一、项目部署介绍
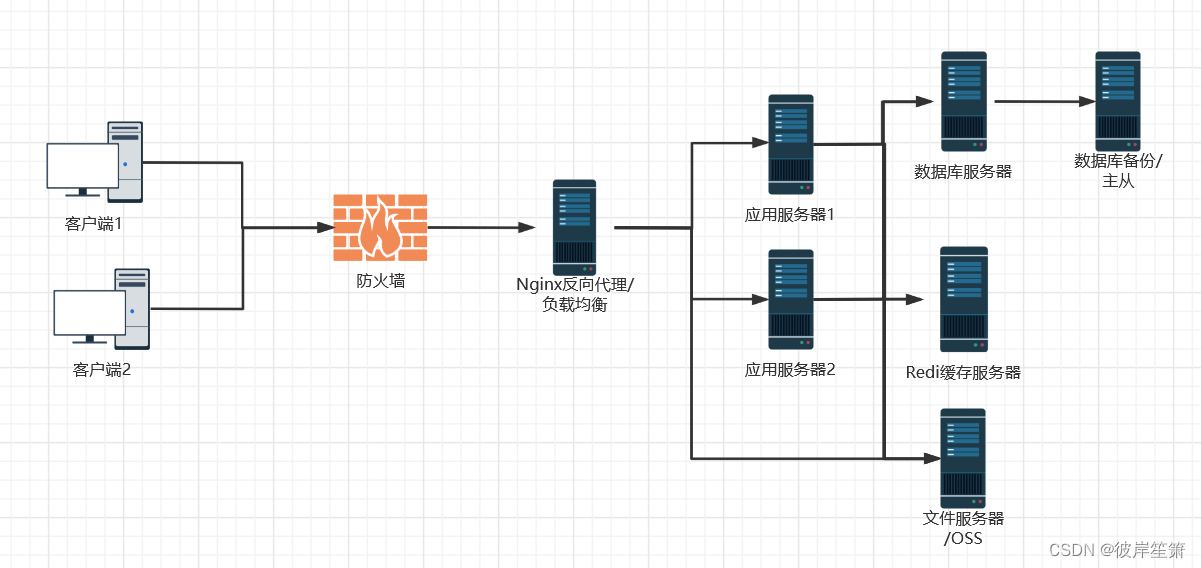
Web项目网络拓扑图

部署目录介绍
项目目录:/home/projectName
启动文件目录:/home/projectName/bin
后端项目:/home/projectName/target
Web前端资源 :/home/projectName/dist
备份文件:/home/projectName/backup
nginx配置文件目录:/home/nginx
nginx项目http代理配置:/home/nginx/server666
nginx项目https代理配置:/home/nginx/ssl888
二、网络模型底层原理-Nginx
Nginx简介
nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
nginx的特点是占有内存少,并发能力强,事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
Nginx的优点
- 高并发连接:官方测试能够支撑5万并发连接,在实际生产环境中跑到2-3万并发连接数
- 内存消耗少:在3万并发连接下,开启的10个nginx进程才消耗150M内存(15M*10=150M)
- 配置文件非常简单:风格跟程序一样通俗易懂
- 成本低廉:nginx为开源软件,可以免费使用。而购买F5
BIG-IP、NetScaler等硬件负载均衡交换机则需要十多万至几十万人民币支持 - Rewrite重写规则:能够根据域名、URL的不同,将HTTP请求分到不同的后端服务器群组
- 内置的健康检查功能:如果Nginx Proxy后端的某台Web服务器宕机了,不会影响前端访问
- 节省带宽:支持GZIP压缩,可以添加浏览器本地缓存的Header头
- 稳定性高:用于反向代理,宕机的概率微乎其微
- 模块化设计:模块可以动态编译
- 外围支持好:文档全,二次开发和模块较多
- 支持热部署:可以不停机重载配置文件
- 支持事件驱动、AIO(AsyncIO,异步IO)、mmap(Memory Map,内存映射)等性能优化
静态HTTP服务器
首先,Nginx是一个HTTP服务器,可以将服务器上的静态文件(如HTML、图片)通过HTTP协议展现给客户端。
配置:
server {
listen 80;
server_name localhost;
location / {
root /home/html;
index index.html index.htm;
}
}
正向代理
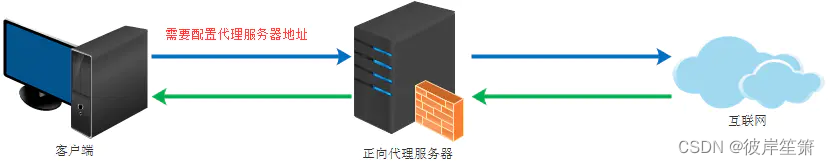
说反向代理之前,我们先看看正向代理,正向代理也是大家最常接触的到的代理模式,我们会从两个方面来说关于正向代理的处理模式,分别从软件方面和生活方面来解释一下什么叫正向代理
在如今的网络环境下,我们如果由于技术需要要去访问国外的某些网站,此时你会发现位于国外的某网站我们通过浏览器是没有办法访问的,此时大家可能都会用一个操作FQ进行访问,FQ的方式主要是找到一个可以访问国外网站的代理服务器,我们将请求发送给代理服务器,代理服务器去访问国外的网站,然后将访问到的数据传递给我们!

