ReactNative中的Modal组件Android IOS都可使用
主要属性
visible 设置是否显示
animationType设置显示是的动画
slide 从下往上滑动出现
fade 慢慢显示
none 没有动画 默认transparent 设置是否透明默认是不透明
onRequestClose 关闭时调用此方法
onShow 显示时调用
/**
* Created by Administrator on 2016/9/7.
*/
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
View,
Modal,
Text,
} from 'react-native'
class ModalG extends Component {
constructor(prop) {
super(prop);
this.state = {
modalVisible: false
}
}
render() {
return (
<View style={{flex: 1, backgroundColor: 'green'}}>
<Modal
visible={this.state.modalVisible}
//显示是的动画默认none
//从下面向上滑动slide
//慢慢显示fade
animationType = {'slide'}
//是否透明默认是不透明 false
transparent = {true}
//关闭时调用
onRequestClose={()=> this.onRequestClose()}
>
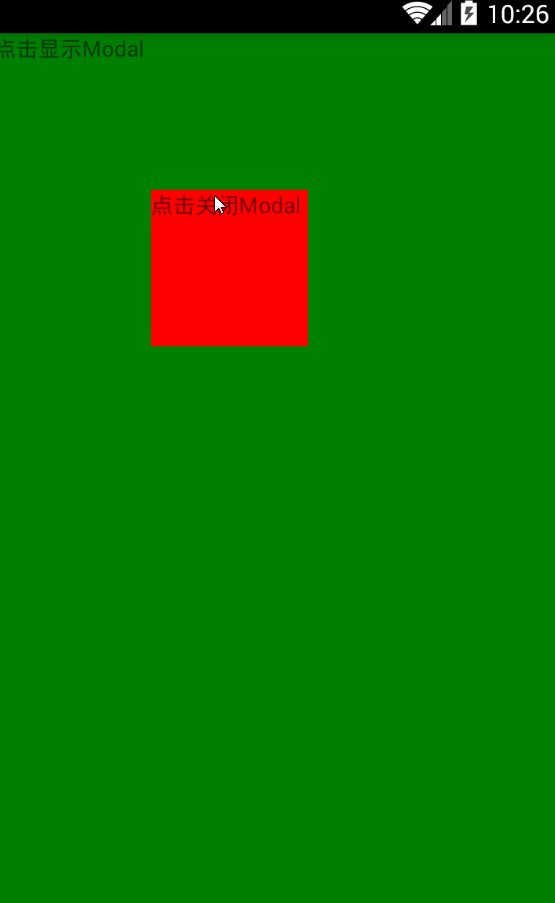
<View style={{marginTop:100, marginLeft:100, width:100, height:100, backgroundColor:'red'}}>
<Text onPress={()=> this.setState({modalVisible: false})}>点击关闭Modal</Text>
</View>
</Modal>
<Text onPress={() => this.showModal()}>点击显示Modal</Text>
</View>
)
}
showModal() {
this.setState({
modalVisible: true
})
}
onRequestClose() {
this.setState({
modalVisible: flase
})
}
}
module.exports = ModalG;






















 1202
1202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








