记录下所使用了的东西
- 使用的Android Studio
- DrawerLayout 抽屉布局
- NavigationView 配合抽屉使用的菜单分头部分和菜单部分
- ActionBarDrawerToggle 用于监听抽屉
- Toolbar 最上边的标题栏
- AppBarLayout 包裹住标题栏,否则会下方内容会盖在Toolbar的上边
- CollapsingToolbarLayout 设置标题的过渡样式用到
- CoordinatorLayout 其design子控件的动画效果都要放在这里面才能
- NestedScrollView 和Toolbar配合使用,实现上滑动是隐藏Toolbar
- 过去看教学视频
最终要实现的效果图
Android Design Support Library的导入
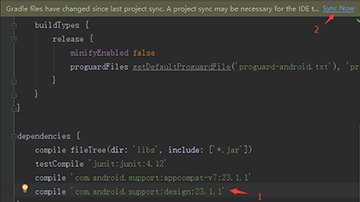
方法一: 项目app目录下build.gradle文件中添加:compile ‘com.android.support:design:23.1.1’,如下图:

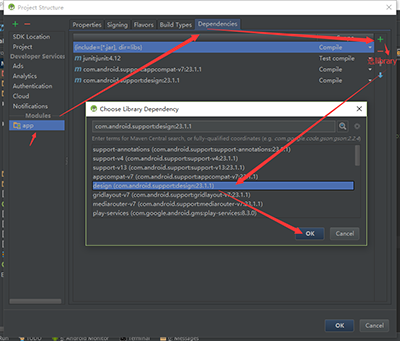
方法二: 项目右击 —> F12 —> app —> Dependencies —> +—> Library —> 选包 —> ok,如下图:
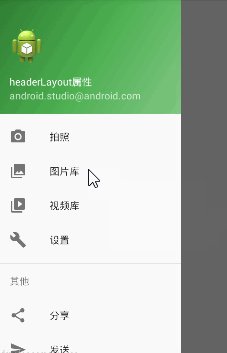
创建导航抽屉,菜单使用NavigationView
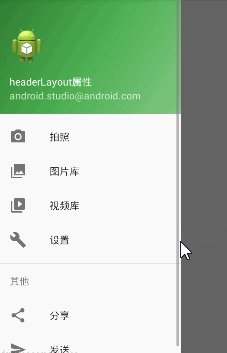
Navigation分为两部分:头部分和菜单部分(如最终效果抽屉上面头部绿颜色区域和下面白色菜单区域)
头部分
- 最外层是一个垂直线性布局
- 添加了一个ImageView、两个TextView
- 代码简单就不详解了
菜单部分
- 写在menu文件夹中,格式和弹出菜单格式一样
- 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_camera"
android:icon="@drawable/ic_menu_camera"
android:title="拍照" />
<item
android:id="@+id/nav_gallery"
android:icon="@drawable/ic_menu_gallery"
android:title="图片库" />
<item
android:id="@+id/nav_slideshow"
android:icon="@drawable/ic_menu_slideshow"
android:title="视频库" />
<item
android:id="@+id/nav_manage"
android:icon="@drawable/ic_menu_manage"
android:title="设置" />
</group>
<item android:title="其他">
<menu>
<item
android:id="@+id/nav_share"
android:icon="@drawable/ic_menu_share"
android:title="分享" />
<item
android:id="@+id/nav_send"
android:icon="@drawable/ic_menu_send"
android:title="发送" />
</menu>
</item>
</menu>
抽屉布局使用NavigationView代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"不让内容拉伸到状态栏
android:fitsSystemWindows="false" >Toolbar在下方分解
<include
layout="@layout/bar"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"不让内容拉伸到状态栏
android:fitsSystemWindows="false" 添加头部布局
app:headerLayout="@layout/nav_header_main" 添加菜单
app:menu="@menu/activity_main_drawer"/>
</android.support.v4.widget.DrawerLayout>
最后在Activity中添加事件监听
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.nav_camera) {
// Handle the camera action
} else if (id == R.id.nav_gallery) {
} else if (id == R.id.nav_slideshow) {
} else if (id == R.id.nav_manage) {
} else if (id == R.id.nav_share) {
} else if (id == R.id.nav_send) {
}
//获得抽屉控件
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
//关闭抽屉
drawer.closeDrawer(GravityCompat.START);
return true;
}
});最后去掉了标题栏
在styles.xml的应用样式中添加了
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
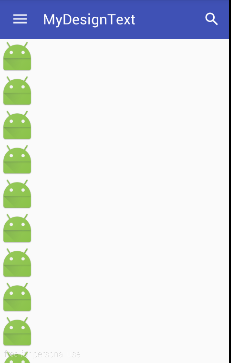
<item name="android:windowNoTitle">true</item>现在的效果如果所示
添加一个Toolbar的布局bar.xml
- 使用了
- android.support.v7.widget.Toolbar 标题栏
- android.support.design.widget.AppBarLayout 向上滑动时隐藏标题栏,
- android.support.v4.widget.NestedScrollView 使底部超出范围后可以滑动
- android.support.design.widget.CoordinatorLayout 最外层布局,design下的控件动画效果都依赖于这个控件
- 布局如下
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">③用AppBarLayout嵌套住Toolbar才能使NestedScrollView包裹住的内容处于Toolbar的下方
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">①首先添加一个Toolbar
- app:layout_collapseMode=”pin”:确保Toolbar在view折叠的时候仍然被固定在屏幕的顶部
- app:popupTheme:设置主题样式(在styles.xml中添加<style name=”AppTheme.PopupOverlay” parent=”ThemeOverlay.AppCompat.Light” />)
- app:layout_scrollFlags:设置标题栏的滑动的状态(scroll:可滑动;enterAlwaysCollapsed:下边内容拉到最顶时,才能下拉到标题栏;exitUntilCollapsed:和 android:minHeight=”10dp”连用,表示有10dp是不能隐藏的,不写minHeight时默认标题不隐藏)
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed"/>
</android.support.design.widget.AppBarLayout>②若需要隐藏Toolbar就和NestedScrollView连用
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<include layout="@layout/content_main" />