特点:
- 代理服务器位于用户与服务器之间
- 用户了解访问的服务器到底是谁.(指定了访问的服务器)
- 只有用户可以使用正向代理 (客户端代理)
- 正向代理保护了用户的信息. 称之为客户端代理
反向代理
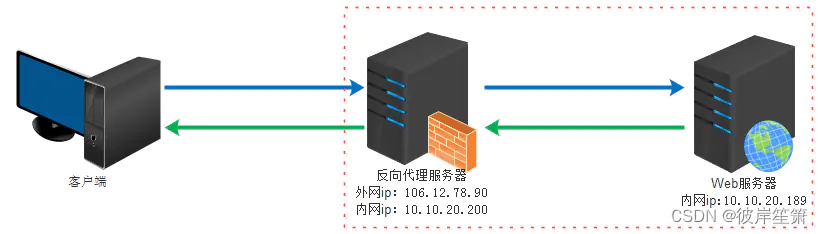
反向代理(Reverse Proxy)实际运行方式是指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个服务器。
反向代理服务器位于用户与目标服务器之间,但是对于用户而言,反向代理服务器就相当于目标服务器,即用户直接访问反向代理服务器就可以获得目标服务器的资源。同时,用户不需要知道目标服务器的地址,也无须在用户端作任何设定。反向代理服务器通常可用来作为Web加速,即使用反向代理作为Web服务器的前置机来降低网络和服务器的负载,提高访问效率。

特点:
- 代理服务器位于用户和服务器之间
- 用户以为代理服务器就是目标服务器.
- 用户无需了解真实服务器地址.
- 反向代理保护了服务器信息. 称之为服务器端代理
负载均衡
当网站访问量非常大,也摊上事儿了。因为网站越来越慢,一台服务器已经不够用了。于是将相同的应用部署在多台服务器上,将大量用户的请求分配给多台机器处理。同时带来的好处是,其中一台服务器万一挂了,只要还有其他服务器正常运行,就不会影响用户使用。
Nginx可以通过反向代理来实现负载均衡。
配置:
upstream myweb {
server 192.168.0.111:8080; # 应用服务器1
server 192.168.0.112:8080; # 应用服务器2
}
server {
listen 80;
location / {
proxy_pass http://myweb;
}
}
虚拟主机
网站访问量大,需要负载均衡。然而并不是所有网站都如此出色,有的网站,由于访问量太小,需要节省成本,将多个网站部署在同一台服务器上。
例如将http://www.aaa.com和http://www.bbb.com两个网站部署在同一台服务器上,两个域名解析到同一个IP地址,但是用户通过两个域名却可以打开两个完全不同的网站,互相不影响,就像访问两个服务器一样,所以叫两个虚拟主机。
配置:
server {
listen 80 default_server;
server_name _;
return 444; # 过滤其他域名的请求,返回444状态码
}
server {
listen 80;
server_name www.aaa.com; # www.aaa.com域名
location / {
proxy_pass http://localhost:8080; # 对应端口号8080
}
}
server {
listen 80;
server_name www.bbb.com; # www.bbb.com域名
location / {
proxy_pass http://localhost:8081; # 对应端口号8081
}
}
Nginx安装配置
(1)安装依赖包
nginx安装依赖GCC、openssl-devel、pcre-devel和zlib-devel软件库。
yum install pcre pcre-devel -y
yum install openssl openssl-devel -y
(2)开始编译
使用./configure --help查看各个模块的使用情况,使用–without-http_ssi_module的方式关闭不需要的模块。可以使用–with-http_perl_modules方式安装需要的模块。
wget http://nginx.org/download/nginx-1.19.4.tar.gz
tar -zxvf nginx-1.19.4.tar.gz
cd nginx-1.19.4/
./configure --prefix=/data/nginx-1.19.4.tar.gz --user=nginx --group=nginx --with-http_ssl_module --with-http_stub_status_module
useradd nginx -M -s /sbin/nologin
make && make install
ln -s /data/nginx-1.19.4.tar.gz /data/nginx
(3)启动nginx服务
/data/nginx/sbin/nginx -t ##检查配置文件
/data/nginx/sbin/nginx ##确定nginx服务
netstat -lntup |grep nginx ## 检查进程是否正常
curl http://localhost ## 确认结果
/data/nginx/sbin/nginx -s reload ##重新加载配置文件
nginx配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#include /home/nginx/nginxConf/*.conf;
}
通常我们不会直接在nginx.conf配置文件上修改,而是通过include直接引入外部配置文件
配置http和https代理访问端口
# http代理配置
server {
listen 666;
server_name loc.enzoz.top;
port_in_redirect off;
include /home/nginx/nginxConf/server666/*.conf;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
# https代理配置
server {
listen 888 ssl;
server_name loc.enzoz.top;
root html;
index index.html index.htm;
ssl_certificate /home/nginx/nginxConf/cert/8182068_loc.enzoz.top_nginx/8182068_loc.enzoz.top.pem;
ssl_certificate_key /home/nginx/nginxConf/cert/8182068_loc.enzoz.top_nginx/8182068_loc.enzoz.top.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
port_in_redirect off;
include /home/nginx/nginxConf/ssl888/*.conf;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
