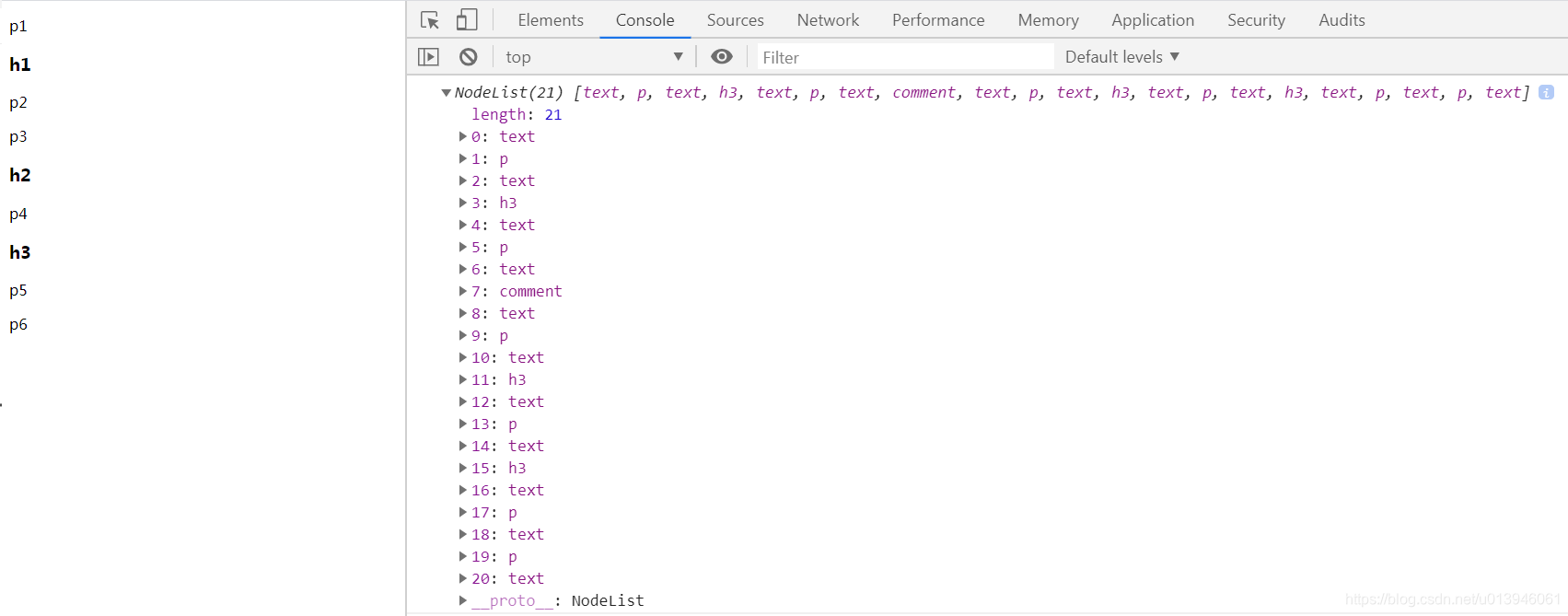
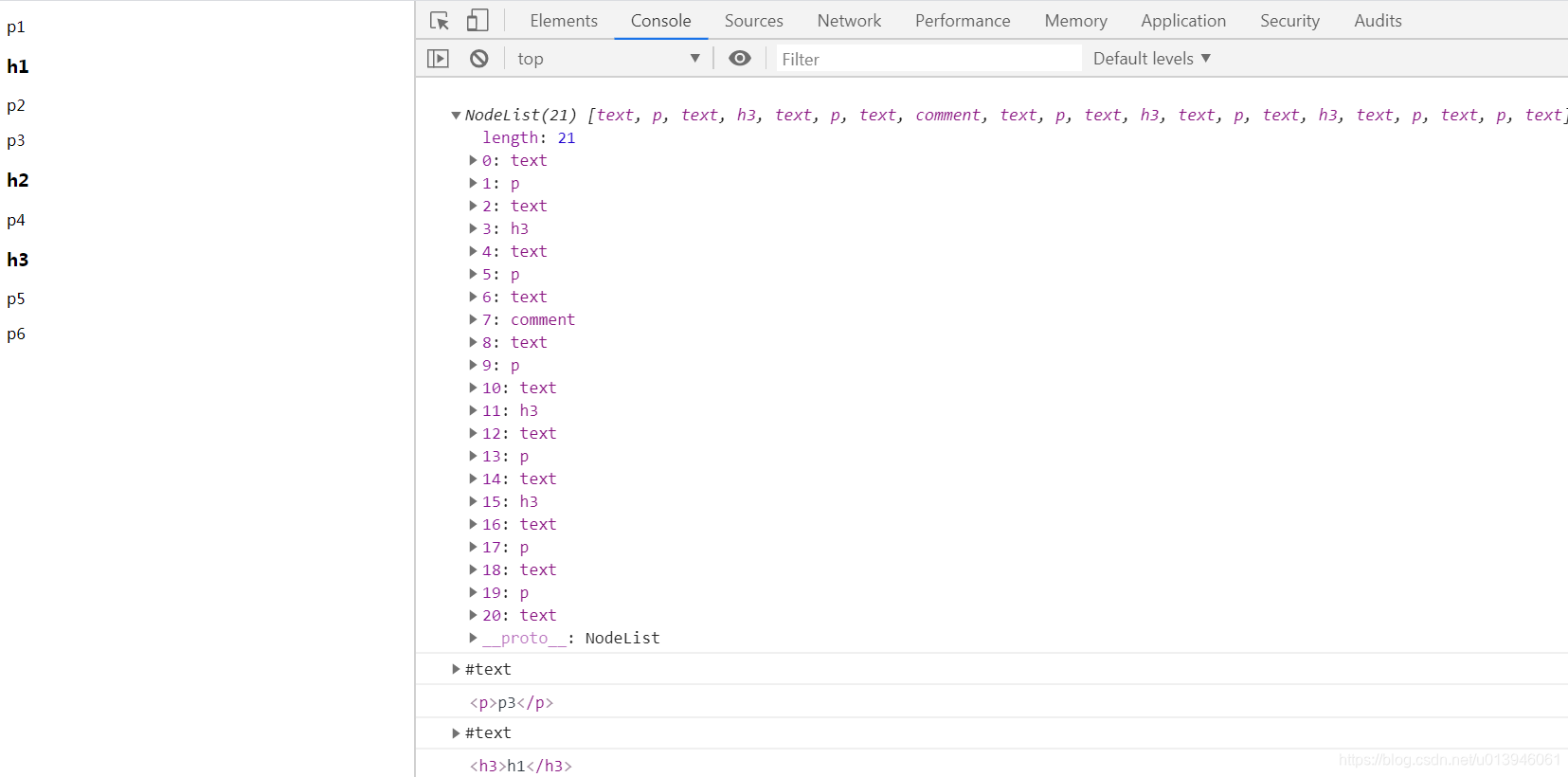
console.log(div.childNodes);
}
</script>
</body>
</html>

