一、HTML 列表
HTML 包含有序、无序和定义列表:
1、HTML 列表
-
有序列表
格式 :
1、第一个列表项 2、第二个列表项 3、第三个列表项代码 实现
<h4>有序列表</h4> <ol> <li>语文</li> <li>数学</li> <li>英语</li> </ol> <ol start="12"> <li>n</li> <li>m</li> <li>l</li> </ol> <ol type="I"> <li>你</li> <li>我</li> <li>他</li> </ol> -
无序列表
格式:
-
列表项
-
列表项
-
列表项
-
代码实现:
<h4>无序列表</h4> <ul> <li>语文</li> <li>数学</li> <li>英语</li> </ul> -
HTML无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用 < ul> 标签
代码实现<ul> <li>Coffee</li> <li>Milk</li> </ul> <h4>圆圈</h4> <ul style="list-style-type: circle"> <li>w</li> <li>2</li> </ul> <h4>方框</h4> <ul style="list-style-type: square"> <li>w</li> <li>2</li> </ul> <h4>圆点</h4> <ul style="list-style-type: disc"> <li>w</li> <li>2</li> </ul> -
HTML 有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 < ol> 标签。每个列表项始于 < li> 标签。
列表项使用数字来标记。
<ol> <li>Coffee</li> <li>Milk</li> </ol> -
HTML 自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 < dl> 标签开始。每个自定义列表项以 < dt> 开始。每个自定义列表项的定义以 < dd> 开始。
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>浏览器显示如下:
Coffee
- black hot drink
Milk
- white cold drink
注意事项 - 有用提示
提示: 列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
HTML 列表标签和描述
标签
< ol> 定义有序列表
< ul> 定义无序列表
< li> 定义列表项
< dl> 定义列表
< dt> 自定义列表项目
< dd> 定义自定列表项的描述
嵌套 具体代码实现
<h4>嵌套列表</h4>
<ul>
<li>w</li>
<li>2</li>
<ul>
<li>4</li>
<li>5</li>
</ul>
<li>3</li>
</ul>
二、HTML 表格
表格由 < table> 标签来定义。每个表格均有若干行(由 < tr> 标签定义),每行被分割为若干单元格(由 < td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
表格实例
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
- HTML 表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
实例
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
- HTML 表格表头
表格的表头使用 < th> 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
实例
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
