两个在绘制复杂图形就必不可少的方法:save()、restore(),save 和 restore 方法是用来保存和恢复 canvas 状态的,都没有参数。
Canvas 的状态就是当前画面应用的所有样式和变形的一个快照。Canvas 状态是以堆(stack)的方式保存的,每一次调用 save 方法,当前的状态就会被推入堆中保存起来。这种状态包括:strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, globalCompositeOperation, clipping path等。每一次调用 restore 方法,上一个保存的状态就从堆中弹出,所有设定都恢复。
应用例子
1、开始
//创建画布
var ctx = document.getElementById('canvas').getContext('2d');
//画一个黑色正方形
ctx.fillRect(0,0,150,150);
ctx.save();2、接上,再画一个正方形
//蓝色正方形
ctx.fillStyle = '#09F'
ctx.fillRect(15,15,120,120);
ctx.save();3、接上,再画一个正方形
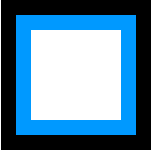
//白色正方形
ctx.fillStyle = '#FFF'
ctx.fillRect(30,30,90,90);4、“恢复”特效下面登场
ctx.restore();
ctx.fillRect(45,45,60,60);

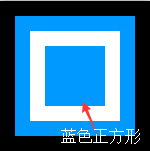
先恢复,后画了个60*60正方形。为什么该正方形是蓝色的呢?而不是上次赋值的白色或默认的黑色?
restore恢复 canvas 状态,所以原来白色正方形部分区域就被恢复,大小为 60*60 ,颜色为蓝色。(白色正方形部分区域被恢复)
5、再“恢复”会怎样?
ctx.restore();
ctx.fillRect(60,60,30,30);
代码又画了 30x30 的正方形。由于restore恢复 canvas 状态,在原来的基础上,蓝色正方形区域被恢复,大小为30x30,于是黑色便呈现出来了。(小蓝色正方形部分区域被恢复)
6、完整代码
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0,0,150,150);
ctx.save();
ctx.fillStyle = '#09F';
ctx.fillRect(15,15,120,120);
ctx.save();
ctx.fillStyle = '#FFF';
ctx.fillRect(30,30,90,90);
ctx.restore();
ctx.fillRect(45,45,60,60);
ctx.restore();
ctx.fillRect(60,60,30,30);我们尝试用这个连续矩形的例子来描述 canvas 的状态堆是如何工作的。
第一步是用默认设置画一个大四方形,然后保存一下状态。改变填充颜色画第二个小一点的蓝色四方形,然后再保存一下状态。再次改变填充颜色绘制更小一点的半透明的白色四方形。
一旦我们调用 restore,状态堆中最后的状态会弹出,并恢复所有设置。如果不是之前用 save 保存了状态,那么我们就需要手动改变设置来回到前一个状态,这个对于两三个属性的时候还是适用的,一旦多了,我们的代码将会猛涨。
当第二次调用 restore 时,已经恢复到最初的状态,因此最后是再一次绘制出一个黑色的四方形。
参考文献:https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial/Transformations



























 1819
1819

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








