这是我第一次写博客,也是刚开始学习android,做了一个课程表界面的小练习。做的过程中遇到了一些问题也参考了许多人的解决方法,希望在这里总结下,就当做学习笔记。如果能对那些像我一样的初学者有一点点帮助就更好啦,要是其中有错误还望赐教,哈哈~~~
目录
界面展示
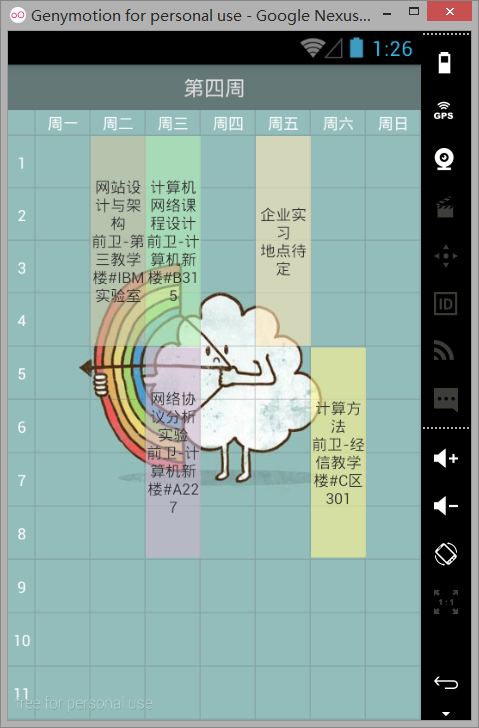
这是最后做出的效果图

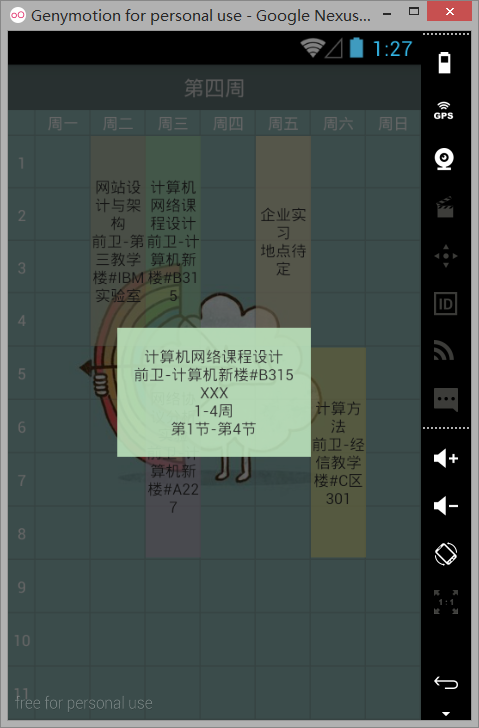
点击课程按钮出现课程具体信息
课程表界面布局
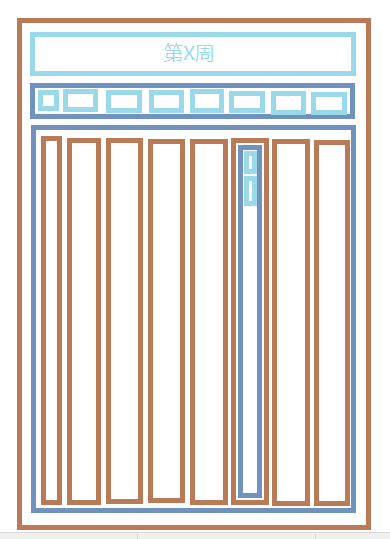
根据插入的这个布局图片来说一下,棕色的框为RelativeLayout,深蓝色为LinearLayout,浅蓝色为TextView。(图的下半部分中的八列的布局一致,所以只画出了一列,关于为什么在RelativeLayout中又嵌套了一层LinearLayout,是为了应用LinearLayout的weight这个属性让每节课的TextView能均匀分布)。
简单说明以下由于布局比较多,所以要想给界面加上背景图片就应该讲一层层的布局设置成透明色#00000000,前两位是设置透明度的,0-f逐渐变得不透明。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/syllabus_bg">
<TextView
android:id="@+id/weekTextView"
android:layout_width="match_parent"
android:layout_height="35dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="#80ffffff"
android:text="第四周"
android:gravity="center"
android:textColor="#a4c2f4"
android:textSize="16sp" />
<!--第一行 -->
<LinearLayout
android:id="@+id/weekLine"
android:layout_marginTop="35dp"
android:layout_width="match_parent"
android:layout_height="20dp"
android:orientation="horizontal"
android:background="#00000000">
<TextView
style="@style/WeekTitleTextView"
android:id=







 这篇博客记录了作者初次尝试使用Android开发课程表界面的过程。内容包括界面展示、课程表界面布局的设计,以及如何在Java代码中动态添加按钮,并自定义无边框的AlertDialog。遇到的问题和解决方案是初学者的宝贵学习资料。
这篇博客记录了作者初次尝试使用Android开发课程表界面的过程。内容包括界面展示、课程表界面布局的设计,以及如何在Java代码中动态添加按钮,并自定义无边框的AlertDialog。遇到的问题和解决方案是初学者的宝贵学习资料。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 937
937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