可从中筛选出“元素节点”
注意:这里应用了es6语法,用展开运算符转换成数组
children :子元素 (只包含元素节点)
let div = document.querySelector("#div");
let children = div.childNodes;
children = [...children].filter(item => item.nodeType == 1);
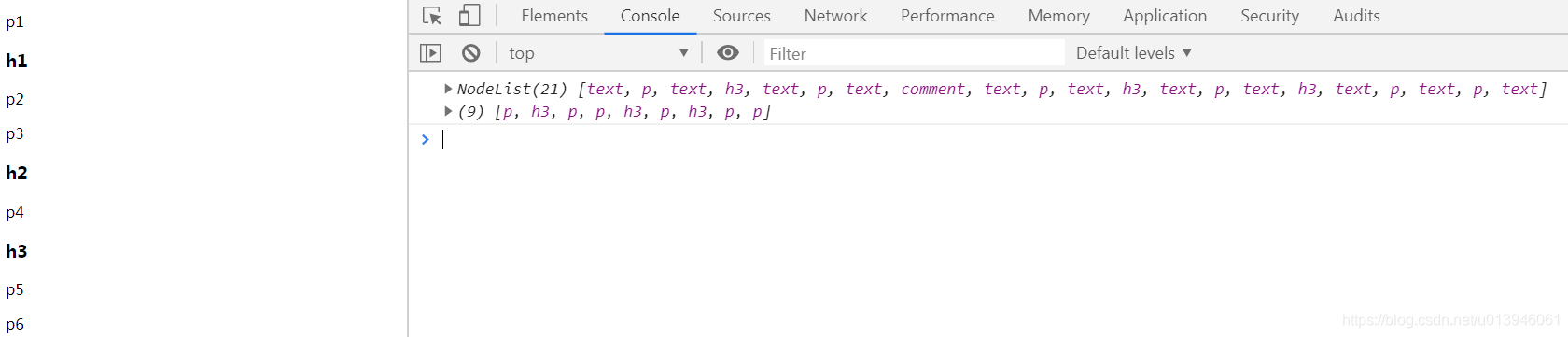
console.log(div.childNodes,children);

