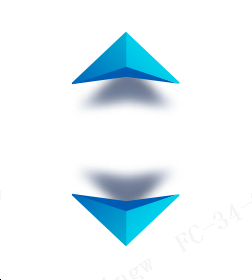
利用Scale实现对图片的镜像,即对称效果。
Rectangle{
id: rec1
x: 50
y: 26
width: 165
height: 161
Image {
id: img
source: "qrc:/Image/Arrow.png"
}
}
//镜像效果
Rectangle{
id: rec2
x: rec1.x
y: rec1.y + rec1.height
width: 165
height: 161
Image {
id: img2
source: "qrc:/Image/Arrow.png"
scale: -1
}
//或者(可控制镜像方向)
Image {
id: img3
source: "qrc:/Image/Arrow.png"
transform: Scale {
yScale: -1
origin.y: img2.height / 2
}
}效果如下:

另外,利用ShaderEffectSource也可以实现镜像。ShaderEffectSource可以快速获取显示元素的快照,并且是在GPU渲染,所以可以节约内存。
Window {
width: 1280
height: 720
visible: true
title: qsTr("Hello World")
Image {
id: img
source: "qrc:/qt-logo.png"
}
ShaderEffectSource {
id: mirror
x: img.width
width: img.width
height: img.height
sourceItem: img
transform: Scale {
xScale: -1
origin.x: mirror.width/2
}
}
}效果:























 957
957











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