配置代理访问项目
location / {
alias /home/projectName/dist/;#前端静态资源文件
}
location /projectName/ {
proxy_pass http://127.0.0.1:1666;#后端项目接口地址
}
location ^~/api/ {
proxy_pass http://127.0.0.1:1666/projectName/;#前端配置带api的后端项目接口地址
}
三、安装JDK
1.下载及解压
下载及解压jdk
wget https://download.oracle.com/otn/java/jdk/8u241-b07/1f5b5a70bf22433b84d0e960903adac8/jdk-8u241-linux-x64.tar.gz?AuthParam=1580274182_a2486bb3808fe518260214c7c09124d6
tar -zxvf jdk-8u241-linux-x64.tar.gz
2.配置环境变量
编辑配置文件
vi /etc/profile
i键进入编辑模式
追加jdk环境变量配置
export JAVA_HOME=/home/software/java/jdk1.8.0_241
export PATH=$JAVA_HOME/bin:$PATH
Esc键退出编辑
输入:wq然后Enter, 保存并退出
执行使修改的配置生效命令
source /etc/profile
3.验证Java环境
输入命令查看环境变量是否配置成功
java -version
四、安装Mysql数据库
从官网下载是用于Linux的Mysql安装包
下载及解压:
wget https://dev.mysql.com/get/Downloads/MySQL-5.7/mysql-5.7.24-linux-glibc2.12-x86_64.tar.gz
tar -zxvf mysql-5.7.24-linux-glibc2.12-x86_64.tar.gz
解压完成后,可以看到当前目录下多了一个解压文件,移动该文件到/usr/local/下,并将文件夹名称修改为mysql。
mv mysql-5.7.24-linux-glibc2.12-x86_64 /usr/local/
cd /usr/local/
mv mysql-5.7.24-linux-glibc2.12-x86_64 mysql
创建数据目录和日志目录
cd mysql
mkdir data
mkdir logs
创建mysql用户
useradd mysql -s /bin/bash
更改mysql目录下所有的目录及文件夹所属的用户组和用户,以及权限
chown -R mysql:mysql /usr/local/mysql
chmod -R 755 /usr/local/mysql
编译安装并初始化mysql,务必记住初始化输出日志末尾的密码(数据库管理员临时密码)
(root@localhost: K_;fJtj<0T-V)
cd /usr/local/mysql/bin
./mysqld --initialize --user=mysql --datadir=/usr/local/mysql/data --basedir=/usr/local/mysql --lower-case-table-names=1
若初始化失败,则添加插件
yum install libaio-devel.x86_64
编辑配置文件my.cnf
vi /etc/my.cnf
添加配置如下:
[mysqld]
basedir=/usr/local/mysql
datadir=/usr/local/mysql/data
port=3306
symbolic-links=0
sql_mode=STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION
max_connections=600
innodb_file_per_table=1
lower_case_table_names=1
character-set-server=utf8
skip-grant-tables
log_bin=/usr/local/mysql/logs/mysql-bin.log
long_query_time=0.1
slow_query_log=ON
slow_query_log_file=/usr/local/mysql/logs/mysql-slow.log
general_log=ON
general_log_file=/usr/local/mysql/logs/logmysql.log
server-id=1
[mysqld_safe]
pid-file=/var/run/mariadb/mariadb.pid
!includedir /etc/my.cnf.d
测试启动mysql服务器
/usr/local/mysql/support-files/mysql.server start
添加软连接,并重启mysql服务
ln -s /usr/local/mysql/support-files/mysql.server /etc/init.d/mysql
ln -s /usr/local/mysql/bin/mysql /usr/bin/mysql
service mysql restart
登录mysql,修改密码,创建新账号
mysql -u root -p
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456';
flush privileges;
创建用户
-- 方式1 创建了一个名为:test 密码为:123456 的用户
CREATE USER 'dbName'@'%' IDENTIFIED with mysql_native_password BY 'dbPassword';
-- 方式2
create user 'dbName'@'%' identified by 'dbPassword';
创建数据库
create database dbName;
授权指定数据库权限
GRANT all privileges ON dbName.* TO 'dbName'@'%';
数据库还原
/usr/local/mysql/bin/mysqldump -h127.0.0.1 -P3306 -uroot -p dbName< /home/projectName/backup/dbName_20220730.sql
mysql数据库备份命令
