1. LayoutInflater.inflate()它的作用类似于findViewById()。不同点是LayoutInflater.inflate()是用来找res/layout/下的xml布局文件,并且实例化;而findViewById()是找xml布局文件下的具体widget控件(如Button、TextView等)。
具体作用:
①、对于一个没有被载入或者想要动态载入的界面,都需要使用LayoutInflater.inflate()来载入;
②、对于一个已经载入的界面,就可以使用Activiyt.findViewById()方法来获得其中的界面元素。
2. 那么LayoutInflater对象该怎么获取得到呢?
LayoutInflater对象有以下三种方式获取得到:
- LayoutInflater inflater=LayoutInflater.from(this);
- LayoutInflater inflater=getLayoutInflater();
- LayoutInflater inflater=(LayoutInflater)this.getSystemService(LAYOUT_INFLATER_SERVICE);
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是一个无关紧要的控件"
/>
<!-- FragmeLayout在这个例子中是root -->
<FrameLayout
android:id="@+id/fragmentLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
></FrameLayout>
</LinearLayout>activity_resource.xml 这个布局文件在这个例子中是为inflate方法中的resource参数
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="resource布局文件里的一个小控件"
/>
</LinearLayout>ActivityMainDemo.java
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import cn.jamkong.helloworld.R;
public class ActivityMainDemo extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewGroup root = (ViewGroup) findViewById(R.id.fragmentLayout);
LayoutInflater inflater = LayoutInflater.from(this);
View view = inflater.inflate(R.layout.activity_resource,root, false);
}
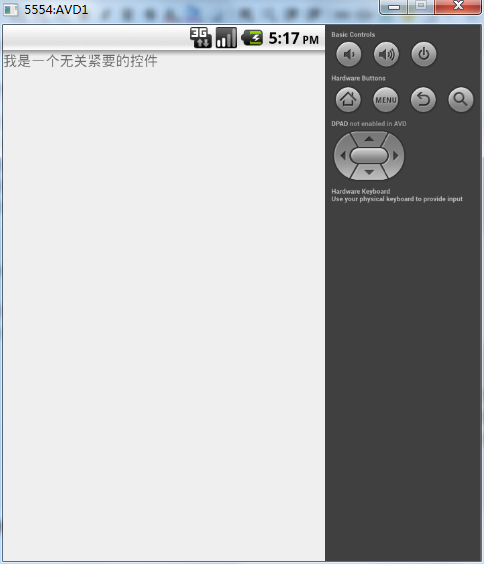
}activity_resource.xml 布局中的Button控件并没有出现~~说明activity_resource.xml没有被加载到FrameLayout中去。
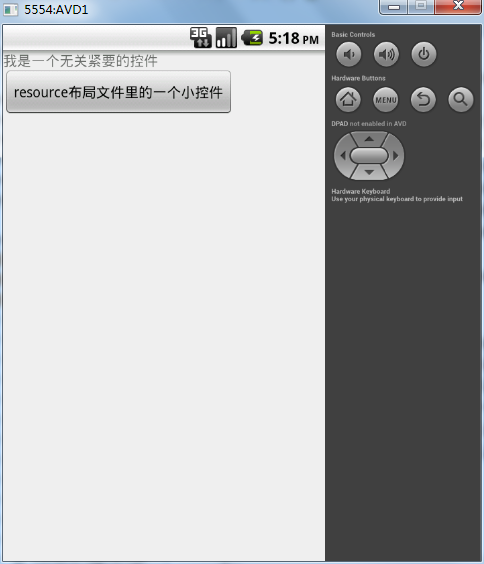
当attachToRoot设置为true时:
activity_resource.xml 布局文件中的Button控件出现了~
最后我们再修改ActivityMainDemo.java的代码:
public class ActivityDemo3 extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_demo26);
ViewGroup root = (ViewGroup) findViewById(R.id.fragmentLayout);
LayoutInflater inflater = LayoutInflater.from(this);
View view = inflater.inflate(R.layout.activity_demo27,root, false);
<span style="color:#ff6666;"><strong>root.addView(view);</strong></span>
}
}再测试看看得到的结果是:
没错,那个Button控件又出来,所以印证了上面阐述的attachToRoot的作用。
参考资料:http://www.cnblogs.com/top5/archive/2012/05/04/2482328.html
http://www.cnblogs.com/yuxing/archive/2012/02/18/2357740.html
http://blog.csdn.net/lovexieyuan520/article/details/9036673























 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








