1. 重点提炼
-
无序列表的应用场景
-
自定义列表的应用场景
-
无序列表语法
-
自定义列表语法
前面知道表格一般用于数据展示的,但是网页中还是有很多跟表格类似的布局,如下图~~ 我们用什么做呢?

答案是列表, 那什么是列表?
表格是用来显示数据的,那么列表就是用来布局的。
因为非常整齐和自由。

-
概念:
容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表。
-
特点:
列表最大的特点就是 整齐 、整洁、 有序,跟表格类似,但是他可组合自由度会更高,否则利用表格,频繁合并单元格会非常麻烦。
2. 无序列表 ul (重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
比如下面这些,新闻是没有顺序的,不用排队,先到先得,后发布先显示。

注意:
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己样式属性,可以css去除默认样式!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>1. 无序列表</h2>
您喜欢的水果有哪些?
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>椰子</li>
</ul>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.20
Branch: branch01commit description:a0.20(无序列表 ul )
tag:a0.20
3. 有序列表 ol (了解)

有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
所有特性基本与ul 一致。 但是实际中比 无序列表 用的少很多。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>1. 无序列表</h2>
您喜欢的水果有哪些?
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>椰子</li>
</ul>
<h2>2. 有序列表 </h2>
奥运金牌榜
<ol>
<li>中国</li>
<li>英国</li>
<li>俄罗斯</li>
<li>美国</li>
</ol>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.21
Branch: branch01commit description:a0.21(有序列表 ol )
tag:a0.21
3.1 自定义列表(理解)
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
dt 相当于是老大,dd相当于是老二。
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
也可理解为dt和dd是夫妻关系,并且是1对多的关系。

用的还可以:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h2>1. 无序列表</h2>
您喜欢的水果有哪些?
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>椰子</li>
</ul>
<h2>2. 有序列表 </h2>
奥运金牌榜
<ol>
<li>中国</li>
<li>英国</li>
<li>俄罗斯</li>
<li>美国</li>
</ol>
<h2>3. 自定义列表 </h2>
地区:
<dl>
<dt>北京</dt>
<dd>昌平区</dd>
<dd>海淀区</dd>
<dd>大兴区</dd>
<dd>东城区</dd>
<dt>山东</dt>
<dd>威海</dd>
<dd>潍坊</dd>
<dd>济南</dd>
<dd>青岛</dd>
</dl>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.22
Branch: branch01commit description:a0.22(自定义列表)
tag:a0.22
3.2 列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> | 无序标签 | 里面只能包含li 没有顺序,我们以后布局中最常用的列表 |
<ol></ol> | 有序标签 | 里面只能包含li 有顺序, 使用情况较少 |
<dl></dl> | 自定义列表 | 里面有2个兄弟, dt 和 dd |
注意:什么时候用无序列表, 什么时候用自定义列表,不能随意使用
4. 表单标签(掌握)
- 最常用的注册类表单
- input表单常见属性
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图

作用:
表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
4.1 input 控件(重点)
-
语法:
<input type="属性值" value="你好">- input 输入的意思
- <input />标签为单标签
- type属性设置不同的属性值用来指定不同的控件类型
- 除了type属性还有别的属性
-
常用属性:

