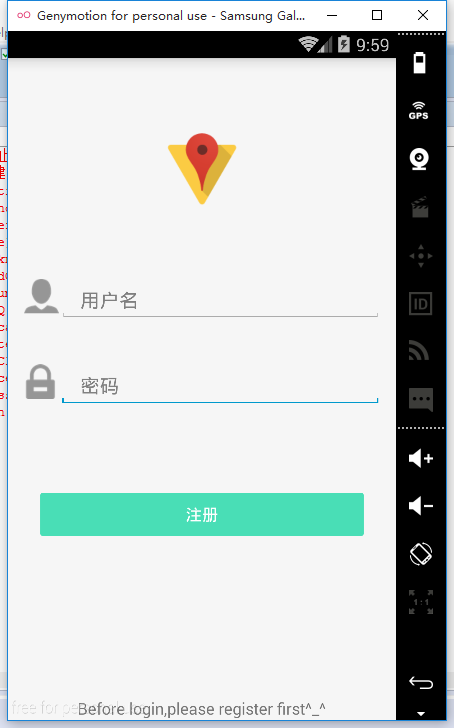
实际上登陆界面写起来也是非常简单的,只是有些人做的丑一些,有些人做的好看一些,虽然我们都是程序员,但是也要多多少少的带一点美工的情怀,下面就展示一下我做的带有一点小清新风格的登陆界面,废话不多说先上图:

有木有小清新`(∩_∩)′,其实实现起来也不难只要耐心调就可以了。
首先定义activity_login.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#f6f6f6"
android:focusable="true"
android:focusableInTouchMode="true"
>
<ImageView
android:id="@+id/id_imgview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/location"
android:paddingTop="60dp"
android:paddingBottom="60dp"
/>
<LinearLayout
android:id="@+id/linearlay1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="40dp"
>
<ImageView
android:id="@+id/userimg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="15dp"
android:src="@drawable/user"
/>
<EditText
android:id="@+id/username"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:paddingLeft="20dp"
android:hint="用户名"
/>
</LinearLayout>
<LinearLayout
android:id="@+id/linearlay2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingBottom="80dp"
>
<ImageView
android:id="@+id/passwordimg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="15dp"
android:src="@drawable/lock"
/>
<EditText
android:id="@+id/password"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:hint="密码"
android:paddingLeft="20dp"
android:inputType="textPassword" >
</EditText>
</LinearLayout>
<Button
android:id="@+id/id_btn"
android:layout_width="300dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal"
android:background="@drawable/selector"
android:text="注册"
android:textSize="15sp"
android:textColor="#ffffff"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Before login,please register first^_^"
android:textColor="#8f111111"
android:layout_gravity="center_horizontal"
android:textSize="15sp"
android:paddingTop="150dp"
/>
</LinearLayout>
然后定义LoginAcitvity.java
package com.ph.mybdmap;
import com.ph.mybdmap.MainActivity;
import com.ph.mybdmap.R;
import android.app.Activity;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.SharedPreferences.Editor;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class LoginActivity extends Activity
{
private EditText username;
private EditText password;
private Button mButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_login);
username=(EditText) findViewById(R.id.username);
password=(EditText) findViewById(R.id.password);
mButton=(Button) findViewById(R.id.id_btn);
mButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String un=username.getText().toString().trim();
String pw=password.getText().toString().trim();
SharedPreferences mSharedPreferences=getSharedPreferences("login", Activity.MODE_PRIVATE);
Editor editor=mSharedPreferences.edit();
System .out.println(":"+un+":"+pw);
if("".equalsIgnoreCase(un)||"".equalsIgnoreCase(pw))
{
Toast.makeText(LoginActivity.this, "用户名和密码不能为空", Toast.LENGTH_LONG).show();
}else
{
editor.putString("user", un);
editor.putString("pawo", pw);
editor.commit();
Intent intent=new Intent(LoginActivity.this,MainActivity.class);
startActivity(intent);
}
}
});
}
}
在这里我通过sharedpreference来存储用户名和密码信息,在前一讲里面的splash引导里面使用,然后通过intent跳转到mianActivity.
最后别忘了由于login是一个activity组件,需要在Androidmanifest.xml
里面注册
<activity
android:name=".LoginActivity"
android:label="@string/app_name"
>
好了,一个小而美的登陆界面就写完了,童鞋们可以将里面的照片,文字替换成自己的直接用,也可以到http://download.csdn.net/detail/u014354193/9188191下载源码,由于上传的是一个完整的应用,login只是其中的一小部分,找起来比较麻烦,所以辛苦大家了O(∩_∩)O






















 1071
1071

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