-
HTML 表格标签和描述
<table> 定义表格 <th> 定义表格的表头 <tr> 定义表格的行 <td> 定义表格单元 <caption> 定义表格标题 <colgroup> 定义表格列的组 <col> 定义用于表格列的属性 <thead> 定义表格的页眉 <tbody> 定义表格的主体 <tfoot> 定义表格的页脚
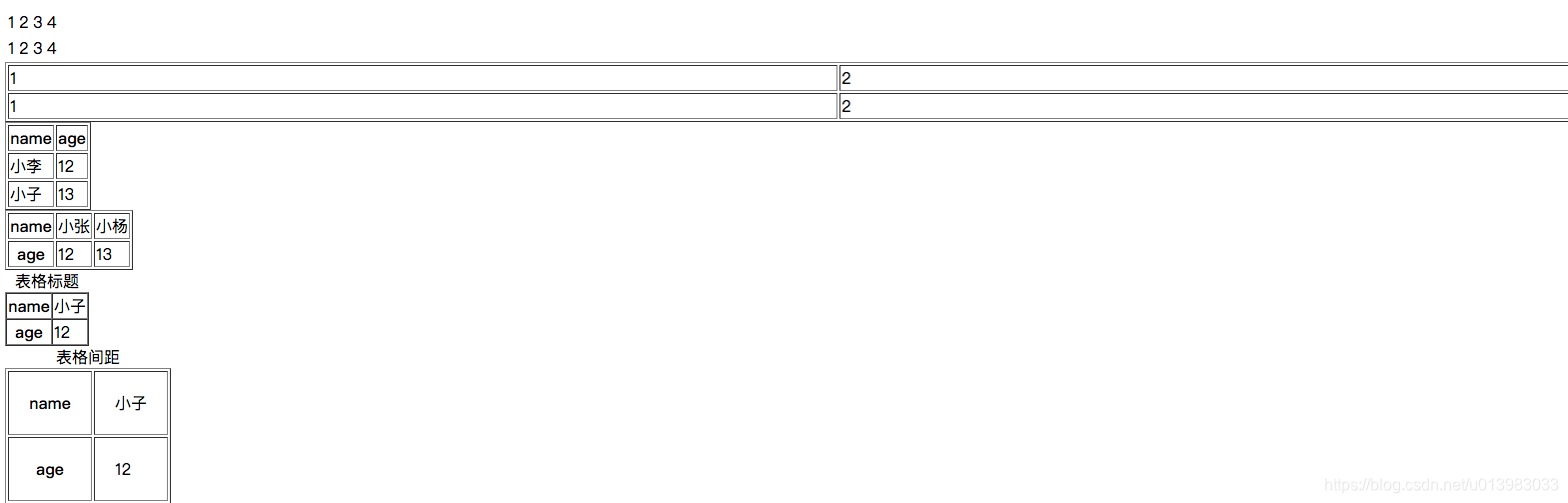
具体表格代码:
<!--表格 无框-->
<table >
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
</table>
<!--表格 有框-->
<table border="1" width="100%">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
<!--有标题 水平和垂直 -->
<table border="1">
<tr>
<th>name</th>
<th>age</th>
</tr>
<tr>
<td>小李</td>
<td>12</td>
</tr>
<tr>
<td>小子</td>
<td>13</td>
</tr>
</table>
<table border="1">
<tr>
<th>name</th>
<td>小张</td>
<td>小杨</td>
</tr>
<tr>
<th>age</th>
<td>12</td>
<td>13</td>
</tr>
</table>
<!--表格标题 单元格的间距 -->
<table border="1" cellspacing="0">
<caption>表格标题</caption>
<tr>
<th>name</th>
<td>小子</td>
</tr>
<tr>
<th>age</th>
<td>12</td>
</tr>
</table>
<!--表格间距-->
<table border="1" cellpadding="20">
<caption>表格间距</caption>
<tr>
<th>name</th>
<td>小子</td>
</tr>
<tr>
<th>age</th>
<td>12</td>
</tr>
</table>
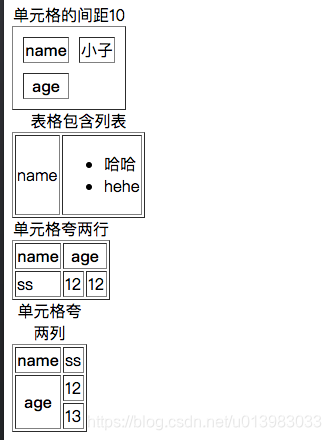
<!--单元格包含列表-->
<td>12</td>
</tr>
</table>
<table border="1" cellspacing="10">
<caption>单元格的间距10</caption>
<tr>
<th>name</th>
<td>小子</td>
</tr>
<tr>
<th>age</th>
<table border="1">
<caption>表格包含列表</caption>
<tr>
<td>name</td>
<td>
<ul>
<li>哈哈</li>
<li>hehe</li>
</ul>
</td>
</tr>
</table>
<!--单元格夸两行 和 两列-->
<table border="1">
<caption>单元格夸两行</caption>
<tr>
<th>name</th>
<th colspan="2">age</th>
</tr>
<tr>
<td>ss</td>
<td>12</td>
<td>12</td>
</tr>
</table>
<table border="1">
<caption>单元格夸两列</caption>
<tr>
<th>name</th>
<td>ss</td>
</tr>
<tr>
<th rowspan="2">age</td>
<td>12</td>
</tr>
<tr>
<td>13</td>
</tr>
</table>
效果 :























 691
691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