4.1.1 type 属性
- 这个属性通过改变值,可以决定了你属于那种input表单。
- 比如 type = ‘text’ 就表示 文本框 可以做 用户名, 昵称等。
- 比如 type = ‘password’ 就是表示密码框 用户输入的内容 是不可见的。
用户名: <input type="text" />
密 码:<input type="password" />
4.1.2 value属性 值
用户名:<input type="text" name="username" value="请输入用户名">
- value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
4.1.3 name属性
用户名:<input type="text" name=“username” />
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
-
name属性后面的值,是我们自己定义的。
-
radio / checkbox 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
- name属性,现在用的较少, 但是使用ajax 和后台的时候,代表表单提交给后台的参数名,会经常使用。
4.1.4 checked属性
- 表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
上面这个,表示就默认选中了 男 这个单选按钮
4.1.5 input 属性小结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | 页面中的表单很多,name主要作用就是用于区别不同的表单。 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
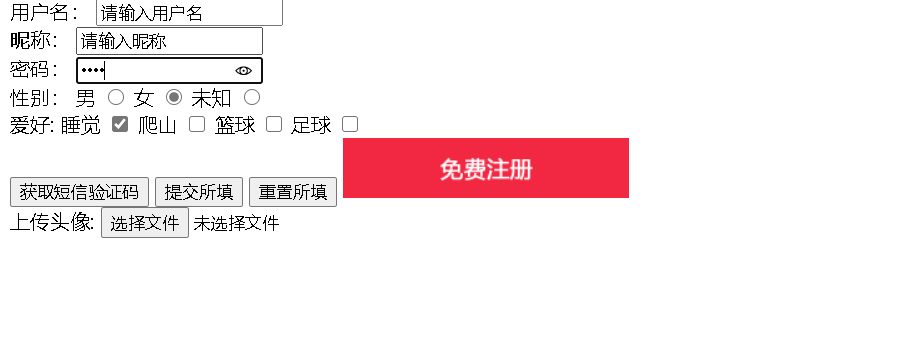
4.1.6 example01
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- type text 是一个文本框 -->
用户名: <input type="text" value="请输入用户名" name="username" /> <br />
昵称: <input type="text" value="请输入昵称" name="nicheng" /> <br />
<!-- type text 是一个密码框 -->
密码: <input type="password" name="pwd" /> <br />
性别:
男 <input type="radio" name="sex" />
女 <input type="radio" name="sex" checked="checked" />
未知 <input type="radio" name="sex" /> <br />
爱好:
睡觉 <input type="checkbox" name="hobby" checked="checked" />
爬山 <input type="checkbox" name="hobby" />
篮球 <input type="checkbox" name="hobby" />
足球 <input type="checkbox" name="hobby" /> <br />
<!-- 普通按钮需要些value值 -->
<input type="button" value="获取短信验证码" />
<input type="submit" value="提交所填" />
<input type="reset" value="重置所填" />
<!-- 图片提交按钮 里面必须包含 src 属性 -->
<input type="image" src="images/btn.png" /> <br />
上传头像:
<!-- 文件域 上传文件用的-->
<input type="file" />
</body>
</html>
按钮暂时无效果,因为还没加form表单域。

参考:https://github.com/6xiaoDi/blog-html/tree/a0.23
Branch: branch01commit description:a0.23(example01-input控件)
tag:a0.23
4.2 label标签(理解)
目标:
label标签主要目的是为了提高用户体验。 为用户提高最优秀的服务。
概念:
label 标签为 input 元素定义标注(标签)。
作用:
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢?
- 第一种用法就是用label直接包括input表单。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> </label>
适合单个表单选择
- 第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex">
ps:当我们鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面
4.2.1 example02
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h4>第一种用法,label直接包含 表单</h4>
<label> 用户名: <input type="text" /> </label>
<h4>第二种方法,通过for 和 id 来控制 </h4>
<label for="nc"> 昵称: </label> <input type="text" id="nc" />
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.24
Branch: branch01commit description:a0.24(example02-label标签)
tag:a0.24
4.3 textarea控件(文本域)

- 语法:
<textarea >
文本内容
</textarea>
-
作用:
通过textarea控件可以轻松地创建多行文本输入框.
cols=“每行中的字符数” rows=“显示的行数” 我们实际开发不用,直接使用css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
用户留言: <textarea></textarea>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.25
Branch: branch01commit description:a0.25(textarea控件)
tag:a0.245
4.3.1 文本框和文本域区别
| 表单 | 名称 | 区别 | 默认值显示 | 用于场景 |
|---|---|---|---|---|
| input type=“text” | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |
4.4 select下拉列表
目的:
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表。