更为简便的是DOM已经提供筛选子元素(元素节点)的方法。
children :子元素 (只包含元素节点)
let div = document.querySelector("#div");
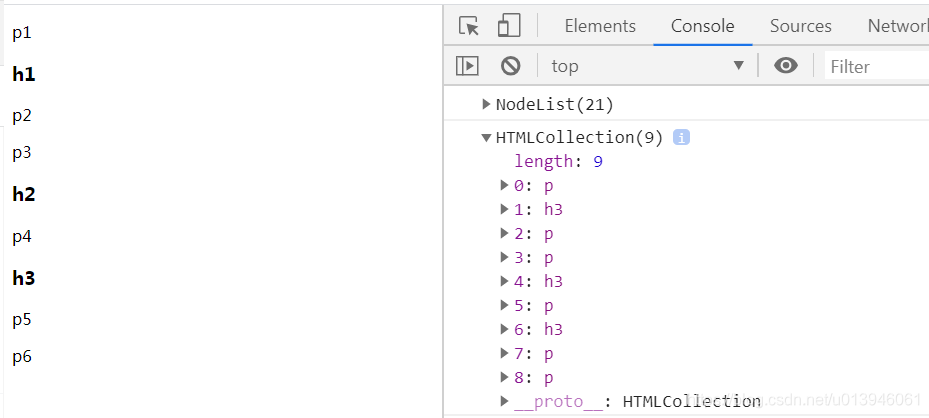
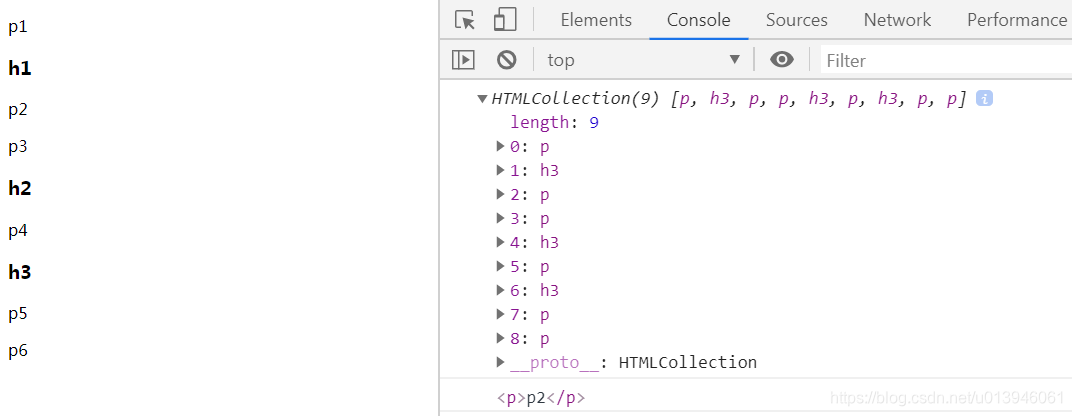
console.log(div.childNodes);
console.log(div.children);