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
将Toolbar和抽屉布局在Activity中联系起来
详细代码
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
setSupportActionBar(toolbar);//设置标题栏
NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.nav_camera) {
// Handle the camera action
} else if (id == R.id.nav_gallery) {
} else if (id == R.id.nav_slideshow) {
} else if (id == R.id.nav_manage) {
} else if (id == R.id.nav_share) {
} else if (id == R.id.nav_send) {
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
});
//常和抽屉布局一起使用
//可以监听DrawerLayout的状态,添加后通过点击左上角图标也可显示或关闭抽屉
//参数二:抽屉布局;参数三:标题栏;参数四和参数五:抽屉打开和关闭的描述
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close);
//为抽屉设置toggle监听
drawer.setDrawerListener(toggle);
//设置了这个才能显示左上角图标,该图标可以根据抽屉状态的变化过程而变化
toggle.syncState();
}
/**
*
* 单独获取Back键的按下事件
* 当抽屉是打开的时候就关闭
*/
@Override
public void onBackPressed() {
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout);
if (drawer.isDrawerOpen(GravityCompat.START)) {
drawer.closeDrawer(GravityCompat.START);
} else {
super.onBackPressed();
}
}
//创建一个菜单搜索按钮,main.xml样式在下面
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return super.onCreateOptionsMenu(menu);
}
//设置菜单按钮监听
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == R.id.action_search) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
搜索按钮,main.xml的内容为
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:actionViewClass="android.widget.SearchView"
android:title="搜索"
android:icon="@drawable/ic_search_24dp"
app:showAsAction="ifRoom" />
</menu>联合标题栏的显示效果
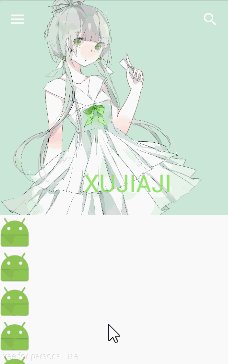
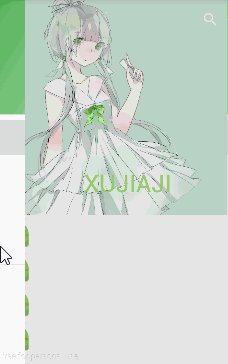
最后就是添加上图片到标题的过渡
- 就在Toolbar的外层套了一个CollapsingToolbarLayout
- 然后在其中添加一个ImageView
- 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.zn.mediaplayer.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="300dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">- 在Toobar外层套了一个CollapsingToolbarLayout
- 将Toobar的layout_scrollFlags属性添加到CollapsingToolbarLayout的属性里
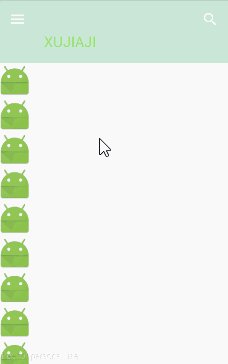
- app:contentScrim=”#CAE7D9”:当图片隐藏,显示标题栏时候的背景颜色
- app:expandedTitleMarginStart=”120dp”:设置显示的字体距离左侧120dp
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="#CAE7D9"
app:expandedTitleMarginStart="120dp"
app:layout_scrollFlags="scroll|enterAlwaysCollapsed">- 添加的过渡图片
- android:scaleType=”fitXY”:按上下比例缩放
- app:layout_collapseMode=”parallax”:当向上推动时图片的压缩模式(pin:图片直直的就上去了,如状态栏向上隐藏的动作;parallax:图片和上推状态会有相对的向下偏移,具体不好描述,自己体验( ̄┰ ̄*);)
- app:layout_collapseParallaxMultiplier=”0.5”:这个就是设置上一个属性的偏移度
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@mipmap/mm"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.5" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<include layout="@layout/content_main" />
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
- 最后在Activity中设置标题和字体颜色
CollapsingToolbarLayout collapsing = (CollapsingToolbarLayout) findViewById(R.id.collapsing);
//设置标题显示的字
collapsing.setTitle("XUJIAJI");
//设置在还未划上标题栏的时候显示的字体颜色
collapsing.setExpandedTitleColor(0xff94E46D);我要吐槽
- 放大镜矢量图形可以在as中直接创建,真方便(~ ̄▽ ̄)~
- 去掉标题栏的时候有加android的和没加的,如果不写不加android的在android5.0上没效果(。・・)ノ
- ActionBarDrawerToggle用的是v7包下的,v4包下的不仅已经过时了,还没那么高大上<( ̄v ̄)/
- 将图片的app:layout_collapseParallaxMultiplier调到1以上,效果很明显,不信你试试。。。。
- 主题样式需要继承Theme.AppCompat.的样式,如:
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.DarkActionBar"></style>
想说的话
- 博客坚持写,今后学习了新的东西就在这里记录一下,以便今后回顾,也希望小小笔记能帮助你们
- 若内容有什么地方不对、不清楚,还望吐槽,希望大家能一起成长
- 来一个:十年以后回首现在,是不是觉得一切跟浮云一样,是否是挥挥衣袖般的洒脱?


























 1614
1614

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