语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
- 注意:
- <select> 中至少包含一对 option
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
- 但是我们实际开发会用的比较少,都使用div加ul、li实现,主要是因为在不同浏览器显示的效果有所不同,很难修改很好看的样式
4.4.1 example03
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
籍贯:
<!-- 省份选择的 selected="selected" 表示默认选中 北京 -->
<select>
<option>--请选择省份--</option>
<option selected="selected">北京</option>
<option>天津</option>
<option>上海</option>
<option>山东</option>
</select>
<!-- 城市选择 -->
<select>
<option>--请选择城市--</option>
<option>海淀区</option>
<option>昌平区</option>
<option>通州区</option>
<option>雄安区</option>
</select>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.26
Branch: branch01commit description:a0.26(example03-select标签)
tag:a0.26
5. form表单域
-
收集的用户信息怎么传递给服务器?
通过form表单域
-
目的:
在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
**语法: **
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
注意:
每个表单都应该有自己表单域。我们现在做页面,不写看不到效果,但是 如果使用 ajax 后台交互的时候,必须需要 form表单域。
5.1 example04
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="" method="get" name="user">
用户名: <input type="text" name="username" /> <br />
密码: <input type="password" name="pwd" /><br />
<input type="submit" />
<input type="reset" />
</form>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.27
Branch: branch01commit description:a0.27(example04-form表单域)
tag:a0.27
5.2 团队约定
5.2.1 元素属性
- 元素属性值使用双引号语法
- 元素属性值可以写上的都写上
推荐:
<input type="text" />
<input type="radio" name="name" checked="checked" />
不推荐:
<input type=text />
<input type='text' />
<input type="radio" name="name" checked />
6. 综合案例(注册页面)
不使用css,可以使用表格布局。

标题使用caption标签,再用h标签标签嵌套其中即可。
仅需要两列即可,即一行中放入两个单元格。
性别 => td中嵌套radio再嵌套img与文字即可
生日 => td中嵌套select及option
免费注册最后一行,左边的单元格什么也不放,即可实现右边对齐的效果,参看第11行,12、13、14行同理。
其余比较简单,就不多赘述了,布局的时候可以加上border,布局完成后再删掉即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>联系表</title>
</head>
<body>
<table width="600" align="center">
<caption> <h4> 联系表 </h4></caption>
<!-- 1 -->
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" checked="checked" /><img src="images/man.jpg" /> 男
<input type="radio" name="sex" /><img src="images/women.jpg" /> 女
</td>
</tr>
<!-- 2 -->
<tr>
<td>生日</td>
<td>
<!-- 年份的 -->
<select>
<option>--请选择年--</option>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
</select>
<!-- 月份的 -->
<select>
<option>--请选择月--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
<!-- 日子 -->
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</td>
</tr>
<!-- 3 -->
<tr>
<td>所在地区</td>
<td>
<input type="text" value="北京思密达" />
</td>
</tr>
<!-- 4行 -->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marry" checked="checked"/> 未婚
<input type="radio" name="marry" /> 已婚
<input type="radio" name="marry" /> 离婚
</td>
</tr>
<!-- 5行 -->
<tr>
<td>学历</td>
<td>
<input type="text" value="幼儿园">
</td>
</tr>
<!-- 6行 -->
<tr>
<td>月薪</td>
<td>
<input type="text" value="10000-20000">
</td>
</tr>
<!-- 7行 -->
<tr>
<td>手机号码</td>
<td>
<input type="text">
</td>
</tr>
<!-- 8行 -->
<tr>
<td>昵称</td>
<td>
<input type="text" >
</td>
</tr>
<!-- 9行 -->
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="love" /> 妩媚的
<input type="checkbox" name="love" /> 可爱的
<input type="checkbox" name="love" /> 小鲜肉
<input type="checkbox" name="love" /> 老腊肉
<input type="checkbox" name="love" /> 都喜欢
</td>
</tr>
<!-- 10 行 -->
<tr>
<td>自我介绍</td>
<td>
<textarea> 自我介绍 </textarea>
</td>
</tr>
<!-- 11行 -->
<tr>
<td></td>
<td>
<input type="image" src="images/btn.png" />
</td>
</tr>
<!-- 12 行 -->
<tr>
<td></td>
<td> <input type="checkbox" name="agree" checked="checked" />我同意注册条款和会员加入标准</td>
</tr>
<!-- 13行 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<!-- 14 -->
<tr>
<td></td>
<td>
<h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>

参考:https://github.com/6xiaoDi/blog-html/tree/a0.28
Branch: branch01commit description:a0.28(综合案例(注册页面))
tag:a0.28
7. 查文档
还有一些不常用的标签,建议查阅文档,它是一个非常好的学习习惯。
W3C:http://www.w3school.com.cn/
MDN:https://developer.mozilla.org/zh-CN/
8. 总结

(后续待补充)






















 7689
7689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








