
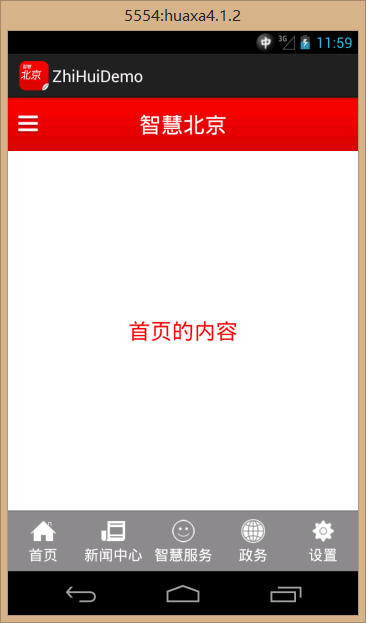
实现内容:tab的基控制器部分:title+content
1、实现base_tab布局
分两部分:title使用Relativelayout布局,添加入ImageButton+TextView;内容部分FrameLayout制作容器
2、在Tab控制器(作为基类)中,增加一个保护类型的方法A返回View,并且将该base_tab布局文件转化为View,再将上面的方法A使用addView()添加在View里面。
3、在HomeTabController中调用方法A。
———TabController.java———
package huaxa.it.zhihuidemo.base;
import huaxa.it.zhihuidemo.R;
import android.content.Context;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageButton;
import android.widget.TextView;
/**
* @项目名: ZhiHuiDemo
* @包名: huaxa.it.zhihuidemo.base
* @类名: TabController
* @创建者: 黄夏莲
* @创建时间: 2016年10月7日 ,下午3:55:14
*
* @描述: Tab页面对应的控制器
*/
public abstract class TabController
{
protected View mRootView;
protected Context mContext;
protected ImageButton mIbMenu;
protected TextView mTvTitle;
protected FrameLayout mContentContainer;
public TabController(Context context)
{
mRootView = initView(context);// 保存下View
this.mContext = context;
}
/**
* 初始化视图
*
* @return
*/
private View initView(Context context)
{
//增加了此处
View view = View.inflate(context, R.layout.base_tab, null);
mIbMenu = (ImageButton) view.findViewById(R.id.tab_ib_menu);
mTvTitle = (TextView) view.findViewById(R.id.tab_tv_title);
mContentContainer = (FrameLayout) view.findViewById(R.id.tab_container_content);
// 初始化内容的View
mContentContainer.addView(initContentView(context));
return view;
};
//增加了此处
/**
* 初始化内容的View
*/
protected abstract View initContentView(Context context);
public View getRootView()
{
return mRootView;// 将View暴露出去
}
/**
* 获取上下文
*/
public Context getContext()
{
return mContext;
}
/**
* 初始化数据的方法,孩子如果有数据初始化,就复写
*/
public void initData()
{
}
}
———HomeTabController.java———
package huaxa.it.zhihuidemo.base.tab;
import android.content.Context;
import android.graphics.Color;
import android.view.Gravity;
import android.view.View;
import android.widget.TextView;
import huaxa.it.zhihuidemo.base.TabController;
/**
* @项目名: ZhiHuiDemo
* @包名: huaxa.it.zhihuidemo.base.tab
* @类名: HomeTabController
* @创建者: 黄夏莲
* @创建时间: 2016年10月7日 ,下午4:28:04
*
* @描述: 首页对应的controller
*/
public class HomeTabController extends TabController
{
private TextView text;
public HomeTabController(Context context)
{
super(context);
}
//修改了此处
protected View initContentView(Context context)
{
text = new TextView(context);
text.setTextColor(Color.RED);
text.setTextSize(24);
text.setGravity(Gravity.CENTER);
return text;
}
@Override
public void initData()
{
text.setText("首页的内容");
}
}
——base_tab.java——
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/title_red_bg" >
<ImageButton
android:id="@+id/tab_ib_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:background="@android:color/transparent"
android:src="@drawable/img_menu" />
<TextView
android:id="@+id/tab_tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/zhihuibeijing"
android:textColor="@color/white"
android:textSize="24sp" />
</RelativeLayout>
<FrameLayout
android:id="@+id/tab_container_content"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
</LinearLayout>





















 410
410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