查找子级小结:
childNodes 子节点 (包含所有节点: 文本节点、注释节点、元素节点……)
children 子元素 (只包含元素节点)
firstChild 第0个子节点
firstElementChild 第0个子元素
lastChild 最后一个子节点
lastElementChild 最后一个子元素
let div = document.querySelector("#div");
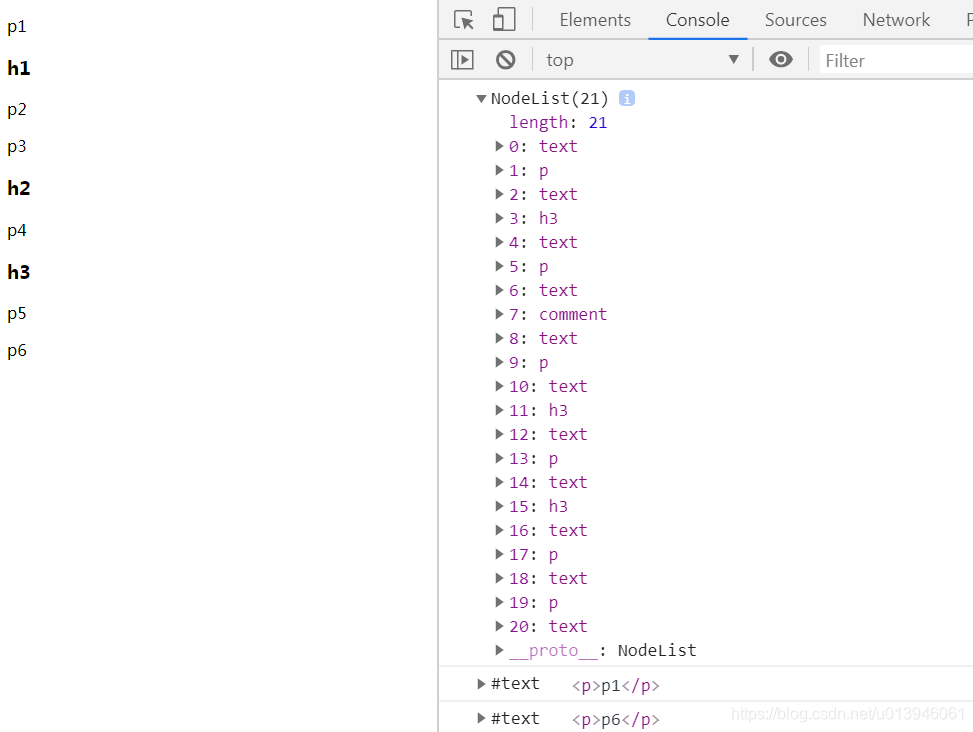
console.log(div.childNodes);
console.log(div.firstChild, div.firstElementChild);
console.log(div.lastChild, div.lastElementChild);

也可查找第n个子元素(如第3个,注意下标从0开始)
let div = document.querySelector("#div");
let p2 = div.children[2];
console.log(div.children);
console.log(p2);

查找兄弟
- nextSibling 下一个兄弟节点
- nextElementSibling 下一个兄弟元素
- previousSibling 上一个兄弟节点
- previousElementSibling 上一个兄弟元素
let div = document.querySelector("#div");
let p2 = div.children[2];
console.log(div.childNodes);
console.log(p2.nextSibling);
console.log(p2.nextElementSibling);
console.log(p2.previousSibling);
console.log(p2.previousElementSibling);

找父级
- parentNode 父节点
- parentElement 父元素
注意:
这里可以不用区分父元素与父节点,本身只有元素节点下面包子节点。parentElement和parentNode 是一样的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#box {
position: relative;
}
span {
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div id="box">
<div id="box2">
<span></span>
</div>
</div>
<script>
{
let span = document.querySelector("span");
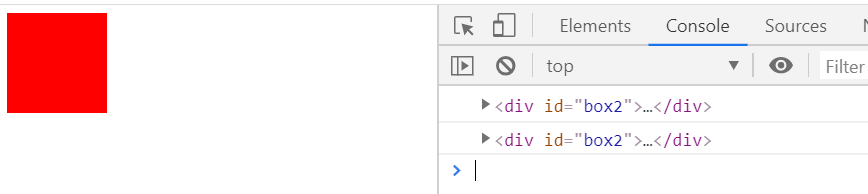
console.log(span.parentNode);
console.log(span.parentElement);
}
</script>
</body>
</html>

offsetParent 定位父级 (元素根据定位的这个父级)元素有定位,就去找距离它最近有定位的父级。否则,就是它的父级。
如:此例中span是绝对定位,则它的定位父级就是距离它最近有定位的父级。而box没有加定位,它的定位父级就是它的父级。
let span = document.querySelector("span");
let box2 = document.querySelector("#box2");
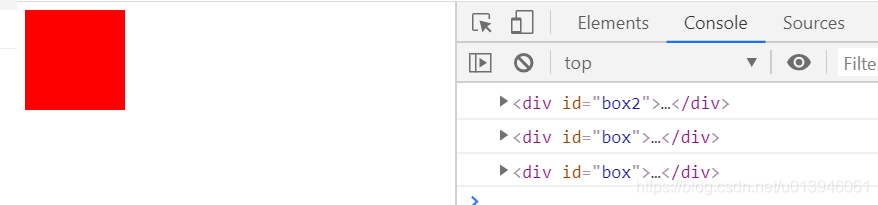
console.log(span.parentNode);
console.log(span.offsetParent);
console.log(box2.offsetParent);

(后续待补充)

























 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








