Android LayoutInflater.inflate()方法的参数用途
LayoutInflater.inflate()方法主要是用于加载布局的,这个方法有三个参数可以实现,下面我们来一一测试一下
- inflate(int resource, ViewGroup root, boolean attachToRoot)
首先,我们先创建3个布局文件。分别是:
activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.yuan.example_view.MainActivity">
</RelativeLayout>parent.xpl文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:id="@+id/layout_parent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#c8d11e">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0-0我是root参数的布局"
android:textSize="50sp"/>
</LinearLayout>button_layout.xml文件
<?xml version="1.0" encoding="utf-8"?>
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是button_layout布局">
</Button>然后,先测试一下两个参数的方法 inflate(int resource, ViewGroup root)
public class MainActivity extends AppCompatActivity {
private RelativeLayout mainLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainLayout = (RelativeLayout) findViewById(R.id.activity_main);
View buttonView = getLayoutInflater().inflate(R.layout.button_layout,null);
mainLayout.addView(buttonView);
}
}
第一个参数是指要加载的布局的id,第二个参数是指给该布局的外部再嵌套一层父布局,如果不想嵌套可以是null
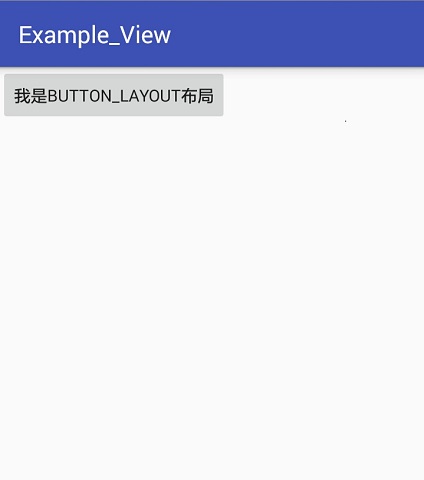
效果如下图:
如果给第二参数root赋值的话
public class MainActivity extends AppCompatActivity {
private RelativeLayout mainLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainLayout = (RelativeLayout) findViewById(R.id.activity_main);
View rootView = getLayoutInflater().inflate(R.layout.parent,null);
View buttonLayout = getLayoutInflater().inflate(R.layout.button_layout, (ViewGroup) rootView);
mainLayout.addView(buttonLayout);
}
}这时候,root参数的布局和resource参数的布局都出来了
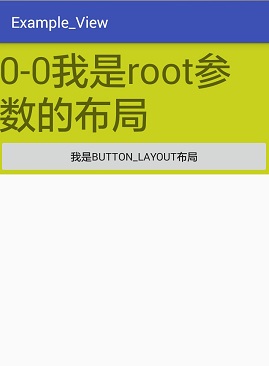
效果如图
然后我们在看看三个参数是怎样的 inflate(int resource, ViewGroup root, boolean attachToRoot)
public class MainActivity extends AppCompatActivity {
private RelativeLayout mainLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainLayout = (RelativeLayout) findViewById(R.id.activity_main);
View rootView = getLayoutInflater().inflate(R.layout.parent,null);
View buttonLayout = getLayoutInflater().inflate(R.layout.button_layout, (ViewGroup) rootView,true);
mainLayout.addView(buttonLayout);
}
}你会发现,加载出来的效果和前面两个参数的一样。这是因为,当你的root参数不为空并且不设置第三个attachToRoot参数时,相当于默认第三个参数是true,所以当我们传进true时没有变化。
**
那么,如果我们设置为false会怎样呢?
**
public class MainActivity extends AppCompatActivity {
private RelativeLayout mainLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainLayout = (RelativeLayout) findViewById(R.id.activity_main);
View rootView = getLayoutInflater().inflate(R.layout.parent,null);
View buttonLayout = getLayoutInflater().inflate(R.layout.button_layout, (ViewGroup) rootView,false);
mainLayout.addView(buttonLayout);
}
}
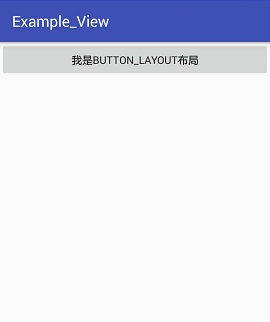
这时你会发现,root参数的布局不见了,这是为什么呢?
这是因为当root不为null,attachToRoot为false时,会将布局文件最外层的所有layout属性进行设置,当该view被添加到父view当中时,这些layout属性会自动生效。
























 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








