将前端页面代码布置到服务器SpringMVC后,经常出现静态资源找不到的问题。
首先,应该设置springMVC,使其不要拦截静态资源。在springMVC的配置文件中添加如下代码:
<mvc:annotation-driven />
<mvc:resources location="/image/" mapping="/image/**"/>
<mvc:resources location="/css/" mapping="/css/**"/>
<mvc:resources location="/js/" mapping="/js/**"/>
这时,静态文件就可以被访问了。但是有时候会出现如下所示的错误:
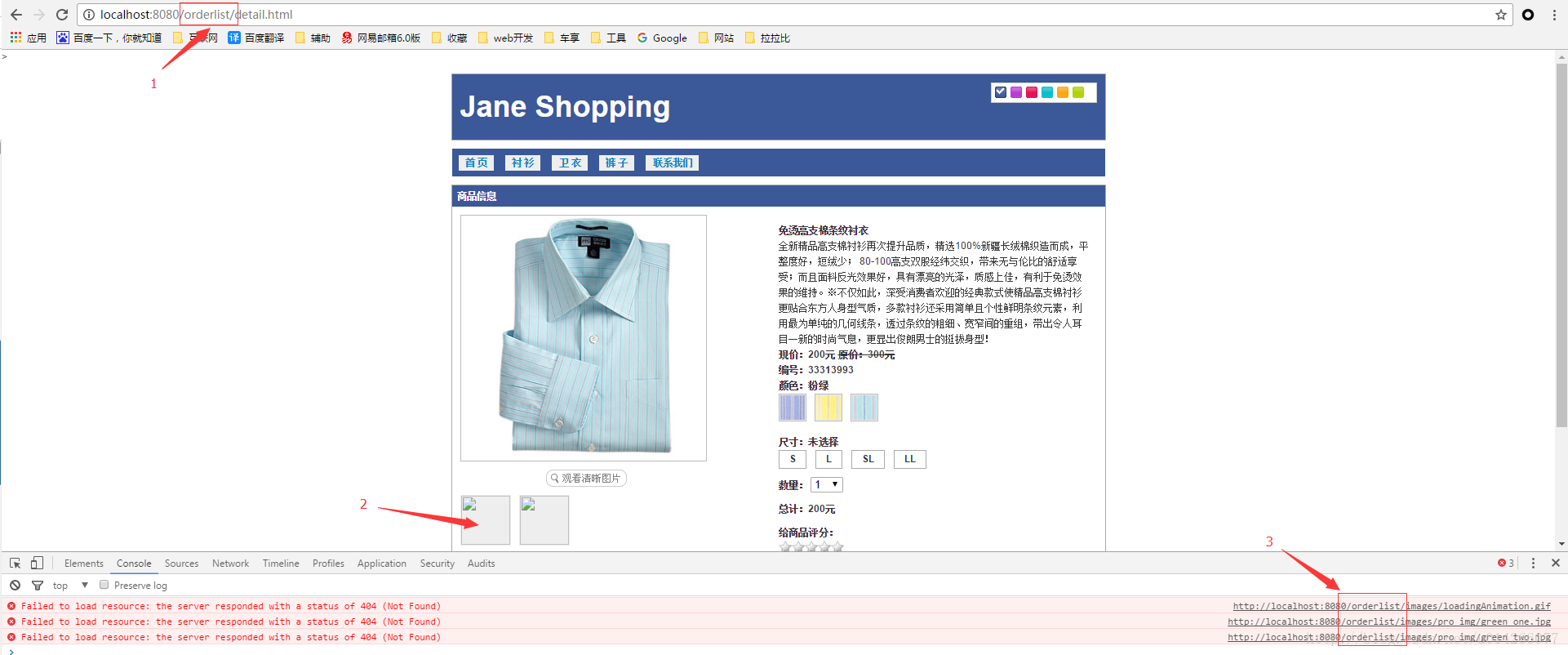
在浏览器端看到效果就是部分资源无法访问,如下图,标号2处的小图片没有正常显示,按F12,在控制台中可以得到错误提示信息,如图:
错误信息的意思是:通过给定的URI不能访问到相应的资源。
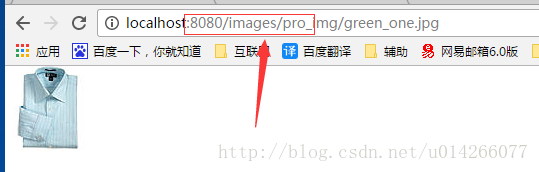
注意到访问路径http://localhost:8080/orderlist/images/pro_img/green_one.jpg 中多了/orderlist/这一层,如果在地址栏中去掉/orderlist/后就可以访问到该资源,如下图:
所以,很显然问题就出在访问路径上。
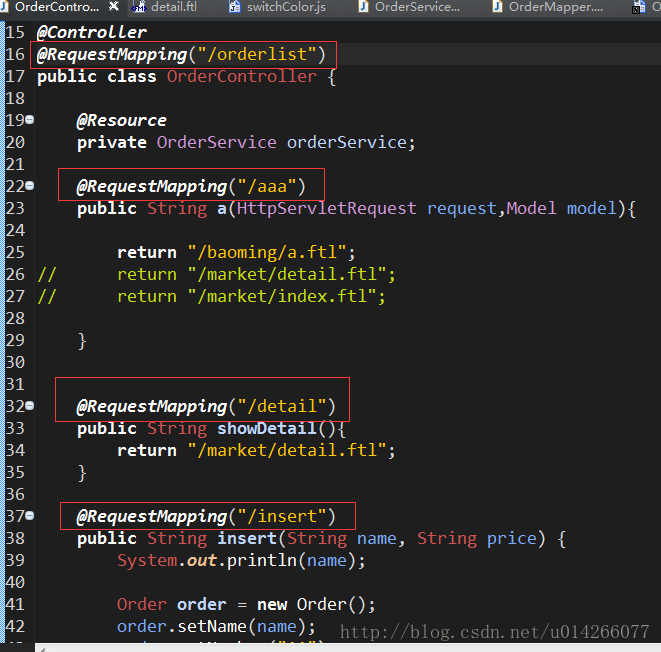
打开Controller文件,可以看到@Controller下面的@RequestMapping(“/orderlist”),如图:
问题就出在这里,由于这里设置了路径,所以页面跳转或者获取资源的时候路径里都带有/orderlist/,干扰了静态资源的获取,将@Controller下的@RequestMapping(“/orderlist”)改为@RequestMapping(“/”),这个时候访问路径就能正常获得资源了。
本文中用到的页面代码来自《锋利的jQuery》,谢谢该书作者的分享。



























 1122
1122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








