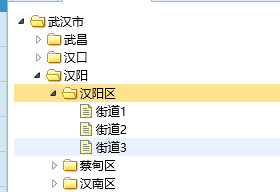
1.基于easyui最基本的树tree
a.页面上的代码构成
1)html部分
<ul id="ttt" style="width: auto; height: auto; margin-top: 10px;"></ul>//这里涉及到样式问题的,按实际需要自己设置 2)js部分,(这里我设置树在页面加载时直接构成,默认树关闭)
<script type=""text/javascript>
$(document).ready(function(){
init_();
});
// 初始化树表格
function init_() {
$('#ttt').tree(
{
//请求树的数据拼装路径
url : '/itsm/fortest/testtree',
method : 'post',
height : top.leftHeight - 60,
//防止死循环加载树
onBeforeLoad : function(node, param) {
if (node != null) {
return false;
}
},
//双击事件,测试选中的节点传值到后台
onDblClick : function(node){
$.ajax({
type : "post",
url : "/its/fortest/treelist?name="+node.id,
dataType : "json"
});
}
});
}
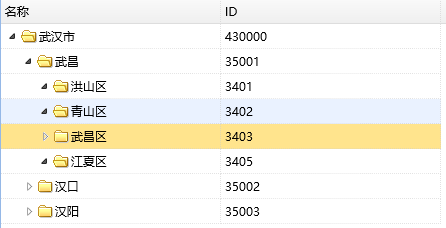
</script>2.easyui中的数据表格形状的树,treegrid
a.页面的代码部分
1)html部分
<table id="tt" style="width: auto; height: auto; margin-top: 10px;"></table> 2)js部分
<script type=""text/javascript>
$(document).ready(function(){
init_();
});
function init_() {
$('#tt').treegrid( {
url : '/its/fortest/testtree',
method : 'post',
idField : 'id',//节点id
treeField : 'text',//节点名称
height : top.leftHeight - 90,
//防止死循环加载
onBeforeLoad : function(node, param) {
if (node != null) {
return false;
}
},
//设置列
columns : [ [ {
field : 'text',
title : '名称',
width : 220
},{
field : 'id',
title : 'ID',
width : 220
}] ],
//双击的时候给后台传递选中值
onDblClickRow : function(row){
$.ajax({
type : "post",
url : "/its/fortest/treelist?name="+row.id,
dataType : "json"
});
}
});
}
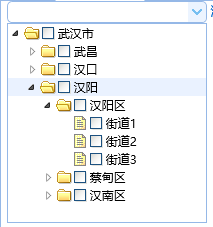
</script> 3.可以进行多选的树形结构,combotree
a.第一个树是可全部多选的树
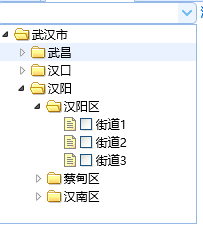
b.第二个数是只能多选最后的自己的的树
1)页面html代码
<input id="cc" value="" name="name" >
或者
<select id="cc" name="name"></select> 2)js代码
<script type="text/javascript">
$(document).ready(function() {
init_();
});
// 初始化树表格
function init_(){
$('#cc').combotree({
url : '/its/fortest/testtree',
multiple: true,//设置可以多选
//设置上面说的两个不同的树(a,b)
onlyLeafCheck:true,
//防止死循环
onBeforeLoad : function(node, param) {
if (node != null) {
return false;
}
},
//a情况中,选中自己的是不选择父节点
onBeforeSelect:function(node){
var rows = node.children;
if(rows.length>0){
$('cc').treegrid('unselect');
}
}
});
}
</script> 3.这是基于easyui动态构建树的几个插件,在js代码中,url向服务器请求的是json代码,具体数据代码的拼装,在下一篇博客中介绍,这是我常用的三种树,以后碰到里面问题再来补充。




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








