原文链接 : Debugging Node.js in Chrome DevTools
devtool
命令行工具 DevTool 可以让你在 Chrome 的开发者工具中运行 Node.js 程序。
安装方法超简单啦,命令行运行
npm install -g devtool即可完成安装,再运行:
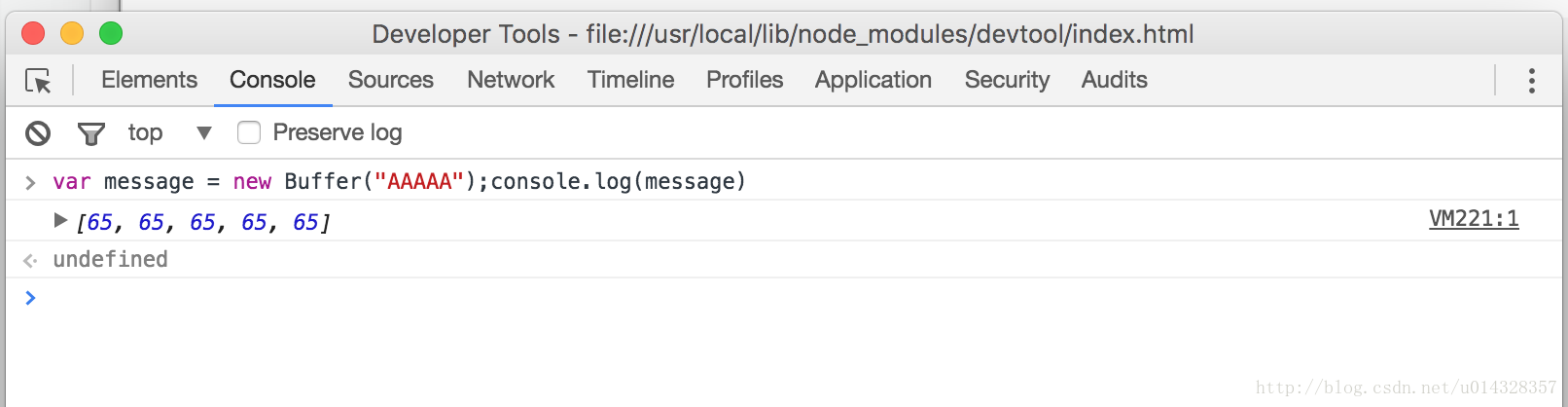
devtool将启动一个带有 Node.js 特性支持的 Chrome 开发者工具实例。
其他的命令行命令包括:
# run a Node script
devtool app.js
# pipe in content to process.stdin
devtool < audio.mp3
# pipe in JavaScript to eval it
browserify index.js | devtool调试
因为我们能够通过 Chrome 开发者工具访问 Sources 标签,所以也可以用它来调试 Node 应用程序。
你可以设置一个断点,然后重新加载调试器(Cmd/Ctrl + R),或者你也可以通过 –break 标记来设置一个初始断点。
Other Tricks
Chrome 会不断的向他们的开发者工具中推送新功能和实验,例如 Promise Inspector。你可以通过点击右上角的三个点,然后选择 Settings -> Experiments 来开启他们。
提示: 在 Experiments 界面,如果你敲击 Shift 键 6 次,你会接触到一些甚至更多的实验性(不稳定)的功能。

























 1583
1583

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








