
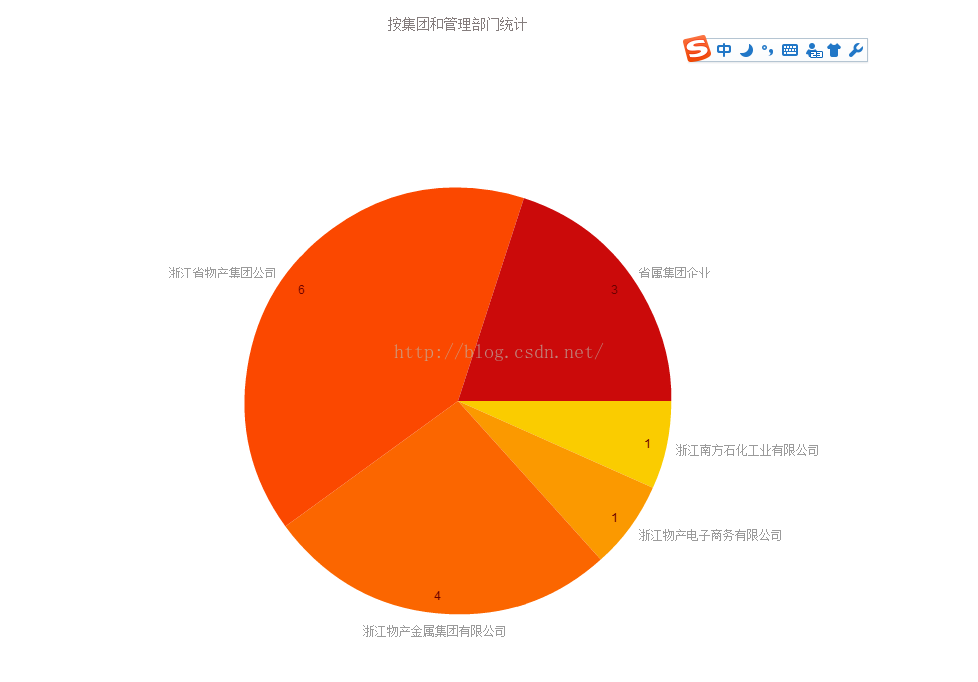
如上是一个饼状图:
代码如下:
<html>
<head>
<title>部门管理</title>
<script type="text/javascript" src="codebase/jscharts.js"></script>
</head>
<body>
<div id="graph">Loading graph...</div>
<script type="text/javascript">
/* var myChart = new JSChart('graph', 'bar');
myChart.setDataXML("data/chart.xml");
myChart.setSize(1100, 800);
myChart.setTitle("按集团和管理部门统计");
myChart.draw(); */
var myChart = new JSChart('graph', 'pie');
myCha







 本文介绍如何使用JS Charts库创建饼状图。通过提供的XML构造和示例,了解饼状图的实现细节,同时指出demo中的JS不支持中文的问题。
本文介绍如何使用JS Charts库创建饼状图。通过提供的XML构造和示例,了解饼状图的实现细节,同时指出demo中的JS不支持中文的问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 294
294

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