/usr/local/mysql/bin/mysqldump -h127.0.0.1 -P3306 -uroot -p dbName> /home/proejctName/backup/dbName_20220730.sql
数据库日志还原
/usr/local/mysql/bin/mysqlbinlog "/usr/local/mysql/logs/mysql-bin.000001" |mysql -u root -p
五、部署springboot后台服务
配置maven编译环境
本地下载apache-maven-3.3.9,并解压
添加环境变量
MAVEN_HOME=D:\Software\maven\apache-maven-3.3.9
PATH增加%MAVEN_HOME%\bin
验证maven环境配置
mvn -version
项目编译
进入后端springboot项目根目录,目录下存在pom.xml,输入以下命令进行编译
mvn clean install
目录下生成target文件夹
文件夹中的xxx.jar即为编译好的springboot项目
项目启动命令
通过以下命令可启动项目
java -jar xxx.jar
部署
将xxx.jar上传到后端项目:/home/project/target目录
添加在bin目录添加启动脚本start.sh,脚本内容如下
#!/bin/sh
APP_NAME=xxx.jar
TARGET_PATH=../target/
#
JAVA_OPTS="-server -Xms128m -Xmx512m -XX:MetaspaceSize=128m -XX:MaxMetaspaceSize=128m -Xverify:none -XX:+DisableExplicitGC -Djava.awt.headless=true"
tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'`
if [ ${tpid} ]; then
echo Stop $APP_NAME Process...
kill -15 $tpid
fi
sleep 5
tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'`
if [ ${tpid} ]; then
echo Kill $APP_NAME Process!
kill -9 $tpid
else
echo Stop $APP_NAME Success!
fi
tpid=`ps -ef|grep $APP_NAME|grep -v grep|grep -v kill|awk '{print $2}'`
if [ ${tpid} ]; then
echo $APP_NAME is running.
else
echo $APP_NAME is NOT running.
fi
rm -f tpid
ls
nohup java $JAVA_OPTS -jar $TARGET_PATH$APP_NAME --spring.profiles.active=test &
echo $! > tpid
echo Start $APP_NAME Success!
配置nginx代理
location /projectName/ {
proxy_pass http://127.0.0.1:1666;#后端项目接口地址
}
服务端配置代理前端
public void addResourceHandlers(ResourceHandlerRegistry registry) {
System.out.println("前端目录:" + getVuePath());
registry.addResourceHandler("/web/**").addResourceLocations("file:" + getVuePath());
System.out.println("文件上传目录:" + FileUtil.getUploadFileFolder());
registry.addResourceHandler("/upload/**").addResourceLocations("file:" + FileUtil.getUploadFileFolder());
System.out.println("临时文件目录:" + FileUtil.getTempFolder());
registry.addResourceHandler("/temp/**").addResourceLocations("file:" + FileUtil.getTempFolder());
System.out.println("资源文件路径:" +FileUtil.getStaticFileFolder().getAbsolutePath().concat(File.separator));
registry.addResourceHandler("/files/**").addResourceLocations("file:" + FileUtil.getStaticFileFolder().getAbsolutePath().concat(File.separator));
}
六、部署Vue前端项目
配置Node编译环境
本地下载node-v16.14.2-win-x64,并解压
添加环境变量
NODE_HOME=D:\Software\nodejs\node-v16.14.2-win-x64
PATH增加%NODE_HOME%
验证Node环境配置
node -v
npm私仓配置 (私仓具有下载中央仓库的功能,并具有缓存的功能)
npm set registry http://repository.dct99.com:8100/repository/npm-public/
安装pnpm
npm install -g pnpm
安装cli脚手架
pnpm install dc-vue-base-cli -g
项目编译
使用以下命令编译项目
pnpm install --no-frozen-lockfile
pnpm install
pnpm run build
部署
将编译生成的dist打包上传到Web前端资源 :/home/projectName/dist,并解压
配置nginx代理
location /projectName/web/ {
alias /home/projectName/dist/;#前端静态资源文件
}
然后就可以通过nginx端口访问项目了!





















 1258
1258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








